Пятница! Сегодня пробежимся по основам цветовой палитры Material Design.

Перед тем, как прыгать сразу в детали, подумаем: зачем нам нужно знать эту палитру?

Во-первых, понимание цветовой палитры Material очень упрощает жизнь в некоторых случаях. Откуда взялся этот цвет? Откуда берутся цвета у вьюхи без явно указанных стилей? Это всё из палитры вытекает
Во-вторых, если использовать гайдлайны Material, то задачи на смену цветовой схемы приложений будут щелкаться за пару часов. Поддержка тёмной темы, поддержка dynamic colors из Android 12, смена цвета бренда - всё изи
Ну и в-третьих, это просто напросто база. Будем знать!

А теперь погнали! Material палитра состоит из семи ключевых цветов:
- primary
- secondary
- tertiary
- background
- surface
- error
- outline
Пока, естественно, ниче не понятно, но вы расслабьтесь, сейчас поясню.

Primary, secondary, tertiary - первичный, вторичный и третичный цвета соответственно. Это основные акцентные цвета приложения, цвета бренда.
Background, surface - цвета поверхностей, на которых располагается контент. Background цвет - это цвет фона приложения, а surface - цвет поверхностей вьюх. Самый яркий пример - Card View. У Card View стандартный background color - surface.
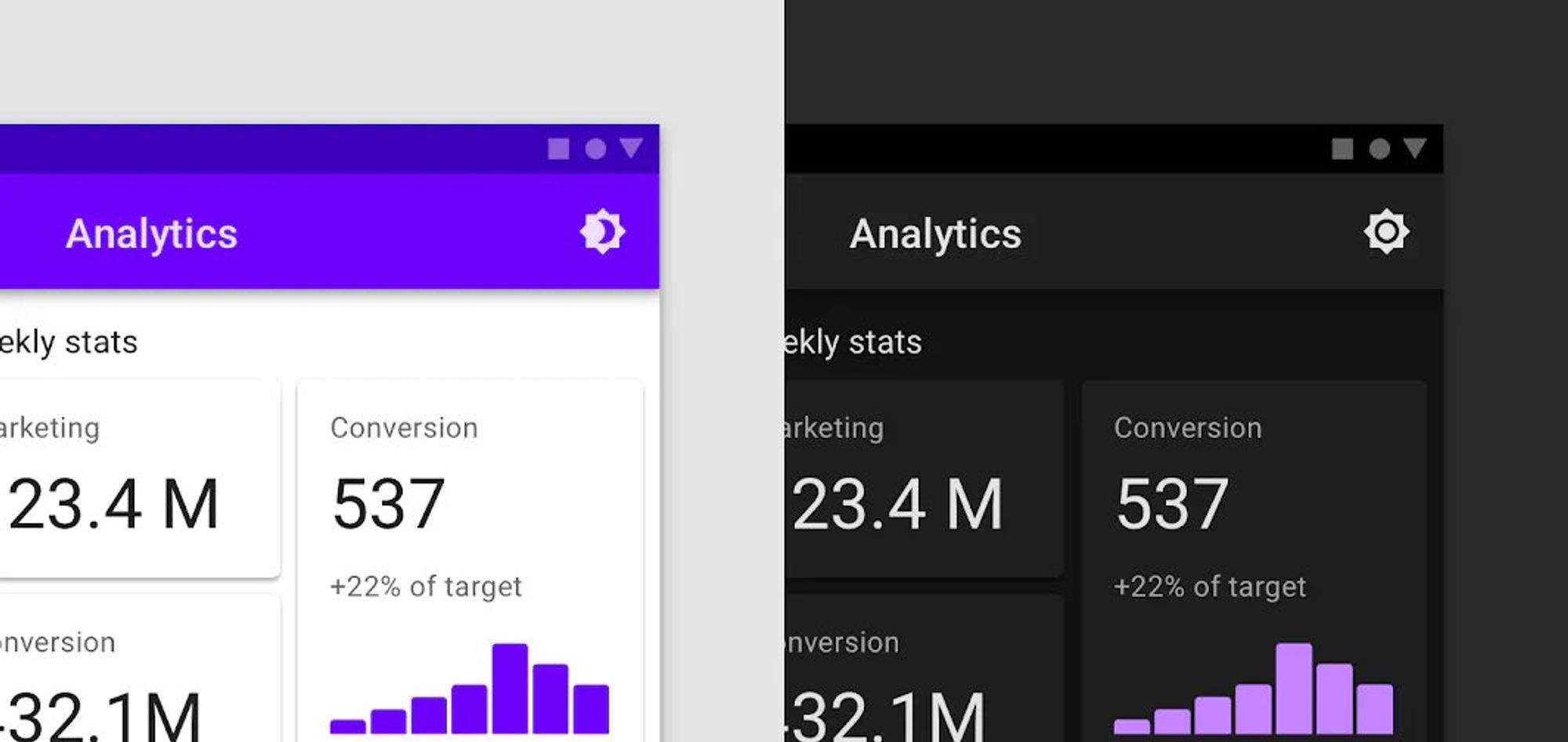
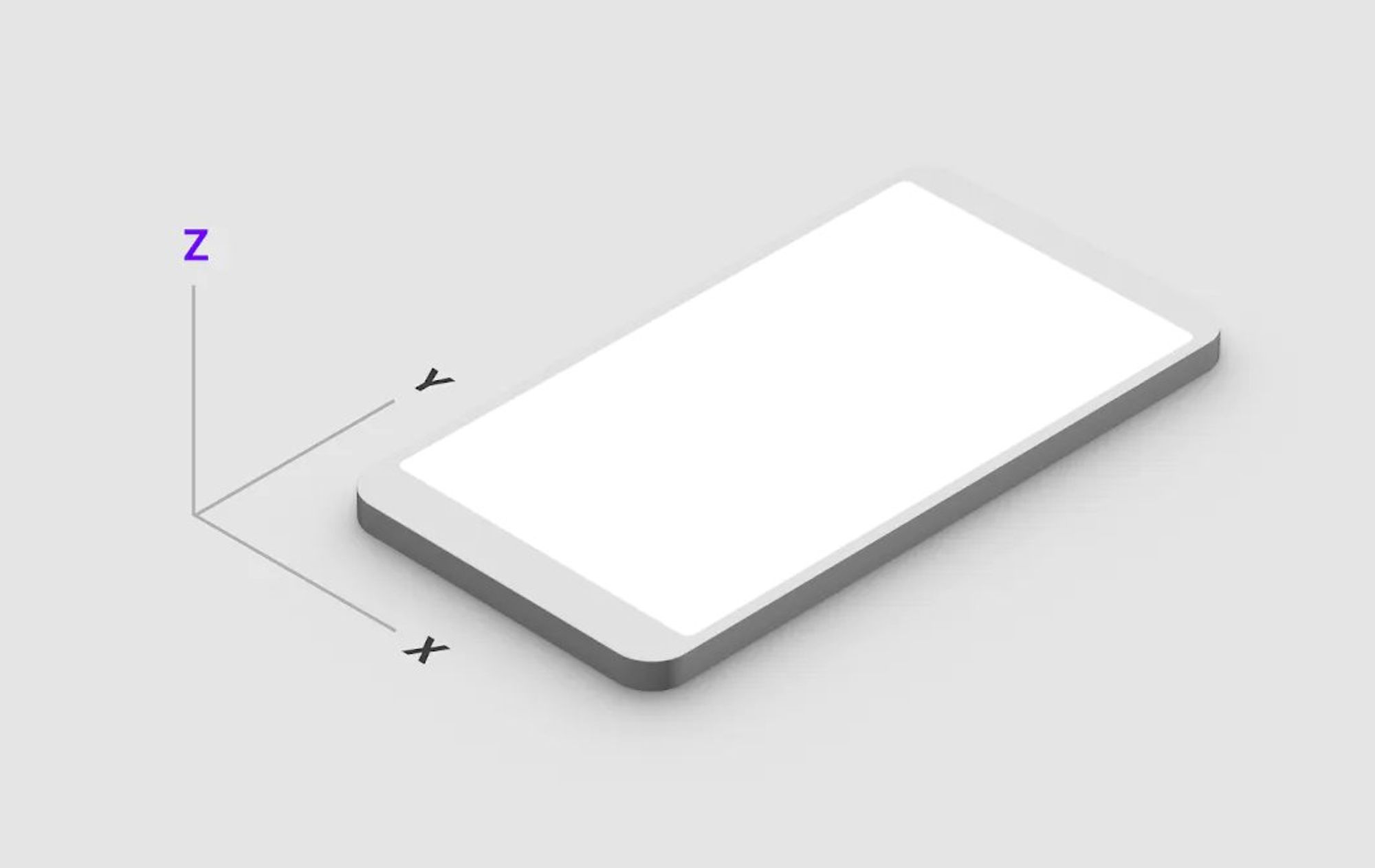
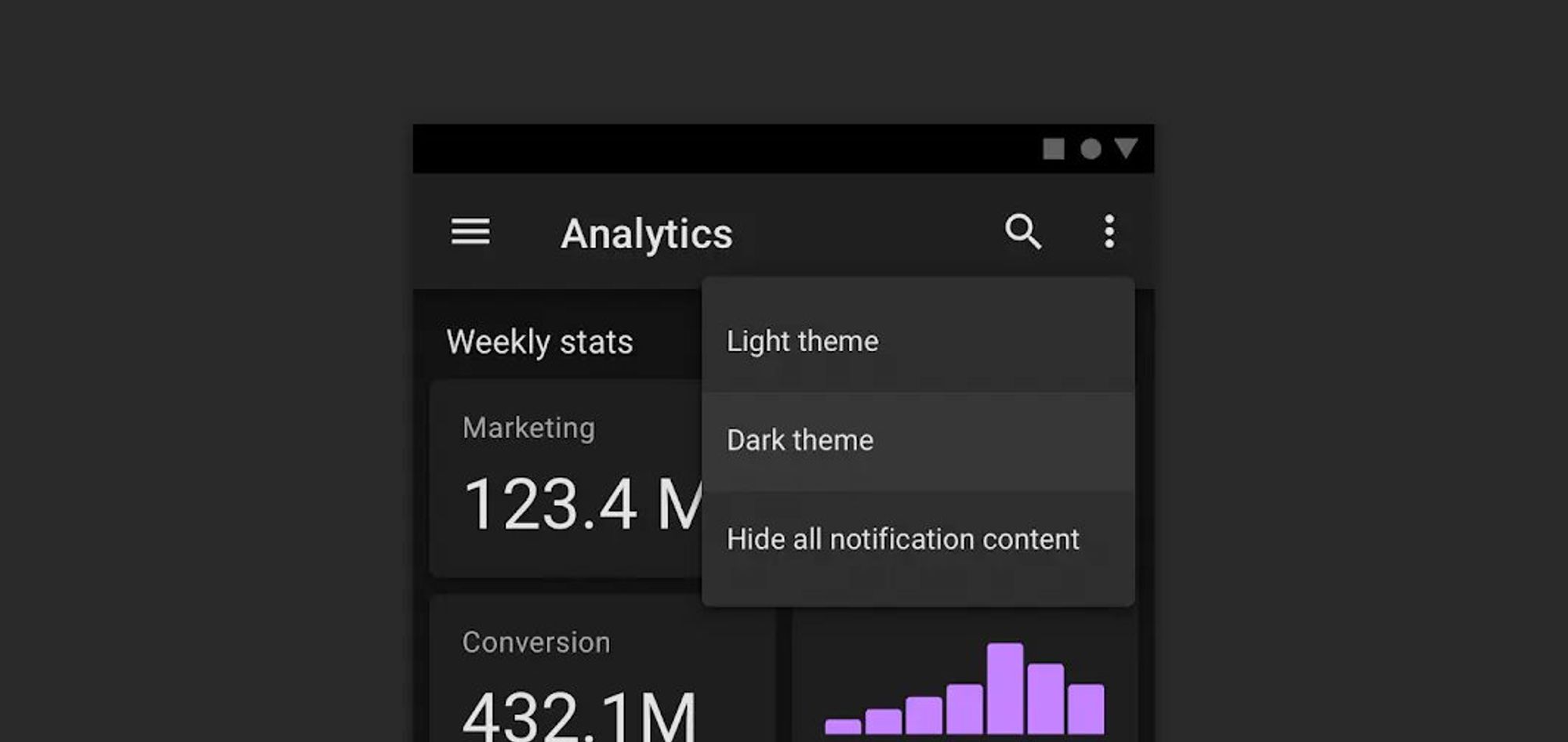
Вариации surface цвета с разной прозрачностью используются в тёмной теме. Смотрим картинку, сейчас объясню что тут происходит.

В светлой теме отчетливо видно elevation (тень карточки, расстояние, на котором карточка находится по оси Z от бэкграунда). В тёмной теме этой тени видно не будет. Поэтому вместо тени используется изменение цветов при изменении elevation.

И чем выше контент по оси Z, тем он ближе к источнику света (поверхности экрана смартфона) и тем светлее контент. Так бэкграунд имеет самый темный оттенок. Далее по оси Z идут карточки и контекстное меню.

Возможно вы замечали, но в тёмной тебе обычные алерт диалоги в андроид имеют цвет фона светло серый, самый яркий. Потому что диалог выше всех по оси Z. И это тоже surface color 😎
Error - цвет ошибки. Ну вдруг у вас были сомнения. Используется в error text под Text Field или в ошибочных снекбарах, например.

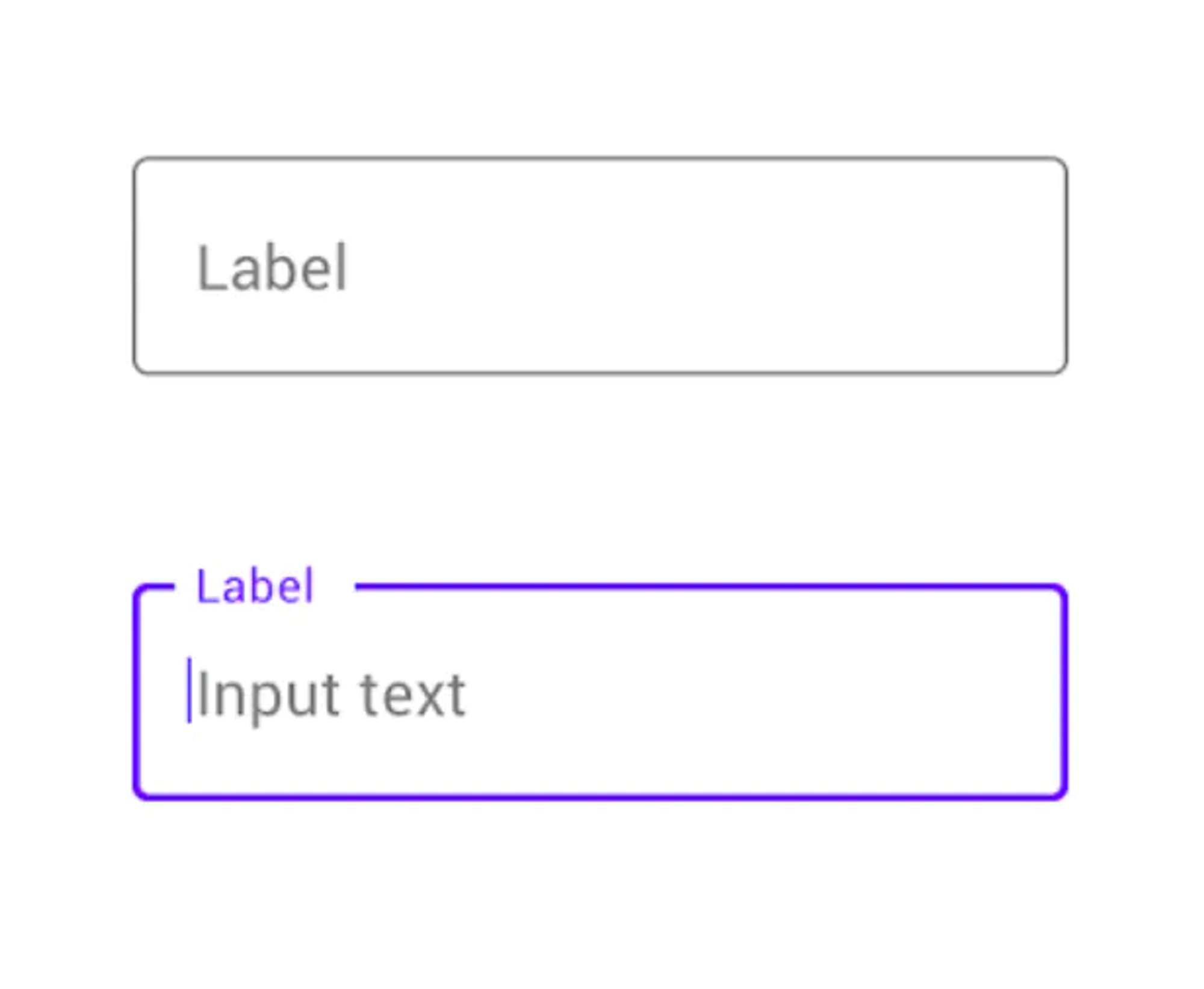
Outline - цвет обводки компонентов. Например, используется в Outlined Text Field в качестве обводки текст филда в неактивном состоянии

Если вы думали, что мы разобрались с цветами, это еще не так 😈
У цветов в палитре есть вариации!

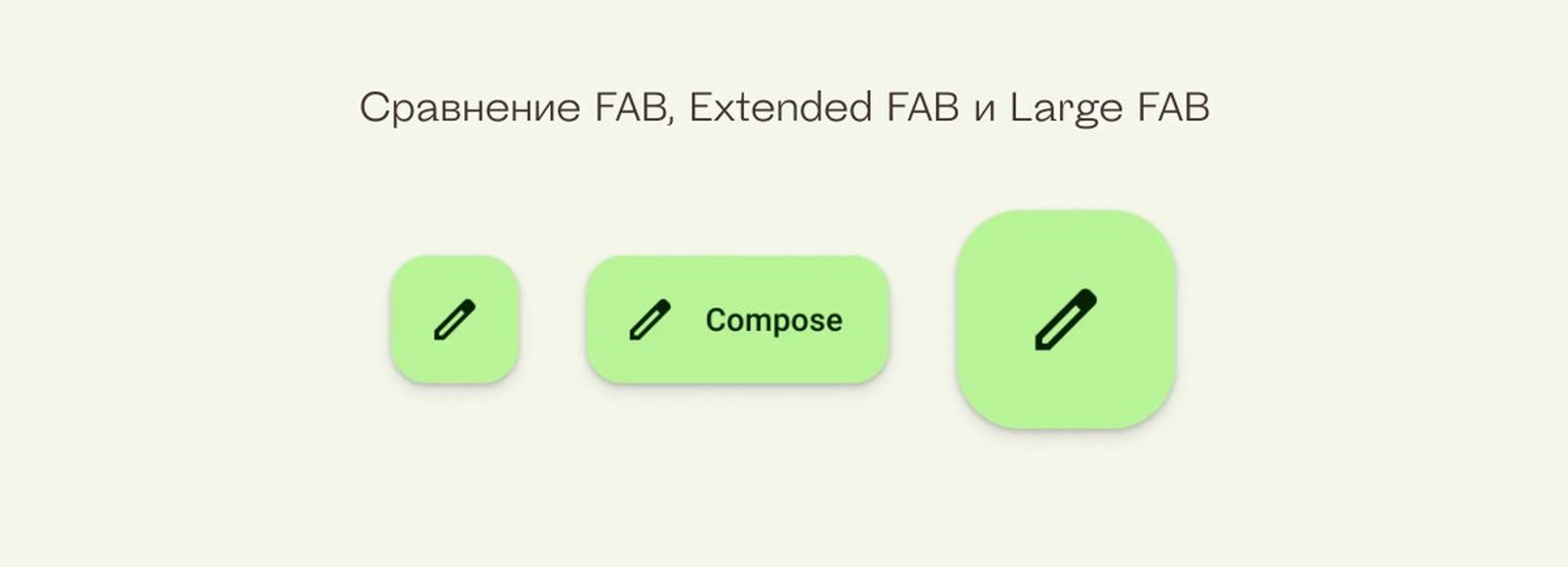
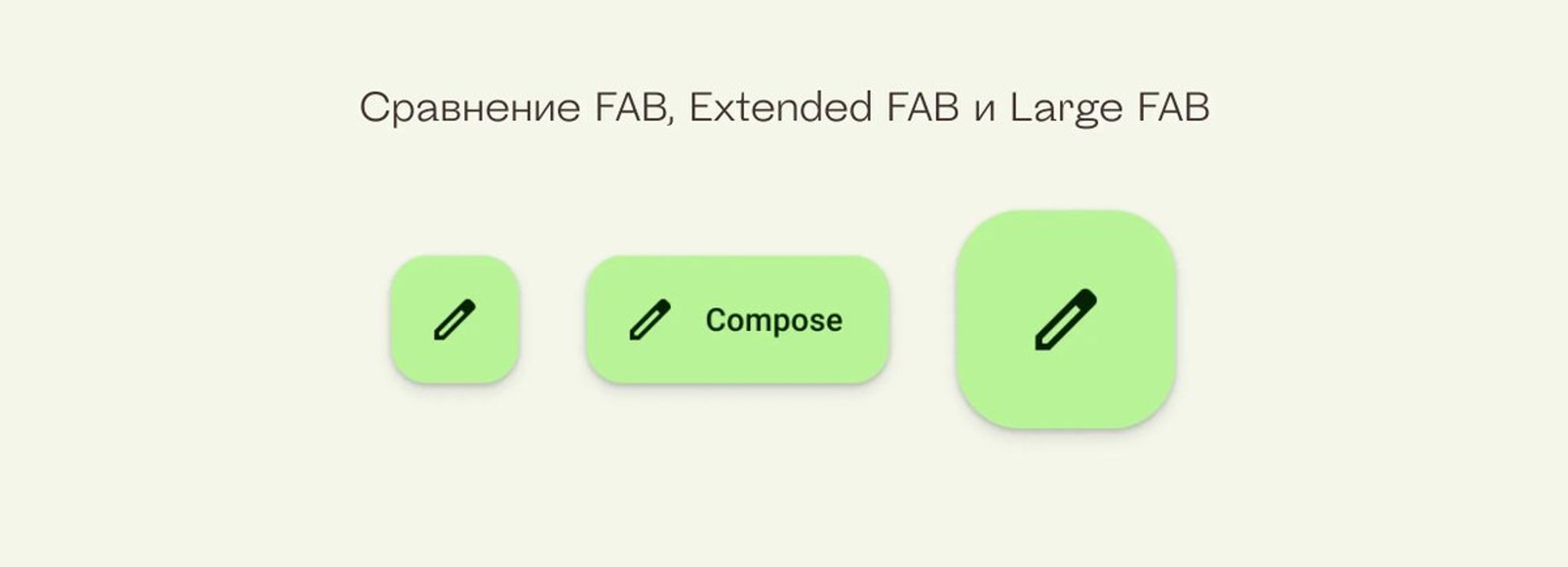
У primary, secondary, tertiary и error цветов есть такая вариация, как container-цвет. Это просто цвет контейнера, в котором может располагаться контент. Например, в material 3 по гайдлайнам поменяли цвет FAB. Раньше background у fab был primary, а теперь primary container!

Ок, понятно. Есть container цвета. Ну это же наверно всё?
))))))))))
У КАЖДОГО цвета (кроме outline 🥲), даже у container вариаций, есть его злой клон - on-цвет. Это цвет контента, который будет идеально читаться и смотреться на соответствующем цвете 🤯
Берем предыдущий пример с FAB. Background color - primary container. Text color - on primary container. В теории звучало страшно, на практике всё просто

Ну а теперь то всё?

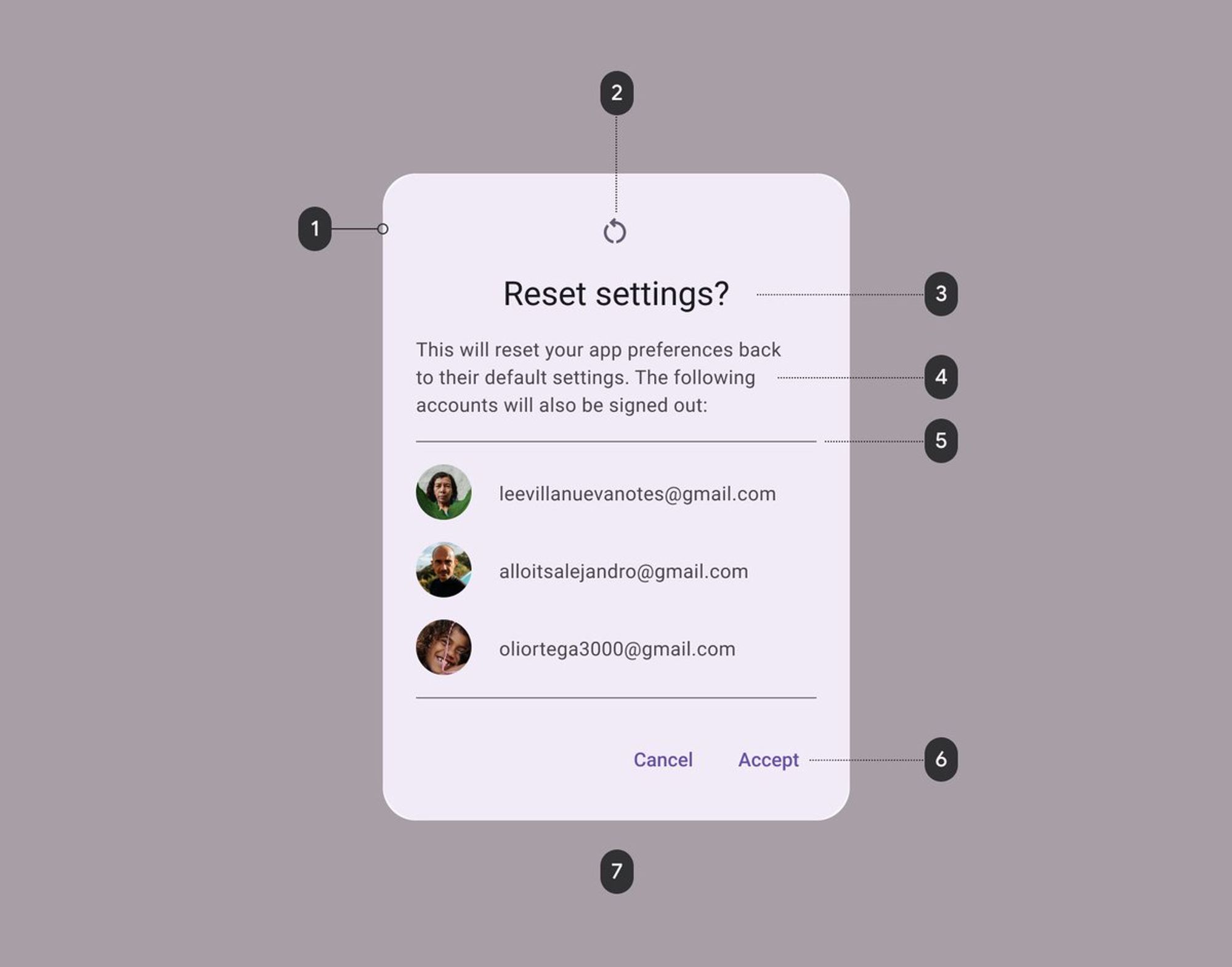
Есть еще одна вариация у surface цвета - surface variant. Это просто второй вариант для surface цвета (и on вариация для него). Нашел такой пример использования: дивайдеры (5) - это surface variant цвет, а текст диалога (4) - это on surface variant

Почему здесь onSurfaceVariant цвет находится на surface? Хотя мы обсуждали, по логике здесь бы должен быть onSurface? Потому что палитра не обязывает использовать именно onSurface на surface. Относится ко всем цветам. Это не более, чем хорошие рекомендации
Хотите поменять один цвет на другой и думаете, что смотреться будет так лучше? Да флаг вам в руки, ваше же приложение)
А вот теперь правда всё. Правда! Мы даже поговорили уже про elevation и поверхности чисто случайно
Итоговая палитра Material Design выглядит так! Ну не прекрасно ли? 😍

На самом деле, если вам правда интересно поразбираться в базе Material, яро рекомендую документацию. Это не постная документация, где всё сухо. А с анимашками, картинками и чтоб всё понятно было)
material.io/design/foundat…
А, ну и тогда загляните в доки по обновлению Material до третьей версии. Там Material You, обновленная цветовая палитра, виджеты и всё такое
m3.material.io
И вообще, у меня скоро выйдет статья по нововведениям Material 3 на хабре. Stay tuned 😎
Надеюсь, я помог вам в понимании цветовой схемы Material хотя бы немного)
Скорее всего, после треда может появиться много вопросов, ведь я мог что-то не дорассказать, что-то плохо рассказать. Задавайте вопросы, с радостью отвечу)
 Тимур Задворнов
Тимур Задворнов