Архив недели @yakdmitry
Понедельник
Всем привет! Эту неделю с Вами я, Дмитрий Яковлев. Днем я обычный разработчик Яндекс.Карт, а ночью - сплю. Успел поработать в стартапах, банках и в стартапах внутри банков. Люблю музыку, путешествия и шаурму.
Темы этой недели:
Как я пришел в Яндекс, и что удивило
Про процессы у нас
Карты изнутри - как устроен проект
Как внедряли Kotlin MPP у себя, и что из этого вышло
Готовимся к публичному выступлению
Личные финансы: Shut up and take my money!
Воскресный чилл
Итак, поехали. Я разрабатываю под Android с 2014 года. Моим первым местом работы был стартап (внезапно) из США. Проработал я там ровно 3 месяца, пока у ребят не начались проблемы с деньгами. Кстати, ребята без меня как-то выжили, и сейчас у них все хорошо
Потом было несколько проектов на фрилансе, я совмещал учебу и работу. Тогда я впервые познал плюсы и минусы удаленки. В таком режиме чувствуешь себя аутсорс-компанией с 1 разработчиком в штате
Под конец универа устроился на фуллтайм в стартап, который разрабатывал мессенджер. Это было первое место работы, где я понял, что такое работа в команде.
На самом деле часто с теплотой вспоминаю работу в маленькой команде. Все друг друга знают, можешь напрямую поговорить с инвестором, CEO и стейкхолдером (это один человек)
Больше стартапов в моей карьере не случилось. Работал в Сбере, потом ушел в Открытие
В то время я прочитал Cracking The Coding Interview и очень вдохновился. Порешивал задачки на Leetcode. Когда написал рекрутер Яндекса, я подумал - хм, все равно не пройду, почему бы не попробовать. Да и вообще, я же туда не собираюсь.
На собеседованиях встретился с @TagakovVladimir @bwdude и @_StrLght, порасспрашивал про проекты и работу. Остался очень впечатлен, но про себя подумал: вряд ли оффер меня заинтересует.
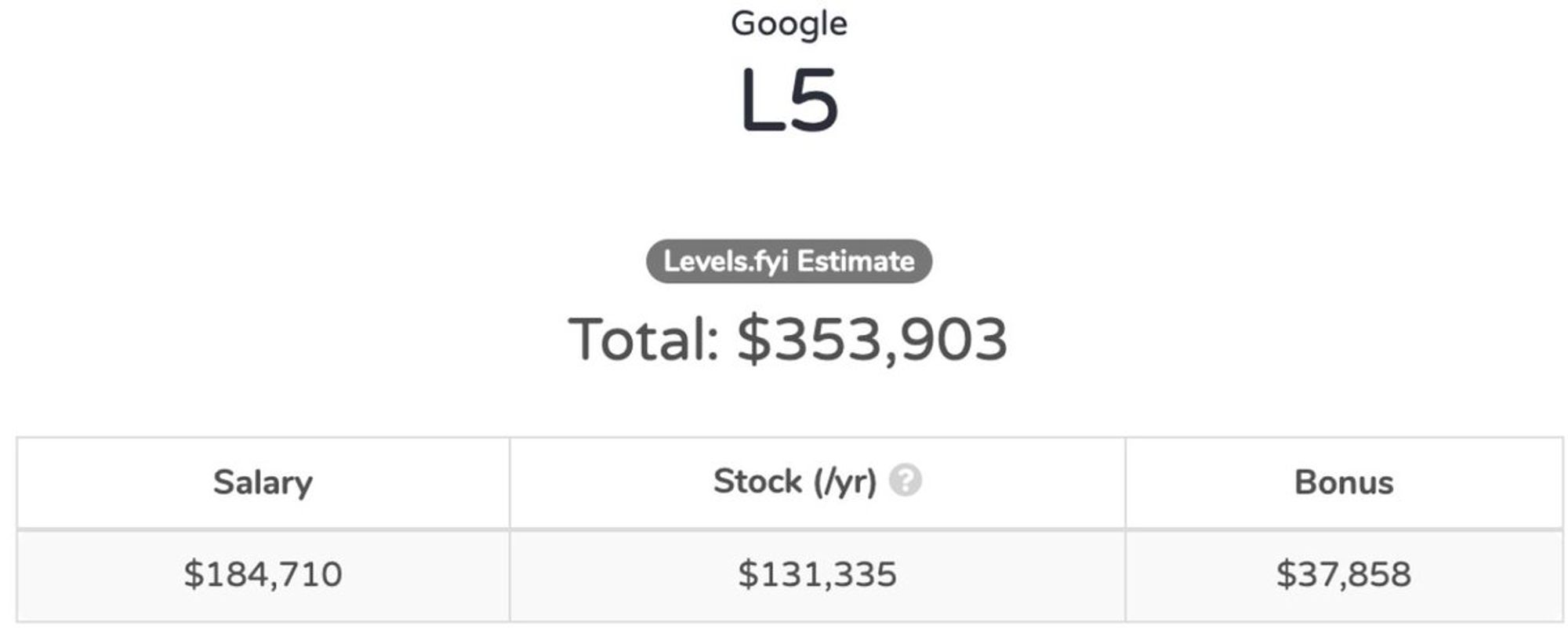
Когда все-таки получил предложение - сначала не поверил, что прошел. Еще удивила структура компенсации, про нее напишу отдельным тредом.
Вообще, в публичных компаниях (которые торгуются на бирже) часть компенсаций может быть выдана в RSU - по сути это акции, которые можно продавать равными частями раз в квартал.
Есть еще такое понятие, как сайнап бонус. Это беспроцентный займ, который не надо возвращать, если ты проработал в компании больше года.
Все это было очень в диковинку. Это потом я узнал, что такую схему используют во многих компаниях, включая FAANG. Сделано это для того, чтобы работнику было более выгодно оставаться в компании продолжительное время, т.к. стоимость акций обычно растет.
При этом, покидая компанию в течение первого года, сотруднику придется расстаться со значительной частью компенсации. У RSU есть cliff - первую часть (за 4 квартала) можно было продать только спустя год. Сейчас у нас его уже нет, но в других компаниях такая практика встречается.
Поэтому, когда вы смотрите на компенсацию в публичных компаниях (те же FAANG, например), то цифра Total - это немного не то, что будет вам падать на счет каждый месяц

Также каждые полгода проходит performance review, на котором могут дать еще RSU, которые можно продавать следующие 4 года по частям, раз в квартал.
Таким образом, проработав в компании несколько лет, можно иметь длинный "хвост" опционов. Его величина иногда достигает половины всей компенсации, а на высоких позициях - большую ее часть.
Что еще удивило: в Яндексе каждую неделю проводится открытая встреча, на которой обсуждаются новости, которые влияют на компанию, и рассказывается о новых штуках. Удивило то, что на них можно вживую подискутировать с топами и руководителями или задать любой вопрос докладчику.
Это разительное отличие от моих предыдущих мест работы, где топы были недосягаемы для обычного сотрудника.
Также удивило обилие сервисов, написанных с нуля для использования внутри компании. Есть свой трекер, блог-платформа и даже анонимная имиджборда.
Ну и сам проект оказался гораздо сложнее, чем все предыдущие приложения. Плюс ребята в команде оказались очень сильными.
Первые несколько месяцев словил нехилый синдром самозванца - "Ну все, сейчас они поймут, что я тупой, и уволят".
Кстати, бывает ли у вас синдром самозванца?
@_jeck @AstarothAst @mobileunderhood Лучше развернуть в другую сторону (и на душе станет теплее): у всех есть пробелы, и они свои. Ты можешь помочь заполнить чужие, а окружающие помогут тебе. И не нужно скрывать пробелов :) В итоге вы не самозванцы, а кусочки паззла (ну или регбийная команда)
Кажется, тема про самозванцев задела за живое. Понравилось вот это решение, примерно к такому же я и пришел twitter.com/ruggerprogramm…
Рубрика "У МЕНЯ БОМБИТ". Сюда можно слать твою боль, а мы тебе посочувствуем (или поможем)
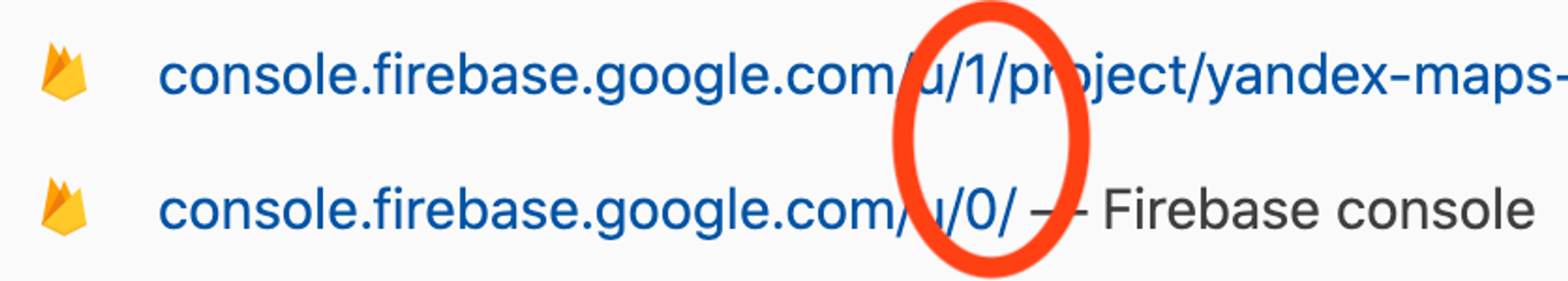
Я начну: в firebase в ссылку на креш зашит порядковый номер гуглового аккаунта. Если у вас их несколько (личный и рабочий, например), то ссылки могут превращаются в тыкву, только руками править

Вторник
Когда общаюсь с кем-то из другой компании, мне всегда интересно узнать не только про техническое устройство проекта, но и про все, что рядом. Поэтому сегодня расскажу про процессы в Картах. Возможно, почерпнете для себя что-то новое или, наоборот, подскажете.
В компании нет какого-то устоявшегося фреймворка или подхода к работе. Каждое подразделение или служба работает по-своему, ограничений нет.
В Картах раньше было некое подобие канбан и всем было ок. Так продолжалось, пока нас не захлестнуло волной новых фич. В этой ситуации менеджерам нужно было понимать, в какое время фича доедет до продакшена. Решили внедрить спринты и регулярные релизы.
Чтобы понять, какие задачи успеют в релиз, нужно было научиться быстро и, по возможности, точно их оценивать.
За основу взяли стандартный скрам покер. Для упрощения оценки была сделана таблица с эталонными задачами, где они были раскиданы по 2 измерениям - количество кода и неопределенность.
Т.е. например, задача с решением в 1 строчку, но с большой неопределенностью (баг без стектрейса и шагов воспроизведения) была по сторипоинтам равна абсолютно определенной задаче с каким-нибудь понятным добавлением нового экрана, где все очевидно.
С помощью такой таблички уже через несколько итераций мы достаточно быстро откалибровались и начали ставить примерно одинаковые оценки.
При этом в оценке принимает участие не вся команда, а всего несколько человек. Таким образом можно ротироваться и не отвлекать всю команду от написания кода и других встреч.
В iOS команде ребята вообще предложили суперизящное решение - написали бота, который периодически просит оценить задачки в удобное время. Если все опрошенные выставляют одинаковую оценку, то она автоматически проставляется, на очную встречу такая задача не попадает.
Также написали плагин для таск-трекера, который предупреждает, что задача не оценена или не из спринта. Это поощряет разработчиков не брать задачи из бэклога.
Но иногда руки все-таки чешутся взять что-то и доделать. Для удовлетворения такого внутреннего перфекциониста придумали специальный тэг для задач - soul. Договорились, что каждый спринт на эти задачи выделяется часть времени.
Таким образом, к моменту начала спринта у нас уже есть бэклог с оцененными задачами. Остается только закинуть их в спринт и начать делать, все тривиально. Гораздо интереснее то, что происходит, когда свежий релиз нужно раскатывать на пользователей.
Здесь стоит рассказать про концепцию дежурного. Дежурный - это такой релиз-инженер / саппорт / девопс. Он следит за раскаткой релиза, фиксом свежих багов и разбором тикетов пользователей, в которых нужна помощь разработчика. Дежурный меняется каждые две недели.
Раньше все эти обязанности лежали на руководителе группы, но с введением дежурных мы смогли распределить нагрузку по всем разработчикам + уменьшился бас-фактор.
Сейчас собрать релиз или разобраться со сложным багрепортом может любой разработчик в группе. Благо, практически весь процесс сборки и выкладки автоматизирован.
После успешной сборки и прохождения регресса релиз раскатывается на небольшой процент бета пользователей. При этом в бете их достаточно большое количество - несколько сотен тысяч.
Поэтому даже на небольшом проценте можно за один день поймать большое количество крешей и понять, насколько они опасные. Отслеживанием, оценкой и фиксом этих багов тоже занимается дежурный.
Итак, релиз раскатан на 100%, но это не значит, что можно расслабиться. Не все проблемы можно быстро выявить на этапе раскатки.
Иногда серьезные проблемы могут возникать в самых неожиданных местах (привет, Facebook SDK на iOS). Для таких случаев предусмотрены мониторинги - дашборд с самыми важными показателями приложения - крешрейтом, средним временем старта и т.д.
Но самое главное - это то, что этот дэшборд интегрирован с системой оповещения: если на новый инцидент нет реакции в течение нескольких минут, то ответственному звонит "железная тетка" - робот, который сообщает об инциденте.
Это удобно для того, чтобы отслеживать проблемы, происходящие, например, ночью. Если реакции нет, то звонок поступает руководителю и так далее по цепочке.
Обычно после серьезных инцидентов собирают специальную встречу - разбор полетов руководителями пострадавших компонентов, где обсуждают, что было не так и как избежать проблемы с следующий раз.
И чтобы два раза не вставать - также есть мониторинги на время билда. Собираемся мы обычно на мейнфреймере, и для своевременного обнаружения проблем поглядываем на графики, чтобы оперативно разбираться с проблемами.
Окей, допустим все выкатилось и проблем нет. Но, например, пользователи начали писать, что новый UX - неудобный, просят вернуть назад. Во избежание таких ситуаций мы используем эксперименты.
Каждая новая фича всегда делается "под экспериментом". По сути, это фича-тоггл, который включает и отключает определенные части приложения. Иногда у двух пользователей приложения один и тот же экран может выглядеть совершенно по-разному.
В момент запуска мы запрашиваем конфиг с экспериментами, в котором перечислены включенные у конкретного пользователя фичи и другие значения, необходимые для экспериментов.
При раскатке новой фичи смотрим, насколько просаживаются важные нам метрики. Если все ок, то раскатываем эксперимент на бОльший процент. Плюс, появляется возможность оперативно отключить фичу, если что-то пошло не так.
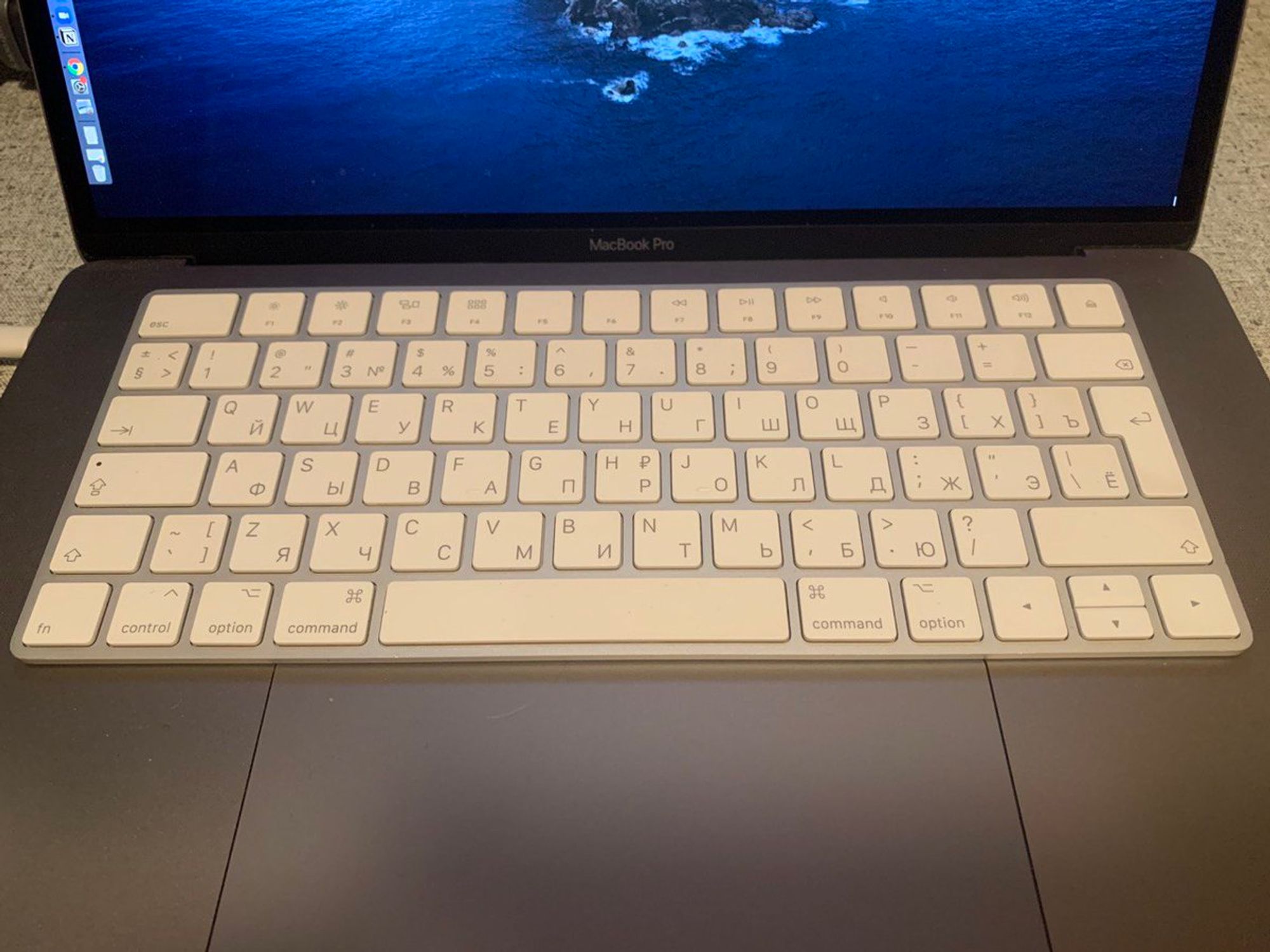
Рубрика "Очумелые ручки". На моем макбуке с бабочкой со временем стали некоторые клавиши стали срабатывать по 2-3 раза. Какое-то время спасала вот эта штука: github.com/aahung/Unshaky
Но потом клавиши стали залипать, работать стало сложно. Нашел решение: Magic Keyboard 2 почти идеально ложится поверх стандартной клавы. Главное не забыть ее убрать, когда закрываешь крышку.

Среда
Карты - большой и сложный продукт, хотя на первый взгляд так не кажется. Про процессы я рассказал вчера, сегодня поговорим про интересные технические моменты.
Вот пришел новый разработчик в нам в команду - что он увидит? Для начала - большой репозиторий, в котором лежит несколько приложений геосервисов для обеих платформ.
Некоторое время назад мы слили Метро, Транспорт и Карты в единый репозиторий. Появилась возможность одним PR делать фиксы для нескольких приложений (интеграция Транспорта и Карт) или для обеих платформ. Плюс, стало удобно делать мультиплатформенные фичи (привет, Kotlin MPP)
Кстати, это не финальная точка в этой истории. В будущем планируется переезд в монорепозиторий, в котором находятся все мобильные приложения Яндекса.
У Карт множество функций, но не все из них мы пишем и поддерживаем сами. Например, для всего, что связано непосредственно с картой, мы используем MapKit - библиотеку для работы с картой. Она написана на плюсах, и ей занимается отдельная команда.
MapKit используется и в других приложениях, где нужна карта. Часто люди из других команд (даже внутри Яндекса) не различают Карты (как продукт, мобильное приложение) и MapKit. Однако, мы тоже являемся потребителями, для нас это, по сути, некий middle-end.
В MapKit входит работа с картой, пробки, дорожные события и определение локации. Это, так сказать, базовая комплектация. Кроме этого можно отдельно затянуть себе еще несколько соседних библиотек - маршрутизацию, фото организаций, поиск, общественный транспорт и многое другое.
Кроме мапкита мы зависим от еще нескольких внутренних библиотек: например, для авторизации и распознавания речи.
Если смотреть на проект в целом, то можно заметить, что приложение разбито на модули. В основном это фича-модули или компоненты, которые переиспользуются в нескольких фича-модулях. Подробно про то, как организовано это разделение рассказывал Вова Тагаков: youtube.com/watch?v=pMEAD6…
Каждая фича требует себе интерфейс с зависимостями, которые нужны ей для работы. Если фича имеет экран, то он не знает, где конкретно его показывают. Т.е. теоретически экран можно показать где угодно, если он сможет найти свои зависимости в графе.
Здесь также стоит сказать про то, что мы не используем фрагменты - у нас view-based архитектура, вместо них используем свой форк кондуктора github.com/bluelinelabs/C…
Среди плюсов такого подхода - более удобная работа с анимациями, с навигацией и с большой вложенностью экранов. Если находятся какие-то минусы, то всегда можно переделать под себя, форк же.
Если спуститься на уровень модулей, то можно заметить, что каждый устроен по-своему.
Фичи, которые предполагают какой-то UI, обычно в слое presentation сделаны одним из двух способов: либо используется самописный MVP (в основном легаси или очень простые экраны), либо связка Redux для хранения стейта + подобие MVVM для непосредственной отрисовки моделек.
Про Redux в сети куча материалов, если не знакомы - можно начать прямо с официальной доки: redux.js.org/introduction/c…
Минимальный джентльменский набор для реализации не такой уж и большой: он включает в себя стор, где хранится стейт, экшны и функцию-редьюсер. Звучит, в общем-то, похоже на MVI.
С основным устройством все понятно - экшны редьюсят стейт, после изменения стейта он маппится в элементы, отображающиеся на экране.
Но есть еще действия, которые не влияют непосредственно на элементы на экране, но зато воздействуют на другие компоненты приложения. Такие действия происходят в эпиках.
Эпики - сущности, сделанные для обработки таких сайд-эффектов. Они следят за потоком экшнов и реагируют на них. Скажем, могут вызывать системный диалог или вообще закрыть весь экран с фичей. В каком-то смысле они - аналог интеракторов, каждому сценарию соответствует свой эпик.
Когда мы только начинали внедрять редакс, была мысль сделать тру-вариант с единым стейтом на все приложение. Но от него отказались, потому что он стал бы громоздким, и нужно было бы придумывать костыли для помещения его в бандл и для изоляции стейтов разных экранов.
Поэтому решили, что для каждой фичи будет свой редакс. Список экранов внутри фичи (a.k.a. бэкстек), тоже, кстати, засунули в стейт. Удобно :)
Надо сказать, что Redux решил нам кучу проблем. Стало невозможно получить какое-то недетерминированное состояние экрана или фичи, при любом количестве/порядке событий стейт все равно примет верное значение.
Плюс, например, аналитика стала гораздо проще. Если все, что относится к UI на экране, хранится в стейте, то легко можно залогировать нужные параметры при изменений стейта или при каком-то событии. Все это делается в одном месте.
Далее из стейта формируются элементы списка - почти все экраны у нас на RecyclerView. На этом этапе тоже куча логики, крепко обмазанной rx-ом.
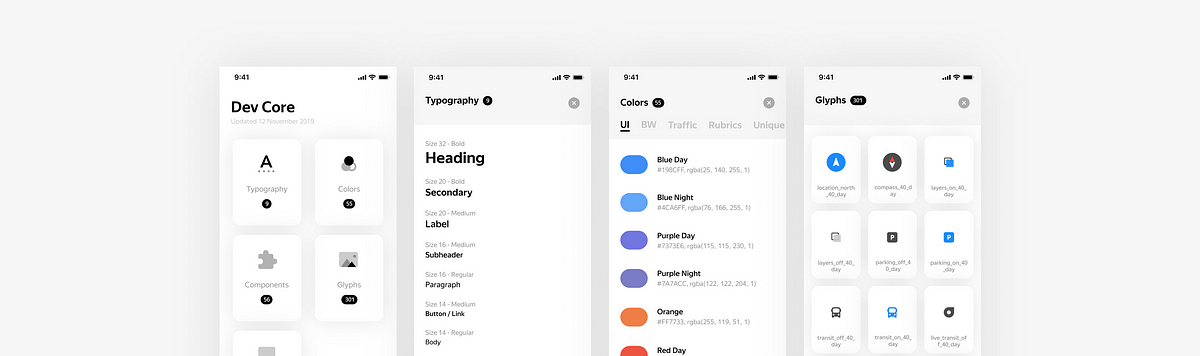
При этом многие UI-компоненты (те, которые часто встречаются) являются частью дизайн-системы. Она состоит из двух компонентов - figma-макетов с описанием конкретного элемента (по сути вьюшки) и их реализаций на обеих платформах.
Реализации вьюшек сделаны так, чтобы их можно было легко конфигурировать, при этом оставаясь в рамках, очерченных дизайнерами.
Подробности про дизайн-систему хорошо описал Саша Дьяков, один из наших дизайнеров medium.com/yandex-maps-mo…
Есть всего два типа людей
Четверг
Интересным замесом стал переход к написанию мультиплатформенной логики на Kotlin MPP. Начали его около года назад.
Чего хотели добиться? На андроид бОльшая часть кода написана на kotlin, хотелось переиспользовать его на iOS, чтобы синхронизировать логику между платформами. Также была цель уменьшить стоимость разработки - чтобы одну фичу для обеих платформ делал 1 человек.
План был такой: по максимуму занести общую логику в common код, вплоть до уровня презентеров. В идеале, на платформе должны были остаться только вьюшки, которые рендерят стейт.
Мне всегда казалось, что iOS разработчики очень прохладно относятся к Kotlin MPP и вообще к кроссплатформенным фреймворкам (prove me wrong), но у нас ребята прямо загорелись этой идеей.
Начали внедрение со своеобразного хакатона - на неделю отложили рабочие задачи, разделились на команды, и каждая взяла себе какую-то задачу для реализации в мультиплатформе. Почти все из этих наработок были позже допилены и использованы в проде.
Самой первой проблемой для нас стало использование MapKit'a (внезапно). Дело в том, что некоторые биндинги для Java и для Obj-С - отличались, а для возможности использовать typealias в Kotlin нужно, чтобы сигнатуры методов полностью совпадали.
В итоге получилось так, что для iOS оставили typealias, а для андроид сделали обертки, в которых методы назывались бы так же, как на Obj-C. При этом обертки проксировали вызовы в настоящую реализацию.
Когда большинство проблем с интеграцией было решено, подошла очередь для более сложных фич, которые включали в себя и поход в сеть, и кэширование, и отображение на карте.
Часть логики в этих фичах должна была выполняться на фоновом потоке, чтобы не тормозить UI. При этом вариантов это сделать в common коде не так уж много.
Flow - это наиболее известный инструмент. Из плюсов - больше всего документации и инфы в сети. Из минусов - отличная от rx концепция, не хватало операторов и были серьезные ограничения при переключении потоков на iOS (в 1.4 должно стать получше)
Reaktive (github.com/badoo/Reaktive) - API в ней почти идентичен rxjava, поэтому существующий код с андроид очень легко получилось перенести в common часть. Все даже заработало, но не на iOS. Cтолкнулись со все теми же ограничениями в Kotlin/Native + не удалось подружить с ktor.
Были вопросы по производительности на iOS, но @arkann1985 оперативно выпустил фикс, респект :)
Старые добрые коллбеки - наиболее сложный с точки зрения чтения вариант, но зато работающий. Т.е. делаем что-то похожее на AsyncTask вида "сделай вот эту лямбду на бекграунде и верни результат на main" Сильно сложную rx-логику таким образом не сделать, но хоть что-то.
В итоге, в разных фичах попробовали использовать разные подходы, пока остановились на flow. Очень ждем внедрения новой модели памяти blog.jetbrains.com/kotlin/2020/07… , это должно решить многие проблемы с фоновым выполнением на iOS.
В начале проектирования нужно было решить, как вообще делать запросы в сеть из common-кода. Вариантов здесь два: 1) Сделать expect реализацию сервиса доступа в сеть, полностью вынести в actual реализации взаимодействие с ней и 2) Использовать ktor.
По сути, ktor использует подход из 1 варианта, только он уже написан за вас.
Кстати, из андроид части в ktor можно прокинуть уже настроенный okhttp клиент - мы так и сделали, расшарили один клиент между платформенными и mpp фичами на андроид.
Единственное, что смущало - все коллбеки, и парсинг результата в ktor на iOS происходят на главном потоке.
Если же попробовать запустить поход в сеть через ktor в корутине на фоновом диспатчере, то на iOS происходит падение, т.к. под капотом в ktor есть мутабельные переменные и объекты. При попытке мутировать их после переключения потоков происходит падение.
Все-таки удалось вынести десериализацию пришедшего json с главного потока, вмешавшись в стандартный механизм сериализации ktor'а - библиотека позволяет его переопределить.
А что там с кешированием данных? У ktor очень широкие возможности для кастомизации, сначала была идея подрубиться к http кешированию и просто класть json'ы в файлы, а позже вытаскивать. Но не получилось из-за internal конструкторов в классах ktor'a.
Еще есть вот такое простенькое key-value хранилище для мультиплатформы: github.com/russhwolf/mult… Не очень легла на наши задачи, возможно, вам зайдет.
В итоге сделали так: всю основную логику в common коде, а на платформу вынесли реализацию интерфейса сохранения json'а в файлик - сохрани json и дай json. Сериализация - в common коде.
В андроид реализации использовали OkIO, на iOS воспользовались стандартными средствами.
Резюмируя наш опыт с Kotlin MPP: прямо сейчас на нем можно делать штуки без сложной многопоточной логики. Если есть многопоточка - то объем боли сильно возрастает.
Также пришлось потратить много ресурсов на старте - стек для мп-фич понадобился совершенно другой, далеко не все оказалось возможным перенести в common-часть без серьезного рефакторинга.
Что дальше? Еще одна большая фича на Kotlin MPP, после - возможно глянем на альтернативы (Flutter?). Были мысли вернуться к старому доброму C++, благо опыт уже есть - приложение Яндекс.Метро так и написано (@vsevolod_ganin не даст соврать)
Пятница
Всех с пятницей! Сегодня буду рассказывать про то, как подготовить ваше первое (а может, и не первое) публичное выступление.
Я считаю, что публичные выступления - очень важная часть роста разработчика. Это, во-первых, развивает ваш личный бренд. Во-вторых, дает хороший буст к софт-скиллам.
Кстати, выступали ли вы с докладом?
Я сам до недавнего времени не выступал ни на каких более-менее серьезных конференциях. Но в прошлом году решил получить-таки эту ачивку.
Мне всегда казалось, что хорошее выступление должно начинаться с хорошего сценария, должно иметь какую-то структуру и быть написанным "по-правильному". Сегодня попробую дать вам такой план (которого не хватало мне), чтобы у вас осталось еще меньше причин не выступать.
Для начала надо понять целевую аудиторию - что за конференция, какая аудитория, какой тайминг. Важно понимать, для кого вы будете рассказывать. Мб это совсем зеленые джуны, и лучше не вдаваться в детали, или серьезные сеньоры-помидоры и нужно побольше хардкора?
Далее стоит определиться с темой: она должна быть интересна в первую очередь вам, иначе сложно будет зажечь аудиторию.
Только теперь стоит приступать к наброскам сценария. И вот здесь мне в свое время прямо не хватало каких-то бест практис и готовой структуры выступления.
Можно использовать такую схему: 20% - вступительная часть / 60% - основная / 20% - заключительная.
Первые 20% времени выделить на вступление. Оно, в свою очередь, состоит из более мелких частей. Для начала всегда нужно поприветствовать аудиторию и выразить ей благодарность.
Далее стоит представиться - здесь можно кратко рассказать о себе и даже немного попиариться: рассказать, насколько вы круты, где работали и что сделали. Помните про личный бренд? Вот здесь самое место для небольшой саморекламы.
Следующим пунктом можно сделать небольшую подводку - рассказать, как вы пришли к теме доклада, почему именно вы в ней хорошо разбираетесь.
После подводки нужно показать аудитории важность выбранной темы. Например, никто не задумывался, что цвет темы в IDE влияет на скорость разработки или название колонок в JIRA на количество crash-free сессий.
Не лишним будет обозначить цель доклада - зачем слушателю этот доклад, и что он получит в конце. Не обязательно явно проговаривать цель, но нужно дать понять аудитории, зачем им стоит слушать ваш 30-минутный доклад и какой профит они получат.
В конце вступительной части можно сделать краткий обзор вашего доклада. Можно прямо как оглавление, основные тезисы. Это не даст слушателю потеряться во время основной части и заскучать.
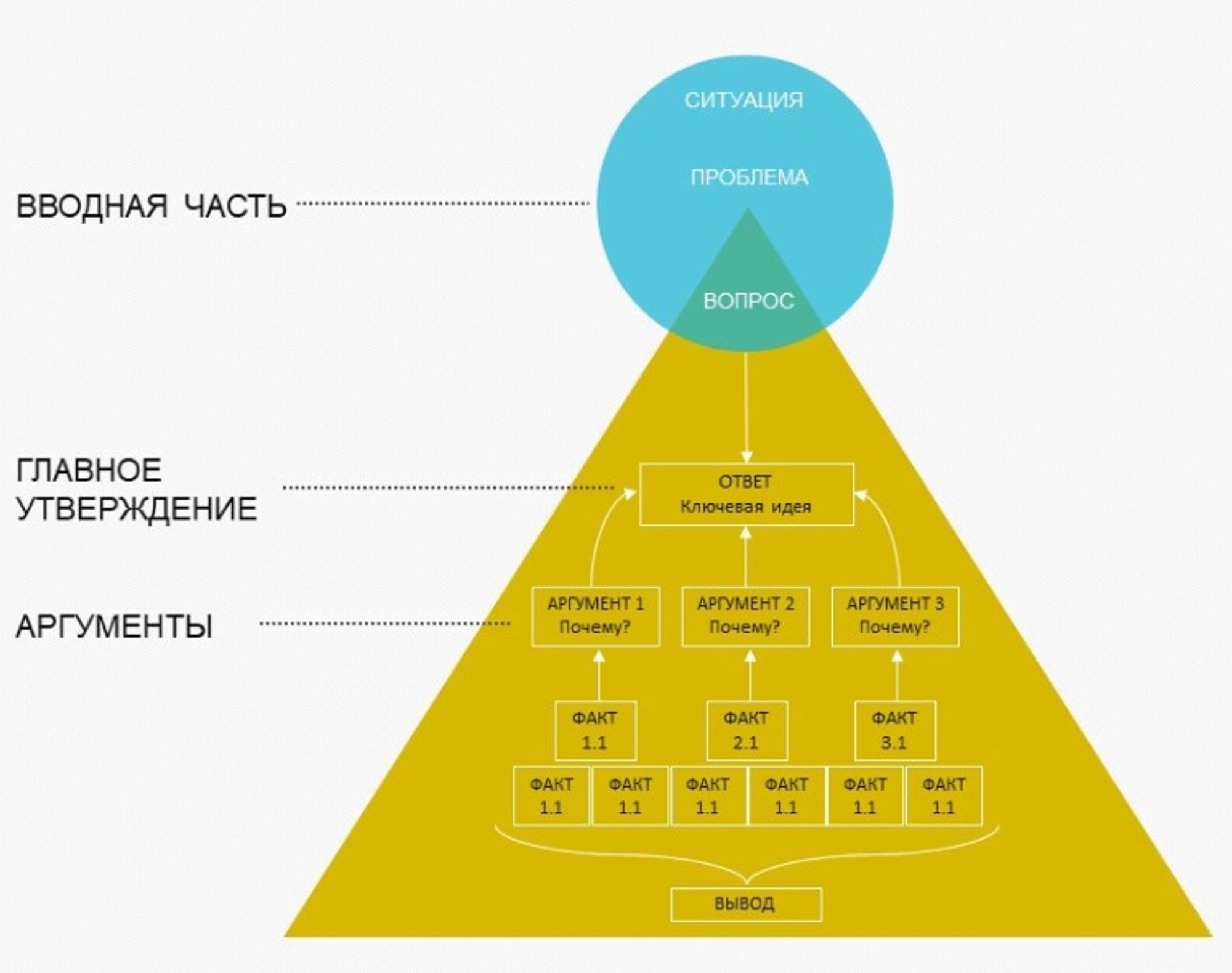
Следом идет основная часть. Это примерно 60% вашего выступления. Для структуры можно использовать вот такую схему. Ищется как Пирамида Минто

В каждом разделе обозначаете ключевую идею - утверждение, которое будете потом доказывать. Например, "Почему нужно следить за временем билда" или "Как правильно готовить %libname%"
И далее доказываете или опровергаете это утверждение, используя от 2 до 4 аргументов, каждый из которых подкрепляете 2-4 фактами.
Почему у каждого узла здесь именно такое количество поддеревьев? Один аргумент или факт - это неубедительно, а 5 и более фактов или аргументов слушателю уже сложно воспринимать. Лучше разбить их на несколько частей поменьше.
После основной части идет заключение. Тоже около 20% времени. В нем можно подытожить все сказанное ранее и показать, что цель выступления была достигнута.
В заключении органично смотрится призыв к аудитории: "Делайте так, а не вот так", "Скачивайте библиотеку Х" и т.д.
Еще несколько советов для выступления: после первых набросков пробуйте прогнать ваш доклад и понять, укладываетесь ли вы в тайминг. Делайте поправку на волнение и стресс - я, например, обычно во время реального выступления рассказываю быстрее, чем на любых прогонах.
Лучше не читайте текст со слайда (или с монитора). Нужно всегда держать зрительный контакт с аудиторией. При этом необязательно смотреть прямо в глаза - если помещение большое и в нем много народу, то можно смотреть "за людей". Так вы будете меньше сбиваться. Из зала - незаметно.
Кроме речи и слайдов человек воспринимает и невербальные сигналы - позу, мимику и жесты. Если выступление проходит вживую (а не по зуму, что сейчас чаще), то постарайтесь не стоять неподвижно - жестикулируйте руками, можно пройтись по сцене.
Только не поворачивайтесь боком или спиной к аудитории.
Про слайды: не делайте простыни из мелкого текста, плез. Никто ж не сможет прочитать.
Круто, если получится избавиться от слов паразитов - но это сложно.
Будет хорошо, если в начале (можно во вступлении) получится добавить какой-нибудь интерактив, чтобы вовлечь аудиторию и привлечь ее внимание. Помните, все призывы "А поднимите руки, кто любит поднимать руки?" Можно придумать что-нибудь менее стандартное.
Суббота
Всем привет, я снова выхожу на связь. Сегодня поговорим про личные финансы. Я думаю, что многие из вас согласятся с утверждением, что разработчики неплохо зарабатывают. Столько обсуждений о компенсациях, как выбить бОльшую зарплату, как получить оффер и т.д.
Но что ты делаешь с этой кучей денег потом? Вот заплатил за квартиру, отложил на жизнь, что дальше?
Обычно ответ на этот вопрос - держать на депозите в банке или просто в валюте. Но сейчас ставки сильно упали, и держать на вкладе уже не очень выгодно. Средняя максимальная ставка по рублевым вкладам составляет около 4.5%, а инфляция - около 3%.
Получается, что держа деньги на вкладе, можно получить лишь 1.5% годовых (если вычесть инфляцию). Здесь надо понимать, что у рубля свои риски и после очередных политических новостей, падения цены нефти или санкций курс запросто может улететь в космос, обнулив эти несчастные 1.5%.
Внимательный читатель скажет: ну чего ты заладил - 1.5%, 4%, 8% - какая разница? Все равно это копейки. Не соглашусь.
На достаточно большом временном горизонте - 15-20 лет, каждая доля процента сильно влияет на итоговый результат, т.к. усиливается многократно.
Если, скажем, откладывать каждый месяц по 1000 рублей, то через 20 лет депозит (4.5%) будет в 2.5 раза меньше, чем, например, простейший вариант ИИС+ОФЗ (12%), все из-за сложных процентов.
Попробуем разобраться, как вообще обращаться с личными финансами и что можно делать со своими деньгами, кроме депозита. Не переключайтесь.
Обычно для того, чтобы определиться, что делать со сбережениями, нужно понять вашу цель. На что вы копите, и есть ли у вас лимит по времени. Скажем, вы хотите купить квартиру через 5 лет - тогда потенциального места для маневра меньше, чем если у вас есть в запасе 10 лет.
Кроме продолжительности инвестиций есть еще важный момент, который нужно определить на старте. Нужно понять, какой уровень риска вы готовы принять. Это максимальные потери, которые приемлемы для вас на вашем инвестиционном горизонте.
Для одного человека просадка портфеля в 30% - это нормально и не страшно. Для другого - снижение на 5% уже заставит рвать на себе волосы и серьезно нервничать.
Здесь стоит понимать, что у более рискованных инструментов и ожидаемая доходность будет выше. Это работает и в обратную сторону. Т.е. не бывает так, как обычно рассказывают в рекламе инструментов, фондов и т.д.: "высокая доходность без рисков". Есть доходность - есть и риски.
Вообще, все активы делятся на несколько классов: 1) с низким риском - депозиты в банках и просто наличные, 2) со средним риском - облигации (государственные и корпоративные), и 3) акции - с еще большим риском.

Далее, основываясь на этих трех вещах (горизонт, риск и ожидаемая доходность) можно начинать собирать портфель.
Здесь подсказывают, что ИИС+ОФЗ не будет давать такую большую доходность для сколь-нибудь значимых сумм (>400к рублей) на горизонте 20 лет. Мысль здесь в том, что есть множество альтернатив депозиту, с разным риском, и на большом горизонте разница с вкладом оказывается велика.
Можно руководствоваться следующей логикой: если у тебя в запасе 1 год, то лучше не лезть ни в облигации, ни тем более, акции. Депозит или наличные в какой-нибудь валюте - твой вариант.
Если деньги не понадобятся 3 года - то можно использовать надежные облигации. Это, по сути, тот же депозит, но в долго даем не банку, а напрямую эмитенту - тому, кто выпустил эти облигации.
Для такого горизонта очень хорошо подходит ИИС (если ты платишь налоги в России). Это, на самом деле, практически единственный способ поднять доходность не увеличивая риски. Выше я написал, что это невозможно, но ИИС - как раз приятное исключение.
Суть в том, что с суммы, внесенной на ИИС можно получить налоговый вычет - это сильно поднимает итоговую доходность. Риск здесь только один - при закрытии счета раньше, чем через 3 года, придется этот вычет вернуть.
На внесенную сумму можно купить любые инструменты. Для инвестиций на три года лучше всего подойдут облигации (государственные или надежные корпоративные)
На горизонте в 5 лет можно добавить акции в портфель. Соотношение - на твое усмотрение. Чем больше срок, тем больший риск можно позволить (соответственно, тем больше акций в портфеле).
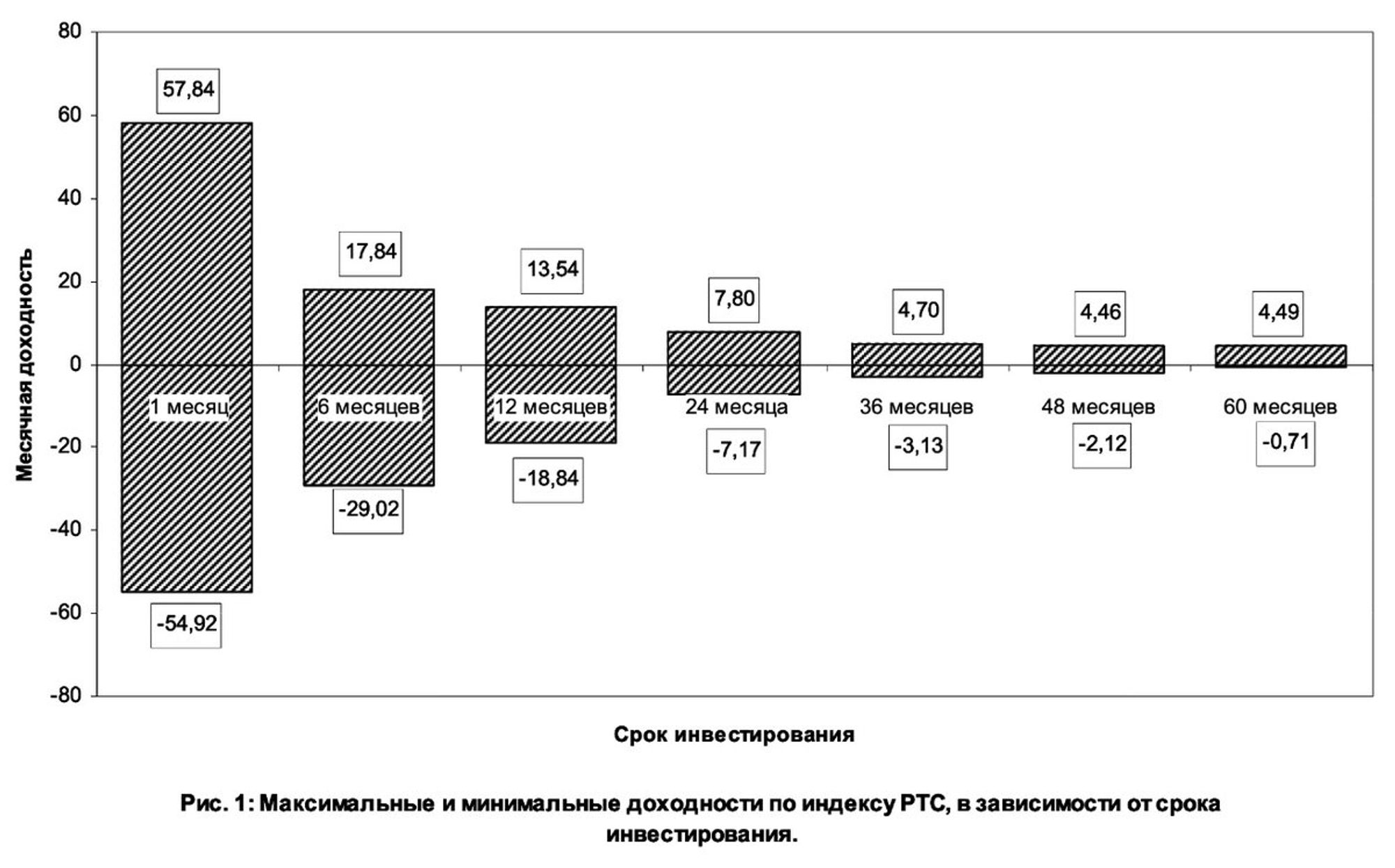
Основная мысль здесь - то, что при увеличении временного горизонта уменьшается вероятность сильной просадки. В моменте (в течение, например, одного месяца) просадка может быть значительной (как и рост).
В такие моменты не нужно поддаваться панике или эйфории, стоит просто помнить, что статистика и время на твоей стороне. Этот график - про российские акции, но принцип верен и для других инструментов.

С большим горизонтом (7-10 лет) можно составлять портфель с упором на акции (например, 80% акций, 20% - облигации). Но стоит помнить, что нужно именно купить и держать инструменты, а не пытаться спекулировать.
По статистике (morningstar.com/insights/2019/…), всего 23% фондов в США, которые активно управляли средствами, показали результат лучше индекса.
При этом управлением фондами занимаются профессионалы. И такой скромный результат. Я не считаю себя умнее или компетентнее их, поэтому просто придерживаюсь выбранной стратегии и не пытаюсь поймать быстрые движения цены.
Еще один важный момент про акции: у каждой акции, будь она сколько угодно перспективной, присутствуют достаточно большие риски.
Поясню: вы покупаете на всю котлету Теслу. Завтра Илон Маск говорит, что закрывает бизнес и улетает на Марс. Акции стремительно дешевеют, вы получаете большие убытки. Рискованно, не правда ли?
Если вы считаете, что за электромобилями (IT, биотехнологиями, криптовалютами, you name it) будущее, то логичнее убрать риски конкретной компании и вложиться сразу в весь сектор, покупая немного акций каждой компании.
Здесь, правда, есть проблема - одна только акция Теслы стоит больше $2000, а у вас всего $100.
Для такого случая придумали индексные фонды, или ETF. Покупая одну "акцию" ETF, вы получаете долю сразу во всех компаниях, которые входят в этот фонд.
При этом ETF можно купить на бирже также, как и обычные акции. Т.е. на свои $100 вы будете владеть и Теслой, и еще несколькими компаниями-конкурентами из того же сектора.
Конечно, здесь есть свой минус: фонды обычно берут ежегодную плату за обслуживание. Нужно обращать внимание, насколько она большая. Из-за эффекта сложных процентов каждая доля процента, которую вы отдаете фонду, сильно снижает вашу прибыль на длинном горизонте.
У самых популярных ETF (например, на американские компании - VTI от Vanguard) комиссия может быть порядка 0.03% в год. Это уже приемлемо, и не сильно влияет на итоговый результат.
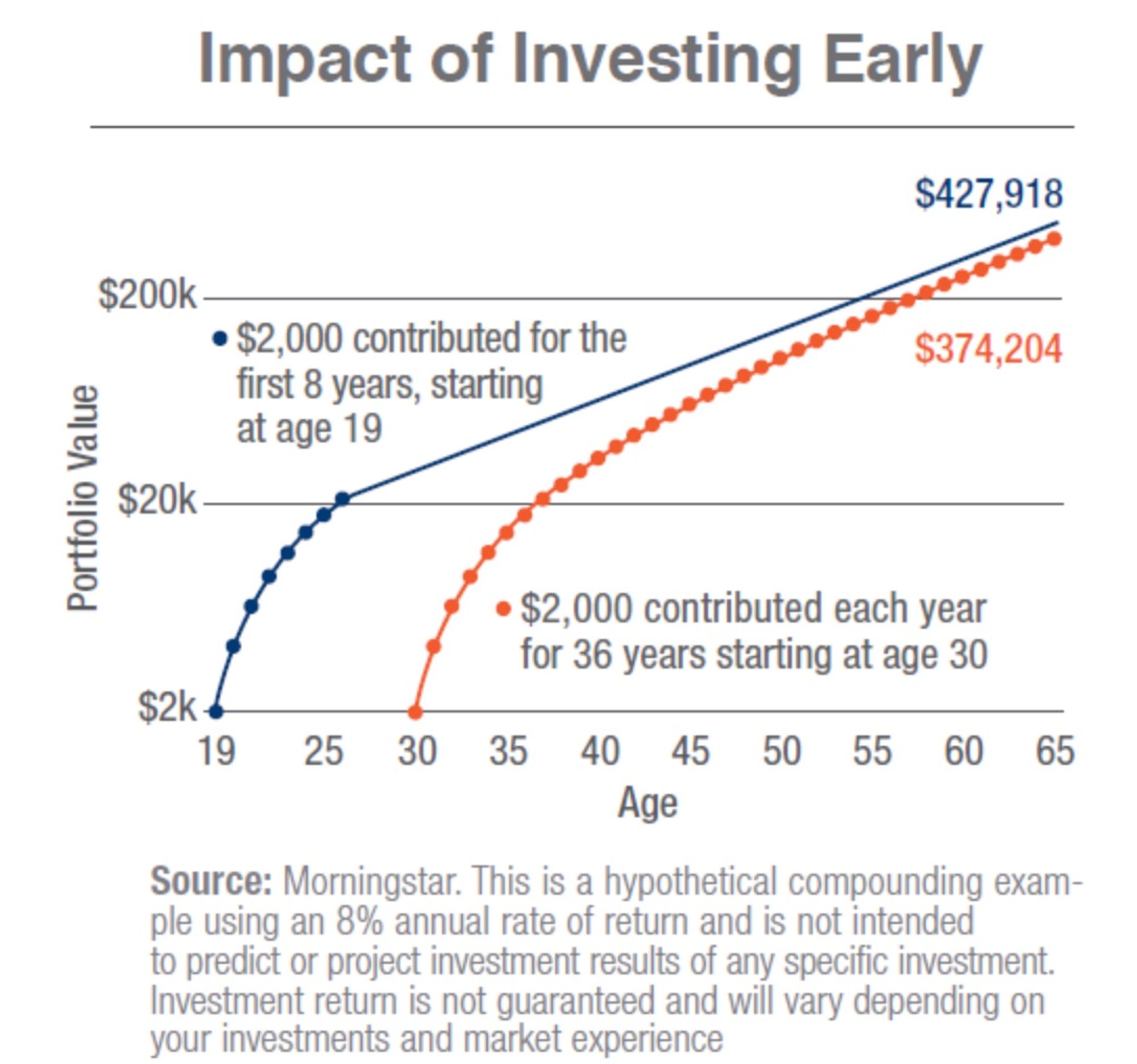
На этом, кажется, все про личные финансы. Напоследок хочу закинуть вот такой график: 8 лет инвестиций с 19 по 27 лет в итоге дают больше, чем 36 лет с 30 по 66 лет. Так что лучшее время для начала инвестиций - вчера.

Воскресенье
Всем привет! Сегодня у нас воскресный чилл, а это значит что никакой темы не будет. Общаемся, задаем вопросы, набрасываем, холиварим. Самые интересные набросы буду ретвитить, чтобы, так сказать, подкинуть дровишек.
Кстати, сейчас многие компании возвращают людей обратно в офисы (у кого он был). У нас тут недавно было обсуждение внутри команды: что лучше - удаленка или возвращаться в офис?
У нас мнения разделились примерно пополам. Основные поинты за удаленку: меньше отвлекаешься (это у кого детей дома нет), не тратится время на транспорт, легче отлучиться днем (и доделать вечером). Показалось, что удаленка более выгодна изолированному разработчику в вакууме.
Поинты за офис - лучше шарятся знания, легче запускать новые проекты, меньше отвлекаешься (это если дети дома). Т.е. с точки зрения производительности команды выгоднее, если все сидят в офисе.
Пока решили на несколько месяцев сменить дефолтный режим "все из дома" на "3 дня в офисе, 2 - дома". Посмотрим, что из этого выйдет.
@mobileunderhood Уже несколько недель хочу @mobileunderhood попросить сделать тему дня очень нужные тулзы которые используют для работы. А то вдруг я что-то упустила 🤓
Будущим ведущим на заметку😉 twitter.com/imgnta/status/…
А сейчас серьезно: у вас нет ощущения, что в другой сфере интереснее/круче/перспективнее? Иногда кажется, что фронтенд развивается супер быстро, или что будучи разработчиком бекенда - проще вырасти до CTO.
Для себя решил, что это такое когнитивное искажение: я знаю про бэк, фронт или какой-нибудь ML меньше, чем про мобилки. Поэтому любая статья/доклад кажeтся интересными. Заинтересоваться статьей или докладом, скажем, по андроид-разработке - сложнее. "Все это уже когда-то было"
Ловите мета-тред с темами, которые обсудили на этой неделе.
Итак, поехали. Я разрабатываю под Android с 2014 года. Моим первым местом работы был стартап (внезапно) из США. Проработал я там ровно 3 месяца, пока у ребят не начались проблемы с деньгами. Кстати, ребята без меня как-то выжили, и сейчас у них все хорошо
Как я попал в Яндекс twitter.com/mobileunderhoo…
Вообще, в публичных компаниях (которые торгуются на бирже) часть компенсаций может быть выдана в RSU - по сути это акции, которые можно продавать равными частями раз в квартал.
Как устроена компенсация в публичных компаниях twitter.com/mobileunderhoo…
Окей, допустим все выкатилось и проблем нет. Но, например, пользователи начали писать, что новый UX - неудобный, просят вернуть назад. Во избежание таких ситуаций мы используем эксперименты.
Про процессы: хаки для оценки задач twitter.com/mobileunderhoo…, про дежурного раскатку релизов twitter.com/mobileunderhoo…, про мониторинги и инциденты twitter.com/mobileunderhoo… и про эксперименты twitter.com/mobileunderhoo…
Далее из стейта формируются элементы списка - почти все экраны у нас на RecyclerView. На этом этапе тоже куча логики, крепко обмазанной rx-ом.
Технические детали: немного про MapKit twitter.com/mobileunderhoo…, про многомодульность twitter.com/mobileunderhoo…, про redux twitter.com/mobileunderhoo… и про дизайн систему twitter.com/mobileunderhoo…
Резюмируя наш опыт с Kotlin MPP: прямо сейчас на нем можно делать штуки без сложной многопоточной логики. Если есть многопоточка - то объем боли сильно возрастает.
Наш опыт с Kotlin MPP: раз twitter.com/mobileunderhoo…, два twitter.com/mobileunderhoo…, три twitter.com/mobileunderhoo… и резюме twitter.com/mobileunderhoo…
Еще несколько советов для выступления: после первых набросков пробуйте прогнать ваш доклад и понять, укладываетесь ли вы в тайминг. Делайте поправку на волнение и стресс - я, например, обычно во время реального выступления рассказываю быстрее, чем на любых прогонах.
Готовим публичное выступление: twitter.com/mobileunderhoo…, вступление twitter.com/mobileunderhoo…, основная часть twitter.com/mobileunderhoo… и еще советы twitter.com/mobileunderhoo…
Еще один важный момент про акции: у каждой акции, будь она сколько угодно перспективной, присутствуют достаточно большие риски.
Личные финансы: раз twitter.com/mobileunderhoo…, два twitter.com/mobileunderhoo… и три twitter.com/mobileunderhoo…. Про ETF: twitter.com/mobileunderhoo…
Мой дозор подходит к концу, спасибо за внимание и до новых встреч на просторах твиктора. Для дальнейшей связи можно призывать мой личный аккаунт @yakdmitry, даже обещаю иногда заходить. Пока-пока!