Архив недели @weazyexe
Понедельник
Приветствовать! Меня звать Тимур, простой Android разработчик город Воронеж, работать компания surf.ru
На недельку захвачу твиттер мобильного разработчика 😈
Наливайте себе чай в кофе, начинаем!
Все тут такие серьезные, немножко разбавлю вам обстановочку, буду вывозить на ворованных мемах, строго не судите ❤️
Надеюсь я попаду в мемталитет аудитории и меня не примут за сбежавшего из дурки

Про Surf вы наверно слышали из-за Flutter, но отдел нативной разработки у нас тоже есть и мы не хуже 😎
Составлять план на неделю было больно, но я справился

А если серьезно, то:
Пн - о себе
Вт - онбординг и стажировка в Surf
Ср - мемошная
Чт - edge-to-edge в Android приложениях
Пт - цветовая палитра в Material Design
Сб, Вс - на месте разберемся
Дальше - подробнее
В понедельник расскажу как я докатился до такой жизни, почему андроид и всё такое
Во вторник тема вытекает из первой - как у нас в Surf устроены стажировки и онбординги
В среду будем отдыхать и смотреть мемы. Неужели вы заходите в твиттер во время работы, чтобы читать про ту же работу, а не смотреть мемы?

В четверг я бы порассуждал про концепцию edge-to-edge приложений в Android. Почему это почти нигде не используется?
В пятницу расскажу вам про Material Design, а именно про цветовую палитру, ведь там правда есть что рассказать

Насчёт субботы и воскресенья я, каюсь, ничего не придумал. Просто пообщаемся там, не знаю, на месте разберемся 😎
Штош, давайте начинать 🤪
Чутка попозжа раскрою первую тему
Тред (Тимур Задворнов)
Для начала немножко расскажу о себе, потому что почему бы и да
Оффтоп перед началом движа. Никогда такого не было и вот опять, но мне правда интересно какая аудитория читает это и создаю очередной опрос
🤔
28.6% Я android dev🤔
39.8% Я iOS dev🤔
11.2% Я есть кроссплатформа🤔
20.4% Я кабанчик, а не разрабА теперь правда начнём. Думаю лучше начать с 2016 года. В этом году я сдавал ЕГЭ. Выбирал дополнительный предмет для сдачи ЕГЭ и выбрал информатику, потому что "ну я в игры люблю играть, за компухтером сидеть, там тоже надо за компухтером сидеть, мне понравится"
Согласен, железная логика) С другой стороны, что можно ожидать от 11 классника, который заканчивает школу и надо поступить куда-то, а ты толком не знаешь что в этой жизни делать и что могло бы быть интересно
Кое-как сдал в итоге ЕГЭ по информатике, поступил на бюджет по второй волне на последнем месте и начал учиться. Чтобы вы понимали, я как-то сдал инфу на 50 баллов, не зная что такое циклы, а выражение i = i + 1 вводило меня в ступор, это же бессмыслица!!!
Так по-тихоньку вкатывался в программирование, изучали в универе на PascalABC, C++, C#, Java, Python. Параллельно на 3м курсе в 2019 году начал глубже вкатываться в Java и Kotlin. И наверно где-то в этот момент для меня программирование стало не просто учёбой, а интересным хобби
В том же году решил пойти на курсы по мобильной разработке. Так мы и встретились с Surf, ведь курсы проводили они ❤️
Пошел в андроид по такой же причине, как у большой части андроид разработчиков - "ну мака нет, буду андроид писать". А, и еще знал жаву +-
В итоге за 2 месяца после изучения основ, набросали простенькое приложение. И после курсов решил податься к ним на стажировку. Но на стажировку не прошел, завалил собес, был молод и глуп. Расстроился, отчаялся - ушел в веб разработку

Писал на React, Vue, чутка на Svelte где-то чуть меньше года. Не зашел мне ваш фронт, хотел вернуться в андроид, где всё просто и знакомо, на денёк. Параллельно работе продолжал копать в андроид
Весной 2020 Surf снова организовал курсы, благо теперь онлайн, и я пошел туда, потому что это незакрытый пунктик. В итоге набросал ну просто лучшее приложение по итогам курсов, конфэтка просто 🤌 (на тот момент (сам себя не похвалишь - никто не похвалит))
Амстердам? Лондон? Берлин? Ну не, может быть, лучше релокейт в Череповец? pic.twitter.com/RczqVrEJio
В итоге пошел на собес, прошел его. Сдаю дипломную в универе и переезжаю в Воронеж из Кирова (где и жил до этого), потому что удаленная работа для меня просто ад и я хочу ходить в офис, а офис в Воронеже)
Same energy
twitter.com/Ohirro/status/…
Surf помогли с переездом, с нахождением квартиры, ну просто красота ❤️
Особенно для меня, вчерашнего студента. Я жил там, где разработчики получают 20к в месяц и это для них праздник, а тут такое

Нет, это правда не реклама компании. Но если что - пишите 🤙

В общем, переехал, обустроился, начал проходить стажерский курс, о котором подробнее мы поговорим завтра, прошел его и начал работать уже на реальном проекте 🤪
И вот щас сижу тут перед огромной аудиторией и рассказываю о себе, забавно) Вспомнил, что год назад зарекнулся об андерхуде, но чисто по приколу. Как-то быстро всё произошло 🥲

Спасибо @igrekde за предоставленную возможность 🧚♂️
Мне кажется, что я до сих пор маленький неопытный разработчик студентик, поэтому мое мнение является верным всегда и не подлежит осуждению, а кто со мной не согласен, тот не прав

На самом деле буду рад, если вдруг где-то я ошибся и меня вы поправите)
Тред (Тимур Задворнов)
@mobileunderhood Не, чувак, как бы тут на недельку отписаться от этого треша.
Даже начать не успел 🥲 twitter.com/molind/status/…
Вторник
Вторник, друзья! How you doin? Сегодня поговорим про стажировки и онбординг в Surf ✨

За стажировки и онбординг в отделе Android у нас есть ответственный, который приводит курс в порядок, постоянно его оптимизирует, обновляет, назначает менторов. Не человек, а машина просто. Вова, если читаешь - 👉❤️

Вначале проясним: стажировка - это куда приходят вчерашние студенты. Онбординг - это для опытных разработчиков, которым нужно по-быстрому изучить наш стек и приступить к решению реальных задач
Начнем со стажировки. Она проходит следующим образом: берется какой-то наш старый уже написанный проект, из него выпиливается 2 экрана. Задача стажера - заново воссоздать эти экраны. ТЗ, дизайн, моральная и техническая помощь ментора - прилагается

Мы стараемся создать условия на стажировке, наиболее приближенные, как на реальных проектах, чтобы когда человек пришел в команду и начал разрабатывать в продакшене, ему было не сильно тяжело.
Следовательно, стажер может столкнуться с проблемами в ТЗ и дизайне, которые потребуется решить. Всё как в реальной жизни 🥲
В первый день стажер, ментор, ответственный за стажировки и глава отдела знакомятся, стажеру объясняют чем он будет заниматься далее. Стажер смотрит своё конфлюенс пространство с первыми шагами, организационными моментами, и тд и тп.

У стажера есть отдельная доска в Jira с задачами, которые ему нужно будет сделать. Есть задачи на теорию и практику.

Теоретические задачки - основы Android и основы работы с нашим внутренним стеком разработки приложений - Surf Android Standard.
Практические задачки - сами таски по приложению: набросать вьюху, экран, сервисный слой и тд и тп.
Каждый день ментор и стажер созваниваются 🤙 (или встречаются в офисе, если стажер местный), и решают возникшие проблемы, обкашливают вопросики, ментор отвечает на вопросы стажера, стажер отвечает на теоретические вопросы от ментора. Вроде всё как обычно, в чём необычность?

А в том, мои дорогие, мои хорошие, что эта доска в Jira для стажера генерируется и этот процесс полностью автоматизирован. Нужно лишь указать кто стажер, кто ментор, какой отдел и нажать кнопочку Submit. И доска сгенерирована ✨
Все данные для генерации задач берутся из закрытых для стажера пространств конфлюенс, там описаны все задачки, все материалы, привязанные к задаче, а так же сам порядок задач как их делать, чтобы не получилась неприятных ситуаций
Стажер не имеет доступа к менторскому пространству и к пространству с задачами, по которым генерируется доска. В пространстве с задачами для менторов есть подсказки по задачам: что спросить у стажера, на чем акцентировать внимание, ответы на вопросы и всё такое
Эта практика зародилась изначально в Android отделе и относительно недавно мы раскатили её на все отделы в студии 😎
Для стажера есть свое конфлюенс пространство, где описаны первые шаги, общие процессы в студии, правила и страничка со списком что делать в конце стажировки
Для ментора так же есть свое пространство, где описано как быть хорошим ментором и как не быть плохим, на чем заострить внимание и всё такое
Я побывал с двух сторон баррикад - со стороны стажера, как только пришел в Surf и со стороны ментора, мне было интересно, каково это помогать человеку в профессиональном росте. И за это время стажерский курс очень сильно преобразился. Естественно, в лучшую сторону 🤪
Во время стажировки собираются промежуточные итоги стажировки (созваниваются ментор, стажер, ответственный и глава отдела), дается фидбек друг другу, обсуждаются возникшие проблемы, если таковые имеются
В конце стажировки так же собирается фидбек со всех сторон и стажер должен набросать презентацию о своей стажировке и рассказать о ней на собрании отдела
Определенного формата презентации нет, тут можно разгуляться. Каждый делает по-своему: кому-то лень и просто заполняет шаблон презентации и рассказывает по шаблонму, кто-то подходит к этому с юмором и заполняет всю презентацию мемами, которые дополняют его выступление
Онбординг от стажировки почти ничем не отличается, только скоростью его прохождения. Исключаются теоретические задачки по Android, задачки на изучение нашего стека и практика обычно щёлкаются, как орешки. В среднем онбординг опытный разработчик проходит за неделю-две
Стажировка может длиться от двух недель (и такое бывало) до двух месяцев. Здесь всё зависит от темпа, который выбирает стажер и от его ставки (вдруг он на парт тайм работает)
Так же хочется сказать, что ментор отчасти и далее является наставником стажёра, так бывает что и после завершения стажировки, если у нового разработчика возникают вопросы, он идёт к ментору
На менторство нам выделяют время и дают премию по окончанию стажировки, естественно. Достаточно выгодный обмен. Плюс сам, пока гоняешь стажера по теории, вспоминаешь какую-то базу и всё равно находишь для себя новые моменты, которые ты не знал
И если сейчас мне кто-нибудь скажет, ну ты же ментор, опытный разработчик, ты обязан знать всё, то я имею полное право послать этого человека ❤️
Естественно ты твердо знаешь базу для обучения другого человека, но все равно есть моменты, которые ты упустил, с вероятностью 100%. Чего-то не знать - не стыдно. Учиться - не стыдно. И менторство - это хороший способ восполнить знания и подтянуть базу 😊
Просто напоминаю, вдруг кто-то думает иначе. Несогласные, прошу в реплаи, подискутируем ⬇️

Так же мне интересно, как в других компаниях проходит онбординг. Если вам ну вдруг не лень хотя бы кратко расписать, как это происходит у вас, так же жду в реплаях ❤️
Тред (Тимур Задворнов)
Среда
Среда, чюваки!

В среду я не планировал особо контента, давайте отдохнем чутка перед двумя больными темами, связанными с дизайном в Android. Мы же все так устали, не правда ли?

На сегодня превращаем этот аккаунт в мемошную! В течение дня буду просто кидать орные мемы для моей любимой аудитории - вас. Можете предлагать свои в реплаях, буду лайкать, ретвитить лучшее
У нас даже на одном проекте была практика, каждую пятницу мы с командой созванивались и кто-то показывал всей команде годные memes и тиктоки. Созвон, естественно, не обязательный, но приходили все 🤪
Внимание: синоптики предупреждают о вероятности осадков в виде баянов и ворованных мемов

Тред (Тимур Задворнов)
Начинаем среду по классике

ah shit, here we go again

🥲


Ну это классика

Мемы заходят больше всего (казалось бы)! Может ну его этот умный контент и будем деградировать? 😎😎😎

Четверг
Добрый день, коллеги! Желаю вам хорошего и продуктивного четверга. Сегодня на обсуждение предлагаю вынести следующую тему: edge-to-edge в Android приложениях

Точнее поделюсь своей болью по этому поводу и разберем возможные причины, почему edge-to-edge почти нигде нет(
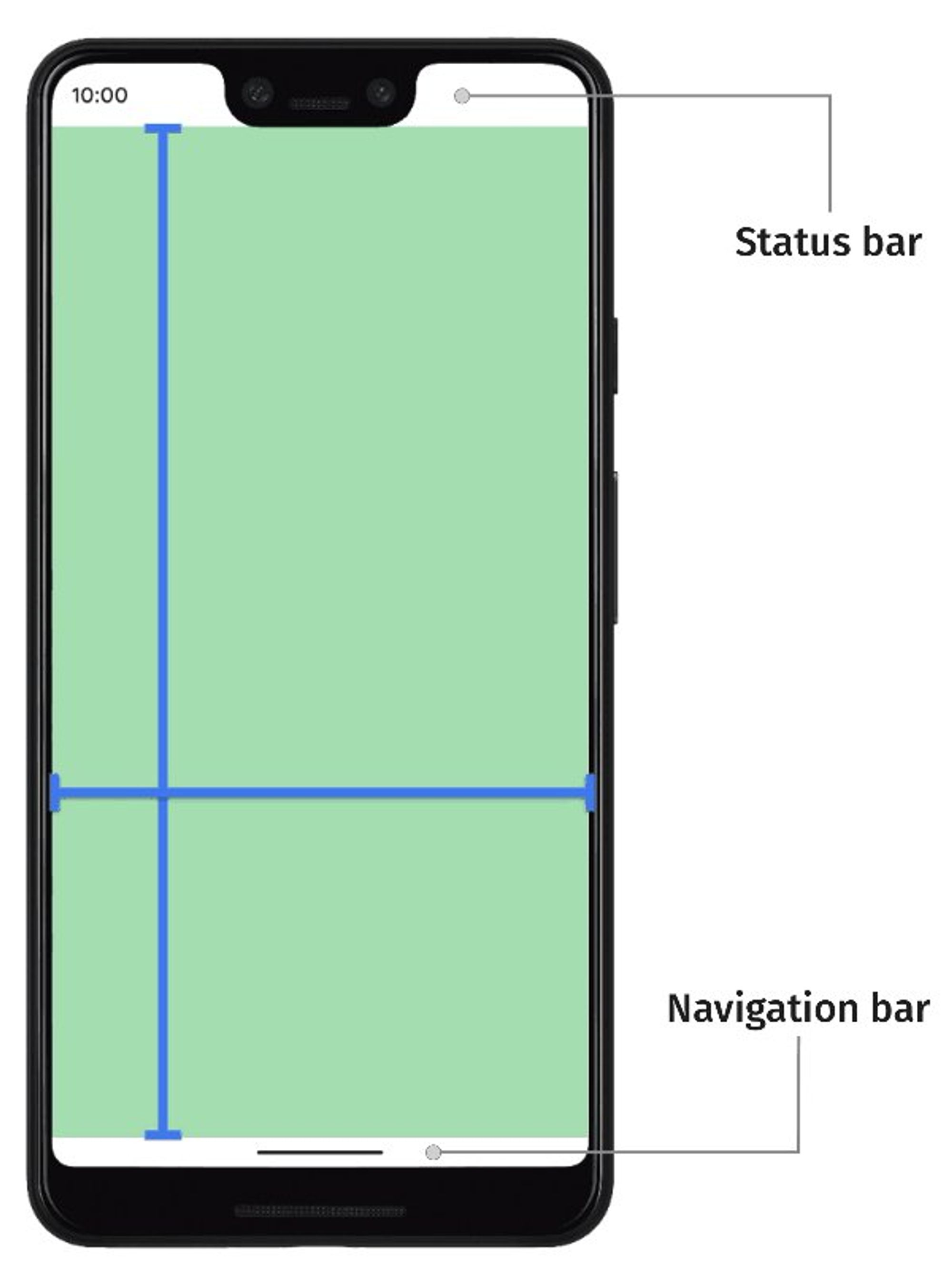
Edge-to-edge (e2e) - это концепция, когда интерфейс приложения отображается и под системным UI тоже. В частности я говорю про статус бар (сверху) и навигейшн бар с кнопочками (снизу в портретной ориентации и сбоку при альбомной)

Окей, поняли. Только теперь возникает вопрос:

Для красоты. А вы чего ожидали? Согласитесь, приятно пользоваться красивым приложением, а эта ваша красота состоит из множества мелочей.
Помню только 4 приложения (помимо системных типа будильника или Play Store), у которых реализована edge-to-edge концепция и которыми я пользовался - Spark, Google Tasks, Inware и Slack (не на всех экранах правда 🤔). В целом эти приложения сами по себе красивые
Для меня, если честно, загадка почему в iOS с этим нет никаких проблем, а в Android есть, хотя и там и там надо обрабатывать этот момент. В iOS это вроде зовётся safe area и superview, но iOS разработчики, которые вдруг решили почитать этот тред, меня если что исправят
Для Android решение по обработке системного UI над приложением называется WindowInsets API. Системным UI является всё не от приложения и что отображается поверх него: систем бары, клавиатура, live captions и тд

Давайте разберем причины почему же на Android никто не использует WindowInsets для e2e?

Смею предположить, что одна из причин - это всё еще новая практика. Всю жизнь жили нормально с черным системным навбаром и статус баром, а теперь чето резко их надо делать прозрачными и отображать под ними приложение.
Это всё таки занимает какое-то время для проекта. В большинстве кейсов несущественное, но бывают и необычные ситуации. Например, кейс, где нужно скрывать навбар при открытии клавиатуры. И чтобы анимация осталась, и ничего не сломалось

Вторая возможная причина - да никто вообще не знает, что в Android так можно. Сейчас объясню.
Каким телефоном пользуется ваш дизайнер в команде? 99.9% - это iPhone. Он знает все привычные подходы в iOS, потому что как минимум, он ежедневный пользователь iOS. И скорее всего о новинках в гайдлайнах Android он скорее всего так глубоко не интересовался
И нет, я не осуждаю дизайнеров за использование iOS, это великолепная юзер-френдли ОС со своими подходами и это их право ею пользоваться
Выход из этой ситуации достаточно простой, как мне кажется: объяснить дизайнерам, мол, у нас могут быть в навбаре и кнопки, и жесты, и обрабатывать мы их можем так-то и так-то
Нарисовать макеты с учетом верхних и нижних отступов для систем баров - это просто. Задачка посложнее: выделить на это время на проекте, точнее на возможные риски при реализации этой фичи
С другой стороны: на iOS же это время выделяется. Почему мы не можем выделить себе время?
Есть вариант конечно просто не говорить никому и просто добавить эту "фичу" самому. Вариант рабочий в общем и целом, но достаточно рисковый, если вдруг в будущем на решение какой-то проблемы с WindowInsets займет неоправданно много времени, я не знаю как вы будете оправдываться
"Ну я добавил фичу о которой никто не просил потому что мне не нравится черный навбар внизу хаха пук и теперь я потратил 20 часов в рамках одной задачи на это"
Максимально утрировано, но вы меня поняли)
Ну и третья возможная проблема, самая интересная. Всем просто плевать. Приложение работает? Работает. Всё. 99% пользователей Android скорее всего и не обращают на это внимание на уродскую черную полосу внизу экрана, потому что просто привыкли
Но это не значит, что давайте забьём на e2e. Кто-то может сказать "Да андроид и не должен быть красивым, это же андроид" и будет совершенно не прав

Дизайн Android, особенно в последних версиях, стал действительно красивым, телефоном пользоваться кайф да и только. Есть одно исключение: противные китайские прошивки (это имхо. есть люди, которым они нравятся 🧐)

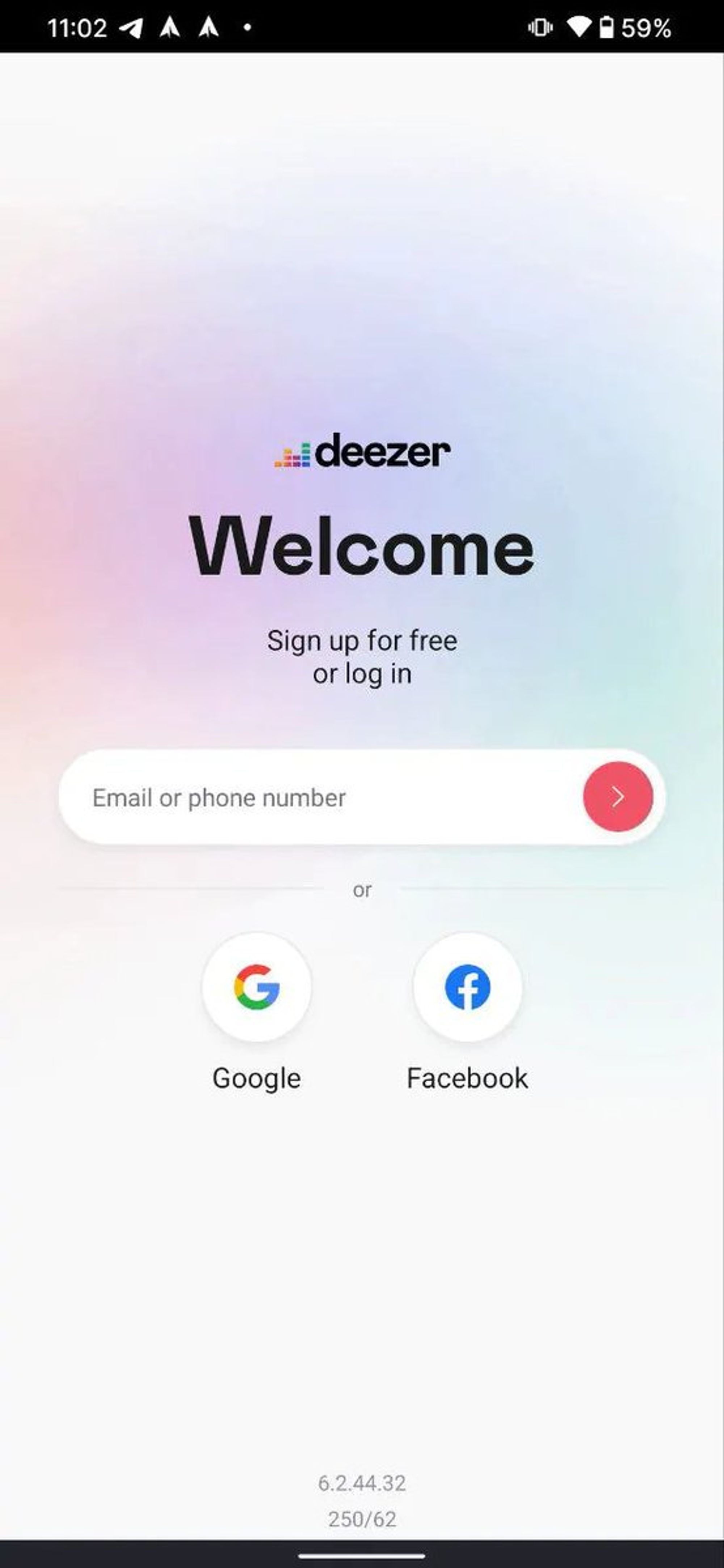
И например, лично меня (надеюсь не только меня), очень раздражает черная полоса внизу. В некоторых приложениях в 2022 году еще даже статус бар черный сверху 🤢 (привет Deezer)
И выглядит это очень колхозно, хотя сам дизайн приложения красивый

Вообще WindowInsets это супермощная штука не только для решения задачи с edge-to-edge. Можно еще клавиатуру красиво анимировать (как на скринкасте выше), чтобы она выдвигалась медленно, а не просто спавнилась посреди экрана
Можно переопределять области по бокам экрана, отвечающие за бэксвайп (искренне не знаю зачем, но если вы хотите - флаг вам в руки)
В общем, если какая-то проблема с системным UI - вам на помощь WindowInsets 😎
Как итог: я яро за использование edge-to-edge (как вы уже могли заметить), как минимум только потому что я люблю красивые приложения и люблю подмечать в приложениях всякие красивые мелочи (иконки, анимашки, ОТСУТСТВИЕ ЧЕРНЫХ ПОЛОС)
Тред (Тимур Задворнов)
Пятница
Пятница! Сегодня пробежимся по основам цветовой палитры Material Design.

Перед тем, как прыгать сразу в детали, подумаем: зачем нам нужно знать эту палитру?

Во-первых, понимание цветовой палитры Material очень упрощает жизнь в некоторых случаях. Откуда взялся этот цвет? Откуда берутся цвета у вьюхи без явно указанных стилей? Это всё из палитры вытекает
Во-вторых, если использовать гайдлайны Material, то задачи на смену цветовой схемы приложений будут щелкаться за пару часов. Поддержка тёмной темы, поддержка dynamic colors из Android 12, смена цвета бренда - всё изи
Ну и в-третьих, это просто напросто база. Будем знать!

А теперь погнали! Material палитра состоит из семи ключевых цветов:
- primary
- secondary
- tertiary
- background
- surface
- error
- outline
Пока, естественно, ниче не понятно, но вы расслабьтесь, сейчас поясню.

Primary, secondary, tertiary - первичный, вторичный и третичный цвета соответственно. Это основные акцентные цвета приложения, цвета бренда.
Background, surface - цвета поверхностей, на которых располагается контент. Background цвет - это цвет фона приложения, а surface - цвет поверхностей вьюх. Самый яркий пример - Card View. У Card View стандартный background color - surface.
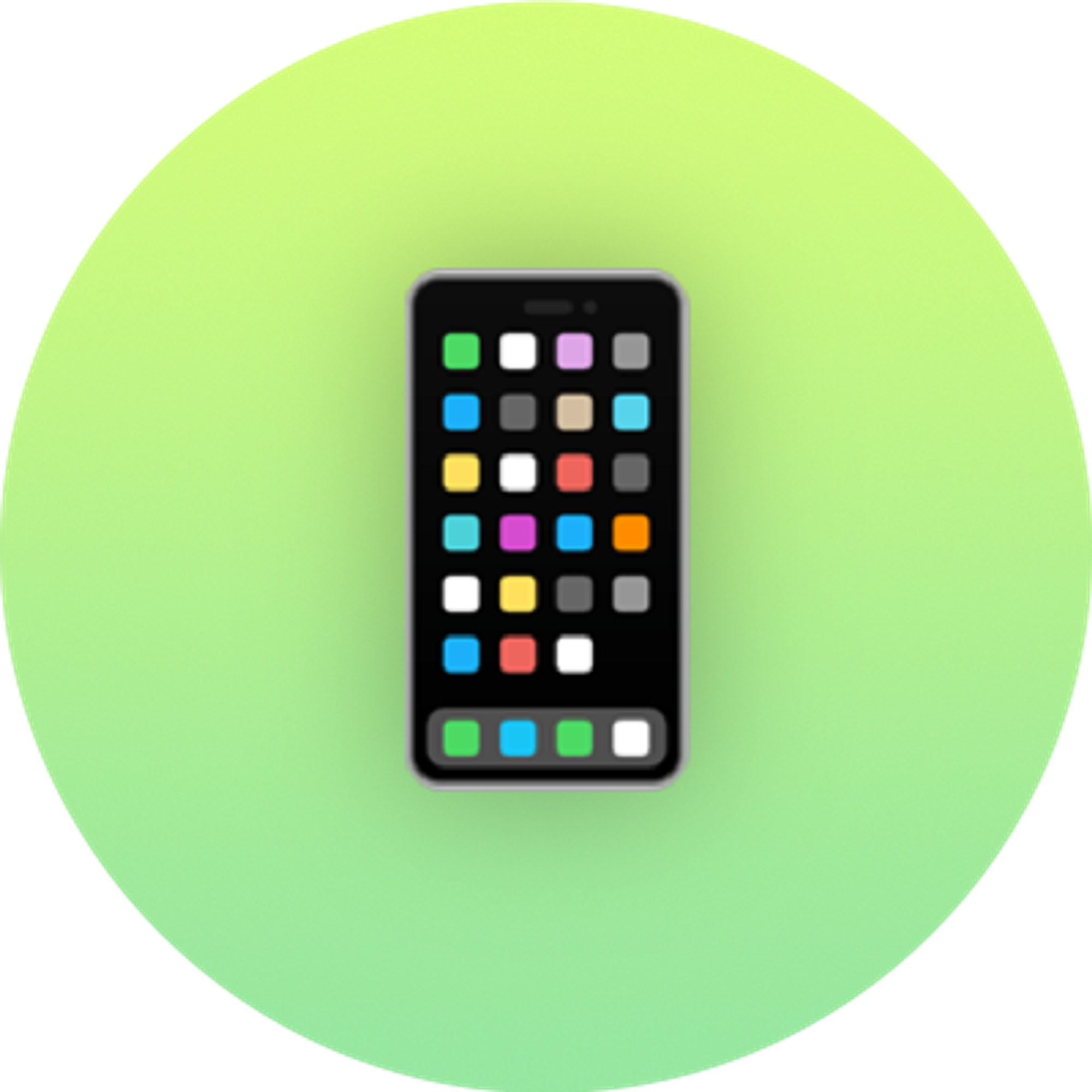
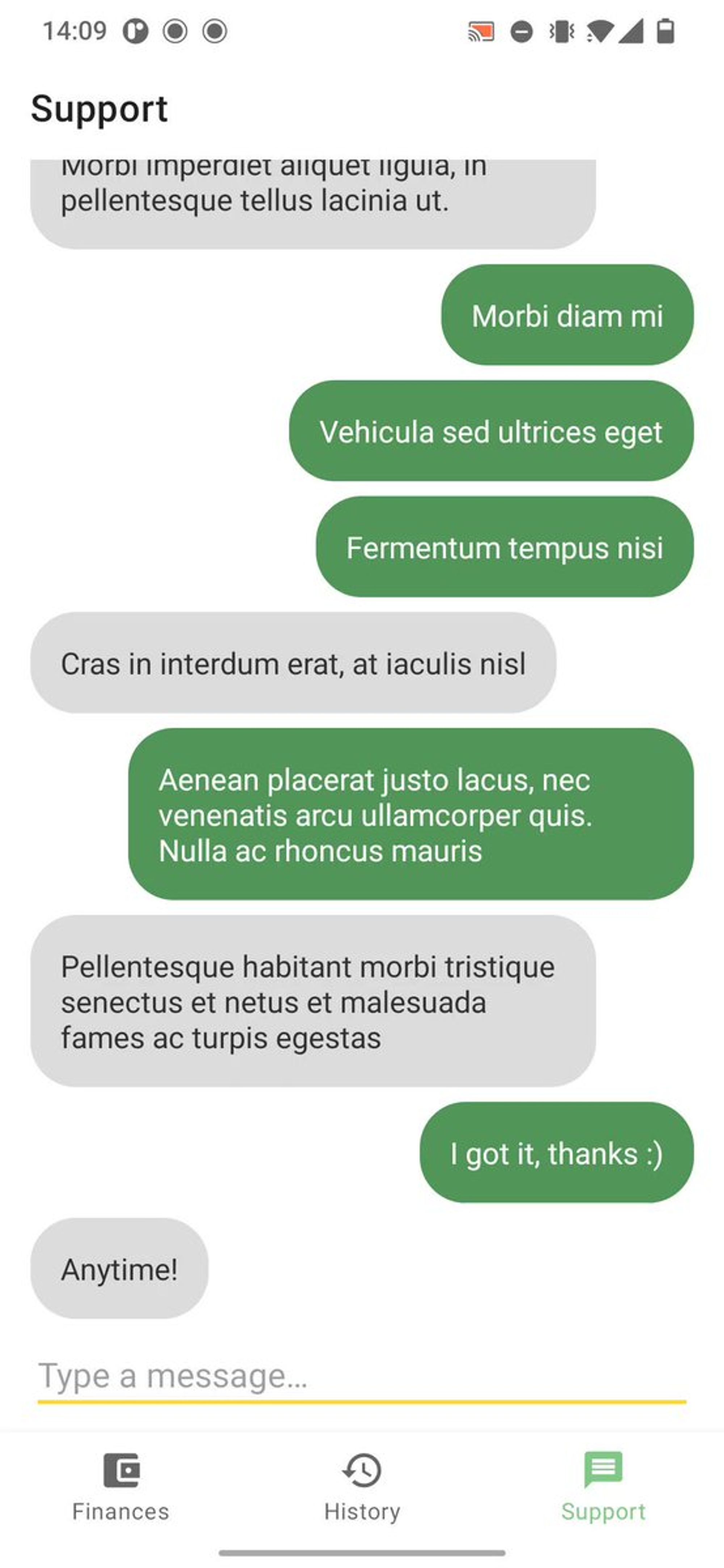
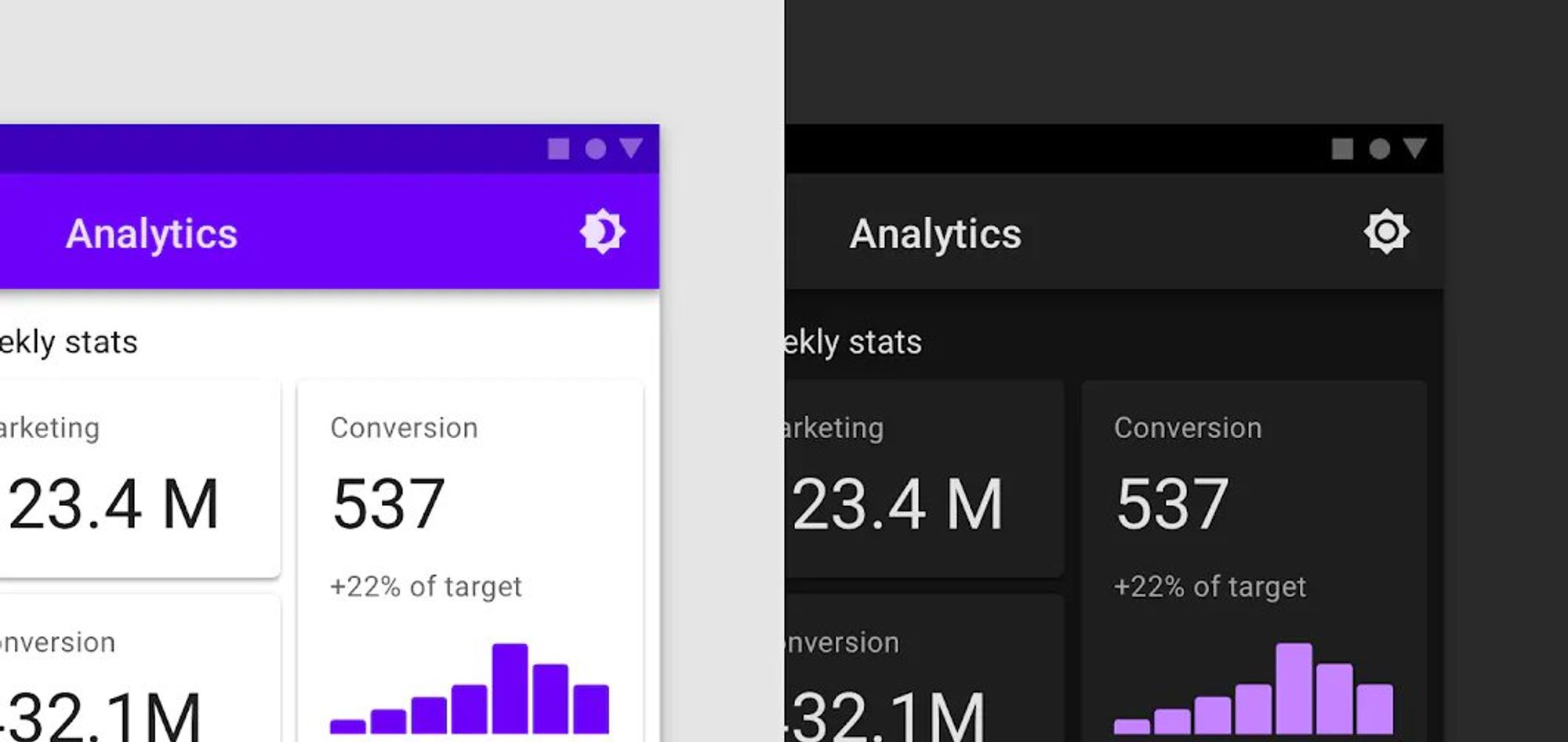
Вариации surface цвета с разной прозрачностью используются в тёмной теме. Смотрим картинку, сейчас объясню что тут происходит.

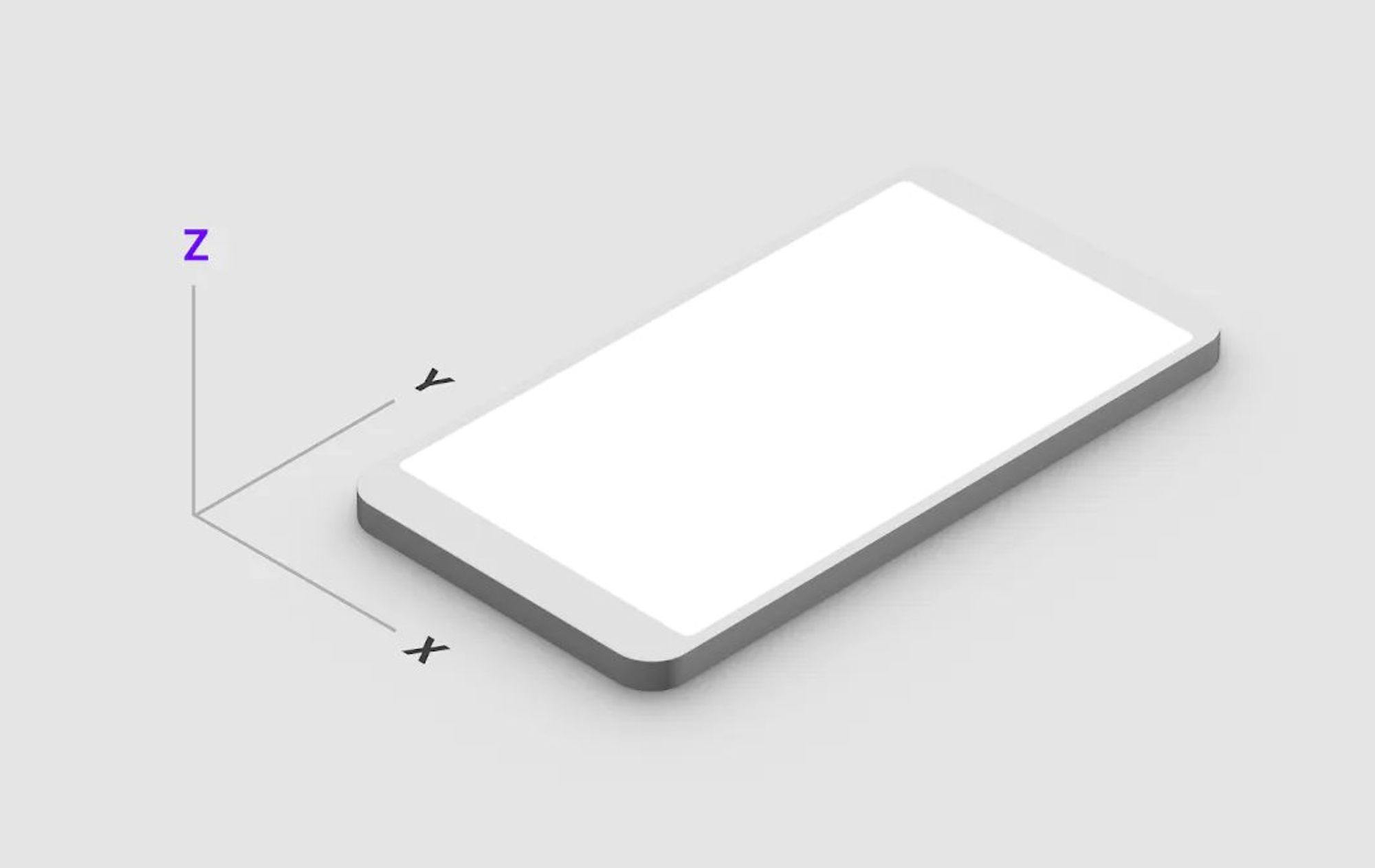
В светлой теме отчетливо видно elevation (тень карточки, расстояние, на котором карточка находится по оси Z от бэкграунда). В тёмной теме этой тени видно не будет. Поэтому вместо тени используется изменение цветов при изменении elevation.

И чем выше контент по оси Z, тем он ближе к источнику света (поверхности экрана смартфона) и тем светлее контент. Так бэкграунд имеет самый темный оттенок. Далее по оси Z идут карточки и контекстное меню.

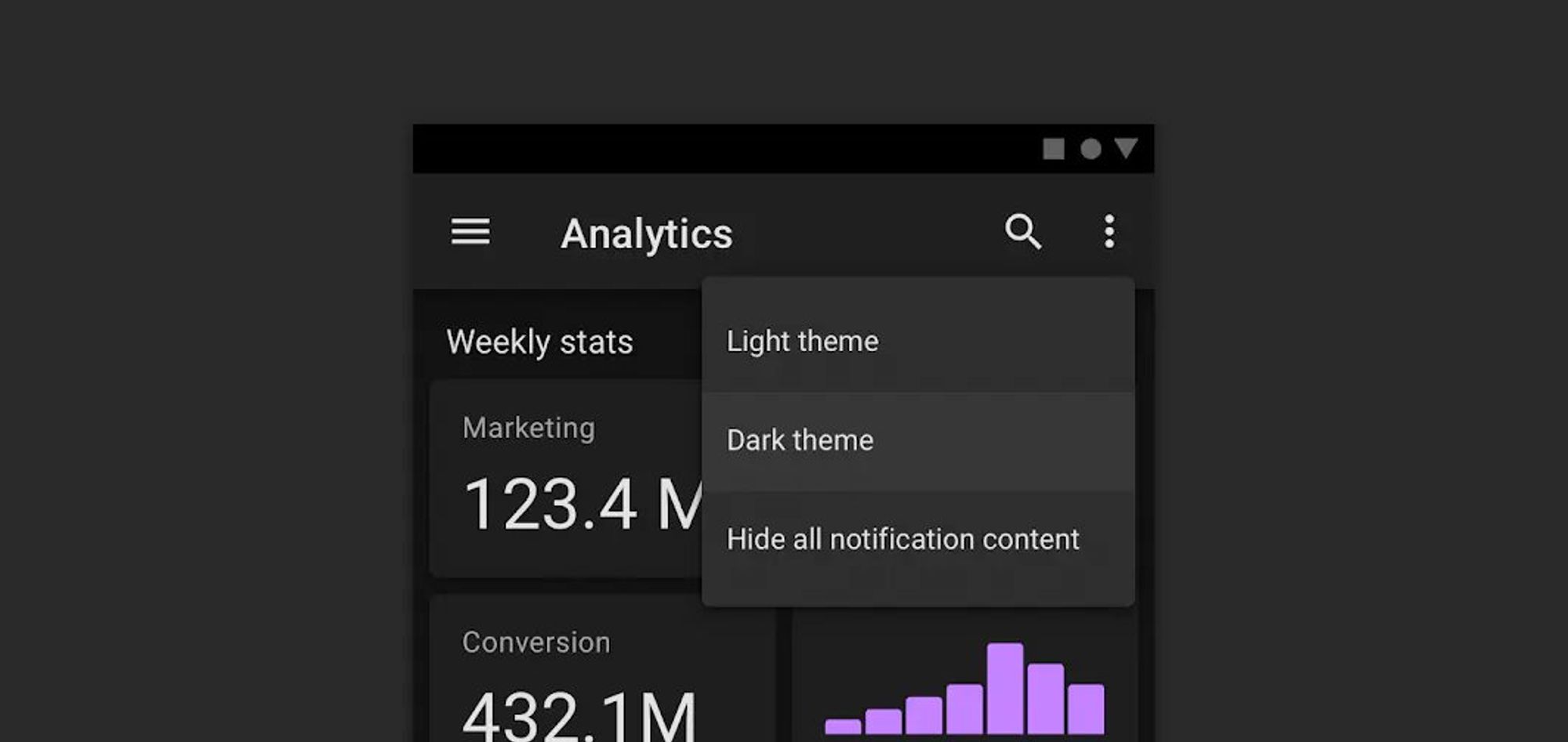
Возможно вы замечали, но в тёмной тебе обычные алерт диалоги в андроид имеют цвет фона светло серый, самый яркий. Потому что диалог выше всех по оси Z. И это тоже surface color 😎
Error - цвет ошибки. Ну вдруг у вас были сомнения. Используется в error text под Text Field или в ошибочных снекбарах, например.

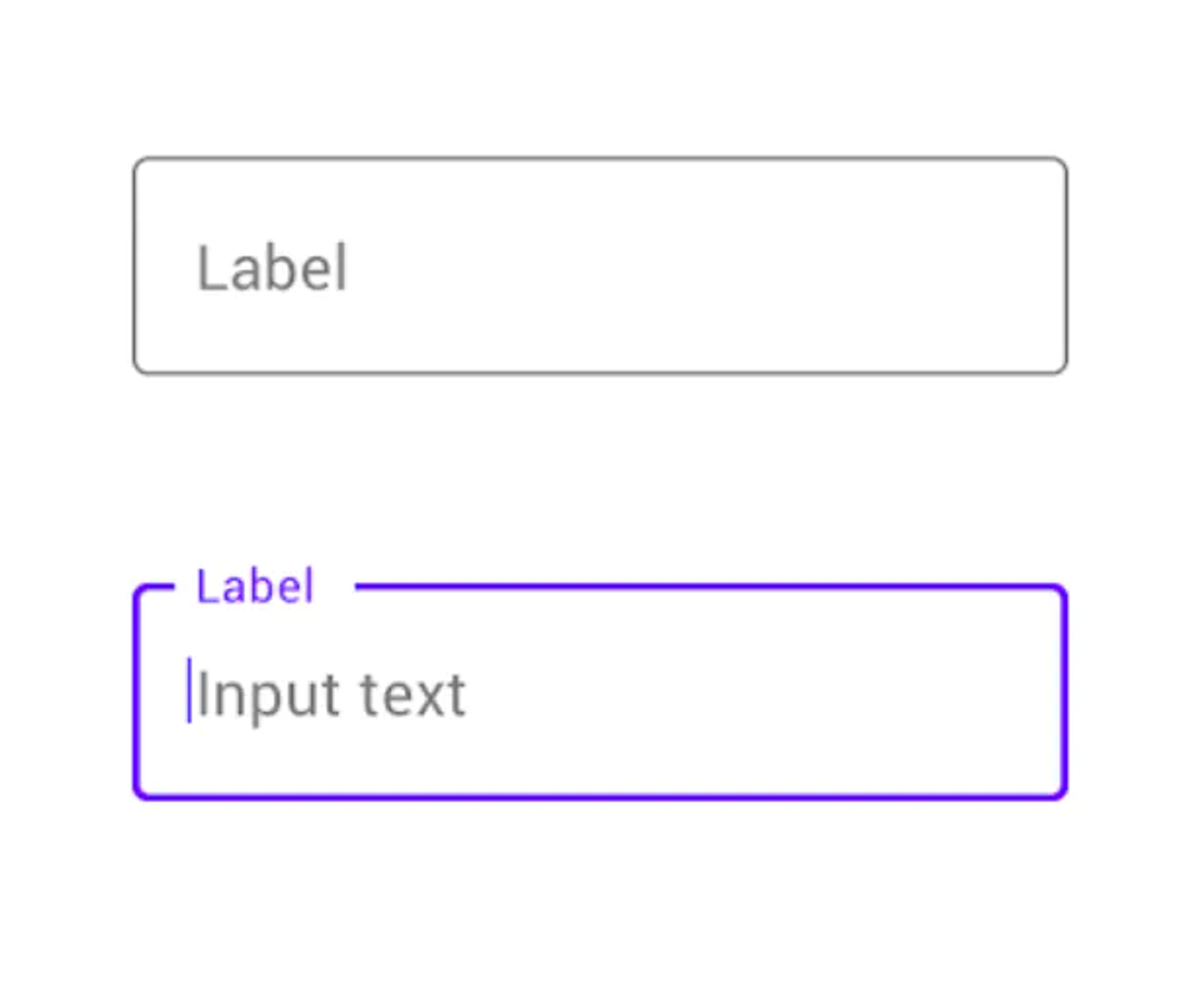
Outline - цвет обводки компонентов. Например, используется в Outlined Text Field в качестве обводки текст филда в неактивном состоянии

Если вы думали, что мы разобрались с цветами, это еще не так 😈
У цветов в палитре есть вариации!

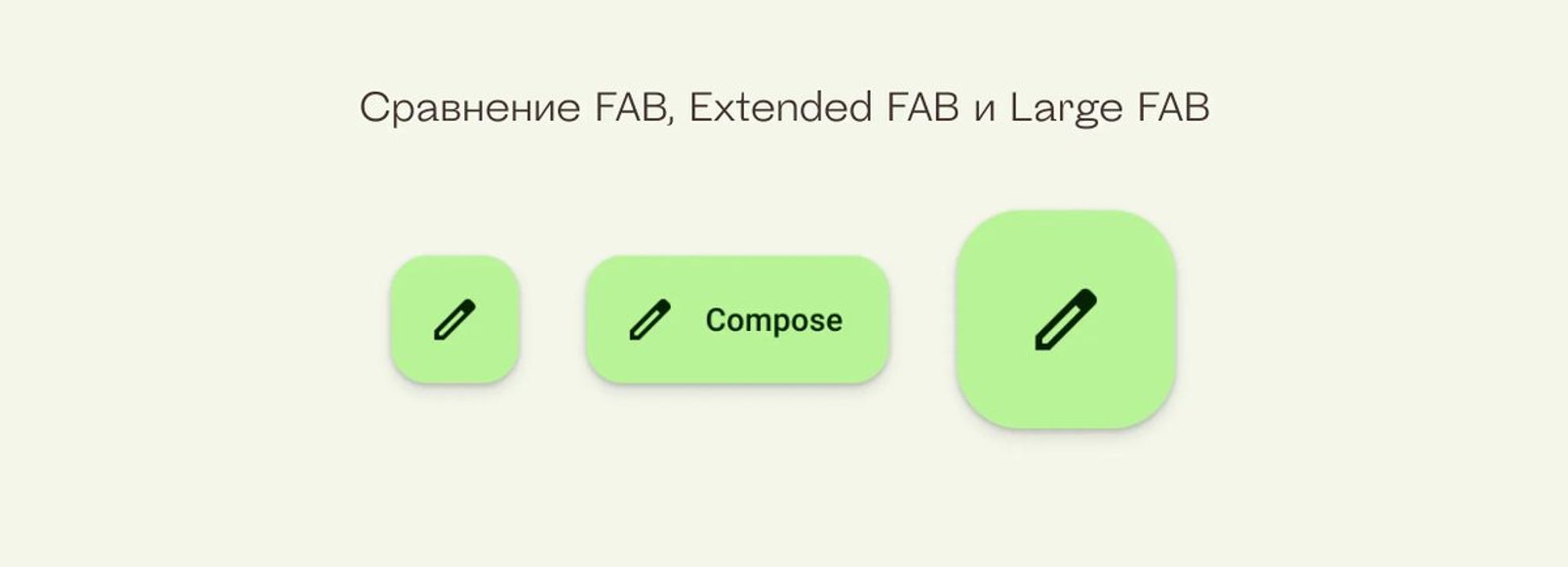
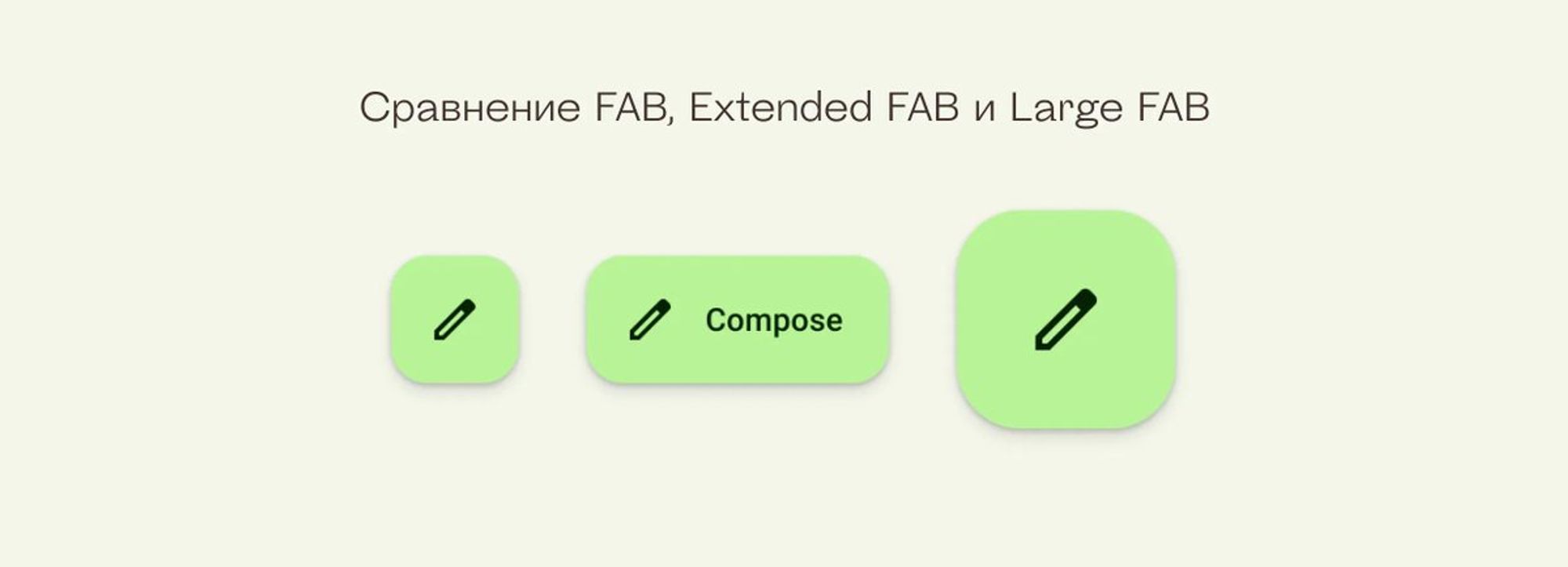
У primary, secondary, tertiary и error цветов есть такая вариация, как container-цвет. Это просто цвет контейнера, в котором может располагаться контент. Например, в material 3 по гайдлайнам поменяли цвет FAB. Раньше background у fab был primary, а теперь primary container!

Ок, понятно. Есть container цвета. Ну это же наверно всё?
))))))))))
У КАЖДОГО цвета (кроме outline 🥲), даже у container вариаций, есть его злой клон - on-цвет. Это цвет контента, который будет идеально читаться и смотреться на соответствующем цвете 🤯
Берем предыдущий пример с FAB. Background color - primary container. Text color - on primary container. В теории звучало страшно, на практике всё просто

Ну а теперь то всё?

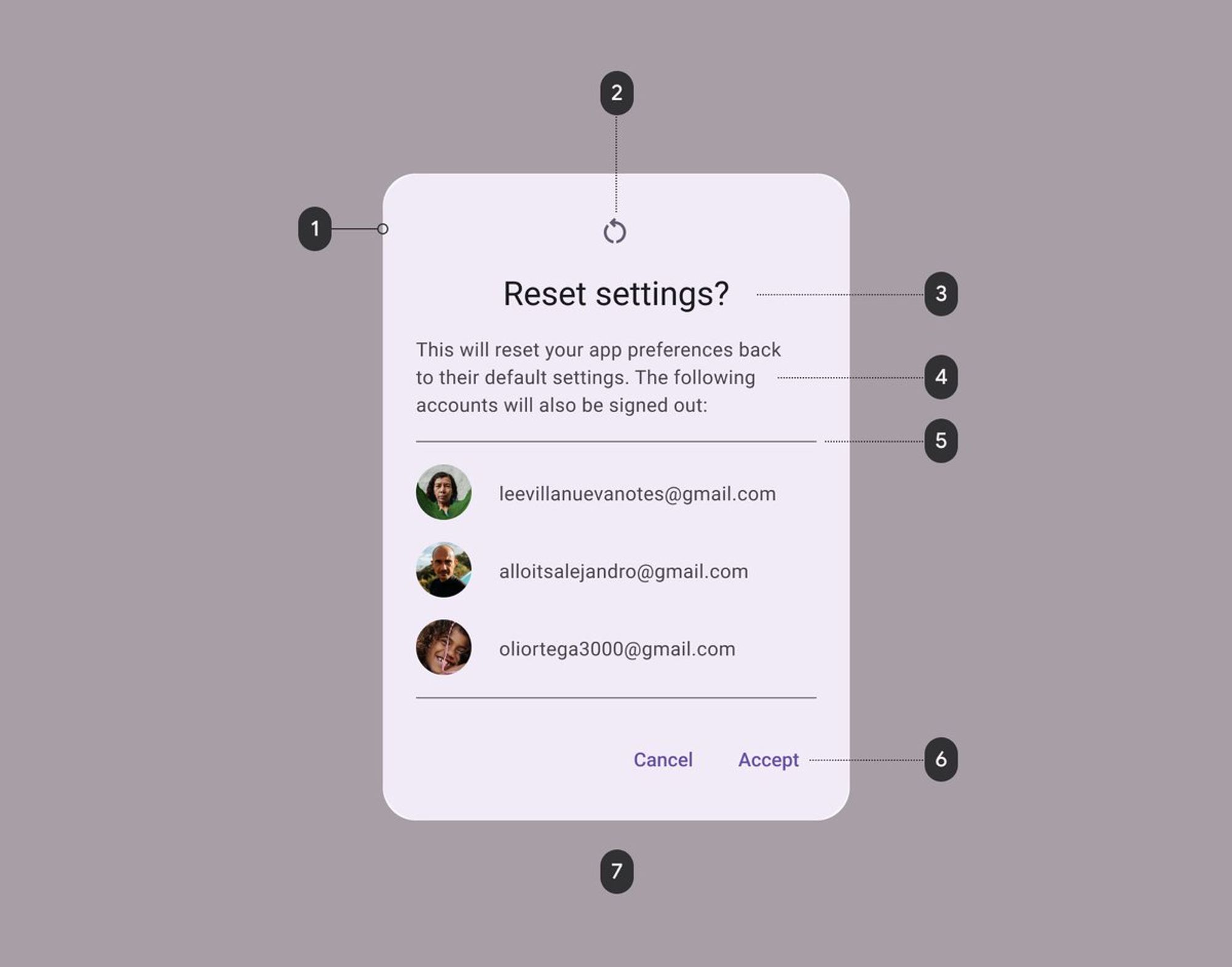
Есть еще одна вариация у surface цвета - surface variant. Это просто второй вариант для surface цвета (и on вариация для него). Нашел такой пример использования: дивайдеры (5) - это surface variant цвет, а текст диалога (4) - это on surface variant

Почему здесь onSurfaceVariant цвет находится на surface? Хотя мы обсуждали, по логике здесь бы должен быть onSurface? Потому что палитра не обязывает использовать именно onSurface на surface. Относится ко всем цветам. Это не более, чем хорошие рекомендации
Хотите поменять один цвет на другой и думаете, что смотреться будет так лучше? Да флаг вам в руки, ваше же приложение)
А вот теперь правда всё. Правда! Мы даже поговорили уже про elevation и поверхности чисто случайно
Итоговая палитра Material Design выглядит так! Ну не прекрасно ли? 😍

На самом деле, если вам правда интересно поразбираться в базе Material, яро рекомендую документацию. Это не постная документация, где всё сухо. А с анимашками, картинками и чтоб всё понятно было)
material.io/design/foundat…
А, ну и тогда загляните в доки по обновлению Material до третьей версии. Там Material You, обновленная цветовая палитра, виджеты и всё такое
m3.material.io
И вообще, у меня скоро выйдет статья по нововведениям Material 3 на хабре. Stay tuned 😎
Надеюсь, я помог вам в понимании цветовой схемы Material хотя бы немного)
Скорее всего, после треда может появиться много вопросов, ведь я мог что-то не дорассказать, что-то плохо рассказать. Задавайте вопросы, с радостью отвечу)
Тред (Тимур Задворнов)
Пятница! Сегодня пробежимся по основам цветовой палитры Material Design. pic.twitter.com/kotLRj1A73
Не ожидал, что тред по палитре Material зайдет так хорошо 🙂
Безумно счастлив, что помог некоторым разобраться в хаосе цветов 🥺 twitter.com/mobileunderhoo…
Воскресенье
Ох ребятки, меня к выходным чего-то замотало)) искренне прошу прощения

Как-то быстро моя неделя подошла к концу, передаю эстафету далее 🥲
Всем желаю удачи, счастья, здоровья, детей и внуков побольше 😎😎😎
Спасибо за внимание, лайки, реплаи, шеры-алишеры 🙂
Дай вам бог здоровья
Подписываться на себя не призываю!