Архив недели @omelics
Понедельник
Всем привет! Меня зовут Алексей Цветков-Омеличев, в настоящий момент я работаю iOS-разработчиком ВКонтакте @VKontakte и ближайшую неделю буду вести этот твиттер!
Постараюсь поделиться с вами всяким интересным.
Лайк, ретвит, подписка! Поïхали :)
Ловите примерное расписание:
О компании и команде ВКонтакте
Продуктовая разработка
Как жить и не умереть в 9-летнем проекте
Устройство раздела сообщений
Правильная навигация в приложении
Дизайн
Внутренние хакатоны
Вообще, надеюсь на ваше сотрудничество и помощь в проведении этой недели, так что не стесняйтесь задавать вопросы!
Пару слов о себе: в мобильную разработку я пришёл где-то в 2010 году, НО! барабанная дробь Windows Phone разработчиком! C# / XAML / MVVM — вот это всё. 😅
Даже придя во ВКонтакте в 2015 году, первые полтора года я работал над клиентом для Windows Phone. Тогда весь штат мобильной разработки умещался в одном помещении, включая дизайнера и продакта. Это было прекрасное время, полное амбиций, новых открытий, сложных и интересных задач!
Всё изменилось, когда мы поняли, что будущее у WP, мягко говоря, туманно. Потихоньку обновления для приложения перестали выходить.
А я, приложив все свои технические знания, навыки и желание освоить новую для себя платформу, переключился на приложение для iOS. Удивительно, в какие сжатые сроки можно добиться успехов, когда ты в команде таких сильных специалистов.
И вот, сейчас на дворе уже 2019 год. И с тех пор ничего не изменилось. Но с тех пор изменилось всё. Сейчас поясню. Задачи по-прежнему сложные и очень интересные, амбиции не угасают. Но вот только теперь вместо двух iOS-разработчиков нас 28 (!).
Но хватит обо мне, давайте расскажу всё, что вспомню про ВКонтакте.
Итак, для тех кто не знает. ВКонтакте — это самая популярная социальная сеть в России и СНГ :)
Это 97 миллионов пользователей в месяц
Это 82 миллиона пользователей раздела сообщений каждый месяц и 10 миллиардов доставленных сообщений каждый день!
Сейчас ВКонтакте — это не просто сайт для студентов. Это целая платформа для разработчиков, поддержки талантливых авторов, инструментов для бизнеса и ещё многого интересного, что круто.
Вообще ВК — это уникальное явление! Числа я привёл не просто так. Вся мощь этой платформы лежит на плечах всего лишь ~140 разработчиков (и не только, конечно, но тем не менее).
28 из них работают над приложением для iOS, включая двух стажёров, которых мы взяли, благодаря нашей программе стажировок (vk.cc/9FfsnX).
Ещё 21 работает над Android-приложением
Команда мобильной разработки ВКонтакте разделена на несколько направлений:
- Инфраструктура
- Сообщения
- Медиа
- Создание контента
- Новостная лента
Инфраструктурная команда — техническая, и отвечает за общее "здоровье" приложения и компоненты, которые используют почти все разделы приложения, вроде системы цветовых схем, попапов, статистики, навигации.
Сообщения — продуктовая команда. На данный момент над разделом сообщений трудятся 4 человека, включая меня. Это мой любимый раздел в приложении. На то есть свои причины, о которых я обязательно отдельно расскажу в день сообщений :)
Команда Контента отвечает за возможность создания контента в приложении и занимается такими разделами как истории, экран создания новой записи в ленте.
Команда Медиа отвечает за видео и музыкальный разделы. Команда Ленты — за всё, что связано с новостной лентой. И ещё есть отдельное направление, которое забыл упомянуть "Сообщества" (извините).
Если бы вы пришли на работу ВКонтакте, то какое направление бы выбрали и почему?
В такой распределённой команде становится непросто быть в курсе всех изменений, и тем более сложно делиться знаниями друг с другом. Мы придумали проводить iOS Tech Talks, где каждую пятницу любой может поделиться чем-то интересным.
Это может быть какое-то новое техническое решение, которое поможет исправить ряд проблем в приложении или какая-то новая фича в Swift, которую было бы полезно использовать.
Подход не новый, конечно, но явно полезный и действенный. А как вы делитесь опытом в своей компании?
Помимо внутренних iOS Tech Talks, мы также начали проводить внешние митапы и участвовать в конференциях в качестве докладчиков. В определённый момент поняли, что нам есть о чём поделиться, и это может быть полезным и нам, и слушателям.
Участвуете ли вы в конференциях по мобильной разработке?
Понедельник — это всегда день встреч. Синхронизируем статусы задач, определяем что планируется успеть сделать в релиз, а что нет, рассказать об успехах за прошлую неделю и планах на будущую. Подход у разных команд отличается, но в чём-то похож.
А как проходят ваши понедельники?
За всё время работы мне удалось поучаствовать в большом количестве собеседований. Все проходили довольно жёсткий отбор, в команду попали самые сильные разработчики, профессионалы своего дела.
На собеседовании мы оцениваем также то, насколько человек может подойти нам по духу. Мы очень болеем за продукт, всегда стремимся его улучшить, дать какую-то пользу пользователям. Часто засиживаемся допоздна или вообще доранья. Такой режим, конечно, не всем подойдёт.
Несмотря на то, что команда уже довольно сильно выросла, мы всячески стремимся к тому, чтобы сохранить ту атмосферу стартапа: быть более гибкими в принятии решений, не бояться добавлять новые фичи, больше экспериментировать.
Вторник
Всем доброго времени суток! Сегодня поговорим про продуктовую разработку ВКонтакте. Начнём с основного — как фича оказывается на устройстве пользователя.
Фичи — дело непростое. Никогда нельзя просто взять и начать делать что-то, что тебе вздумалось. Нужно иметь представление как минимум на квартал вперёд. Ещё желательно, чтобы и остальная команда об этом знала :)
С этого и начнём
Раз в квартал мы собираемся командой и определяем задачи, которые хотим сделать в следующем. Сюда входят как важные продуктовые задачи для приложения, так и техдолг и пожелания от самих разработчиков по фичам или повышению общего уровня здоровья проекта.
Такое происходит в командах всех направлений. Разумеется, часто так бывает, что для реализации какой-то фичи нужна помощь другой команды. Чаще всего это команда инфраструктуры.
Например, если нужно поддержать механизм прослушивания голосовых сообщений в офлайне в этом квартале, то нужна помощь команды инфраструктуры в том, чтобы у нас был интерфейс для взаимодействия с локальным хранилищем.
Поэтому, чтобы всё успевать, нужно заранее договориться с командами, от которых зависит выход фичи, чтобы все могли планировать своё время.
Перед выбором задачи важно её оценить. На некоторые из них уходит много времени, а иногда так и вообще сначала нужно изучить проблему, чтобы понять, сколько времени уйдёт на её исправление. Это не всегда тривиальная задача, сами знаете)
Окей, с фичами на квартал определились. Что дальше? Если дальше ничего не будет, то разработчик как захочет, так фичу и сделает :)
А из этого ничего хорошего не выйдет. Сперва её нужно проработать.
Для проработки нужно детально понять, что задача из себя представляет, продумать различные edge-кейсы, составить спеку, чтобы все чётко понимали чем занимаются, и потом не приходилось по сто раз переделывать.
Неотъемлемая часть этого процесса — составление макета, его обсуждение всеми причастными к реализации, чтобы понять, что из предложенного дизайнерами можно сделать, что можно, но делать долго. А может что-то вообще не стоит делать пока или вообще.
Проработанная задача заводится в Jira, к ней прикрепляются ссылки на спеку и макет в Zeplin. Если задача крупная, то создаётся рутовая, к ней цепляются декомпозированные related-таски. По-хорошему, с этого момента задача считается готовой к началу реализации на клиенте.
Процесс не всегда получается такой стройный. На это влияют различные факторы, вроде сложности проработки задачи, каких-то переосмыслений сути задачи во время реализации, её зависимости от бэкенда. Но мы, конечно, всегда стремимся к идеалу.
Если в какой-то момент что-то сильно пошло не так и недельная задача растянулась на месяц, обязательно обсудим это на ближайшей ретроспективе, подумаем как сделать так, чтобы таких ситуаций не возникало.
Реализация фичи происходит в отдельной feature-ветке. Если работа над ней затягивается, и она близка к завершению, но уже мочи нет рейбейзиться на dev, то можно и смёржить. Но в таком кейсе важно, чтобы фича была закрыта feature-тогглом, чтобы ничего не сломалось.
Но в обычном флоу фича разрабатывается и тестируется в отдельной ветке, и когда она уже полностью готова, тогда и мёржится в dev.
К dev-ветке у нас очень трепетное отношение. Туда должен попадать только хороший оттестированный production-ready код. На то есть причины.
Во-первых, из этой ветки на каждый коммит собирается приложение VK Dev в HockeyApp. Доступ к нему есть у всех сотрудников, и это хороший способ заранее проверить и найти какие-то недочёты. Поэтому важно, чтобы приложение к таком состоянии уже было полностью работоспособно.
У нас даже есть правило: ломать dev нельзя!
Во-вторых, именно это приложение в ближайшую релизную дату поедет в App Store. Если что-нибудь будет работать плохо в dev, оно будет потом плохо работать у всех пользователей. Такого происходить не должно.
Кстати, несмотря на наличие процесса планирования, предложения от разработчиков по фичам, решения о том, как сделать её лучше всегда крайне приветствуются. В том числе поэтому на разработчиках лежит большая ответственность за всё, что оказывается в приложении.
Мы принимаем много самостоятельных решений как при выборе фичей, так и при реализации, что классно. Есть не угасающее чувство, что разработчик может оказать реальное влияние на продукт, сделать его лучше. И даже если это займёт больше времени, к нему прислушаются.
В релизный цикл также входит регулярное crowd-тестирование через TestFlight. Почти каждый день туда делаем сборки с фичами, отдаём на тестирование, собираем баги, повторяем снова.
Для такого бета-тестирования у нас есть целая программа: vk.com/testers
Спасибо за ваши вопросы. Завтра расскажу про самый интересный, на мой взгляд, с технической и исторической точек зрения раздел приложения — сообщения!
Среда
Всем доброго дня суток! Сегодня будем говорить про устройство раздела сообщений в iOS-приложении ВКонтакте!
Вообще, сообщения — это очень особенный раздел для ВК. Если помните, то когда-то давно (2012-2013 годы) проводили несколько конкурсов на мессенджер для разных платформ, в том числе для iPhone, Windows Phone и даже Blackberry!!
Тогда я ещё не работал в ВК, но внимательно следил на всем происходящим — было очень интересно. Даже начал было участвовать в конкурсе под WP, но со временем было как-то туго, я и забросил эту идею (не стоило, конечно)
Само приложение ВКонтакте для iPhone тоже существует с 2012 года! Чувствуете связь? :)
Думаю, что если я скажу, что в приложении есть базовый класс VKMController, вы тоже легко догадаетесь как расшифровать аббревиатуру :)
С 2012 года прошло уже 7 (семь!) лет. Раздел сообщений вырос в огромное приложение с множеством функций. Уже к 2015 году код сильно устарел, поддерживать его становилось всё сложнее, не говоря уже о добавлении новых фич
Так появился в 2015 году в проекте появился новый модуль сообщений, полностью написанный на Swift! О нём и поговорим :)
Новый раздел сообщений — первый в приложении ВКонтакте, написанный на Swift.
Swift мы очень любим и уважаем. При выходе очередной новой версии, стараемся её максимально оперативно поддержать. Благо в наше время, когда взят вектор на обратную совместимость, ABI Stability процесс обновления стал проще.

Кажется, что нет смысла переходить на новую версию Swift только ради перехода. Поэтому перед этим всегда внимательно изучаем документацию, смотрим, какие новые возможности языка можно заиспользовать, какой старый код можно убрать, что можно порефакторить.
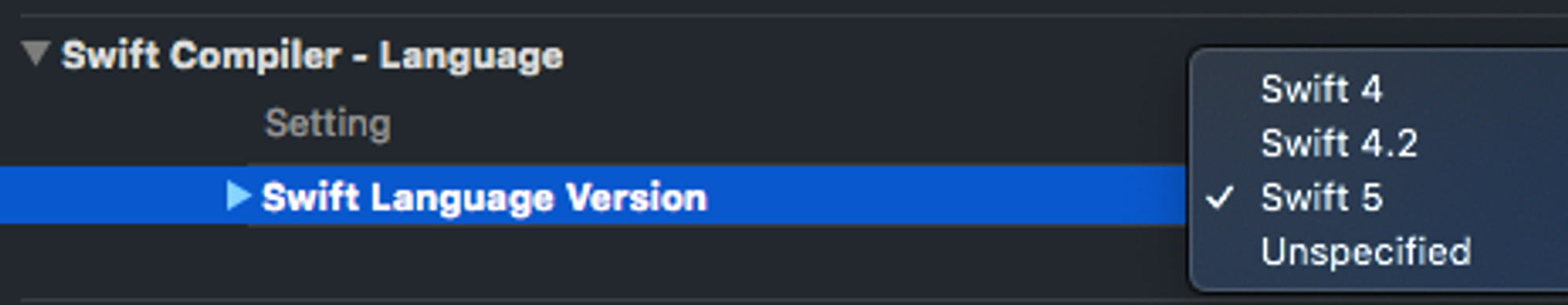
Самый яркий пример из последнего — с переходом на Swift 5 отказались от собственного enum Result в пользу встроенного в язык.
Правда после последней WWDC осталось смешанное чувство по поводу новых возможностей Swift. Есть ощущение, что он становится слишком громоздким и менее формальным.
Я сейчас говорю про избавление от необходимости в return в некоторых местах, например. Или про Function Builder'ы. Я так понимаю, что это связано со SwiftUI в первую очередь, но мне не нравится, что ради этого меняется язык.
Небольшой оффтоп ко вчерашнему дню. Наш замечательный дизайнер @ilyagrshn подошёл ко мне утром и расстроено сказал, что я описываю всё так, будто у нас тут корпорация, бесконечные процессы — вот это всё. Поэтому хотелось бы немного прояснить, потому что это не так.
У нас в компании невероятно классная, живая и дружная атмосфера. Мы часто экспериментируем, на ходу придумываем классные штуки, на хакатонах реализовываем бомбические идеи, которые потом часто оказываются на телефонах у пользователей.
Я не знаю ни одной другой компании, где человек чувствовал бы себя не сотрудником большой компании, а частью семьи. Мы не только работаем над одним продуктом, но и часто проводим время вместе, отдыхаем, путешествуем. Это очень здорово мотивирует и заряжает на новые свершения :)
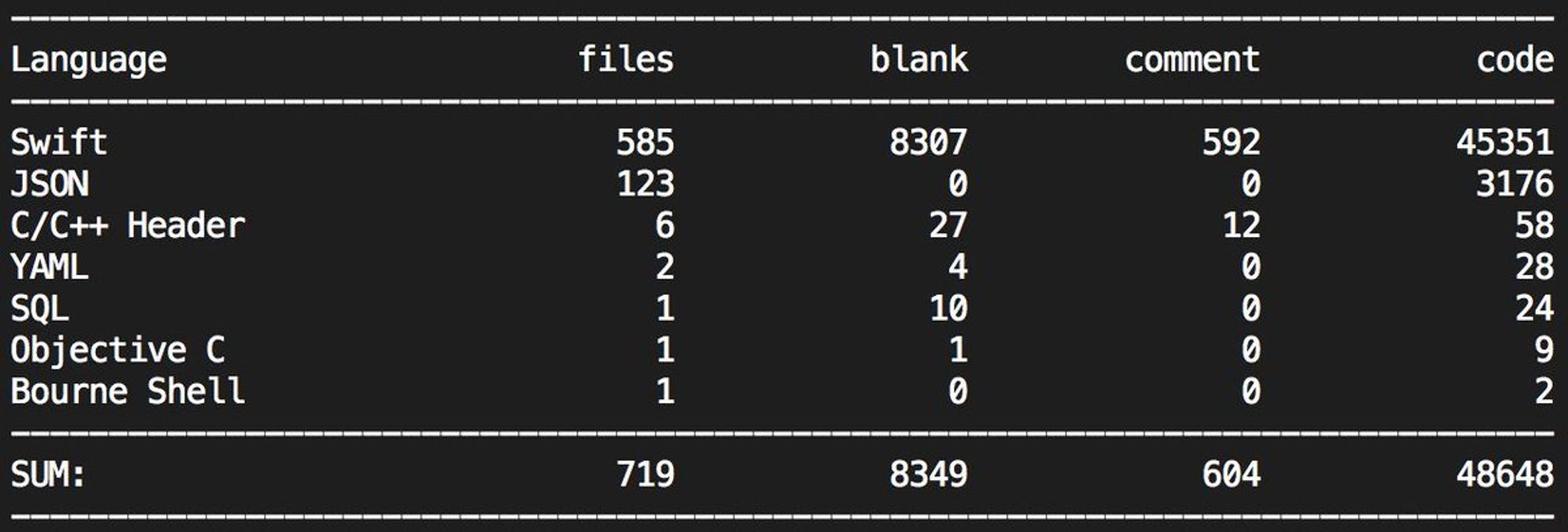
Вот статистика проекта messages, если кому-то интересно :)

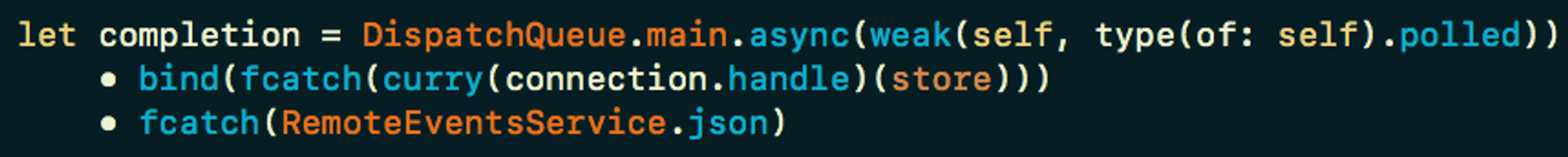
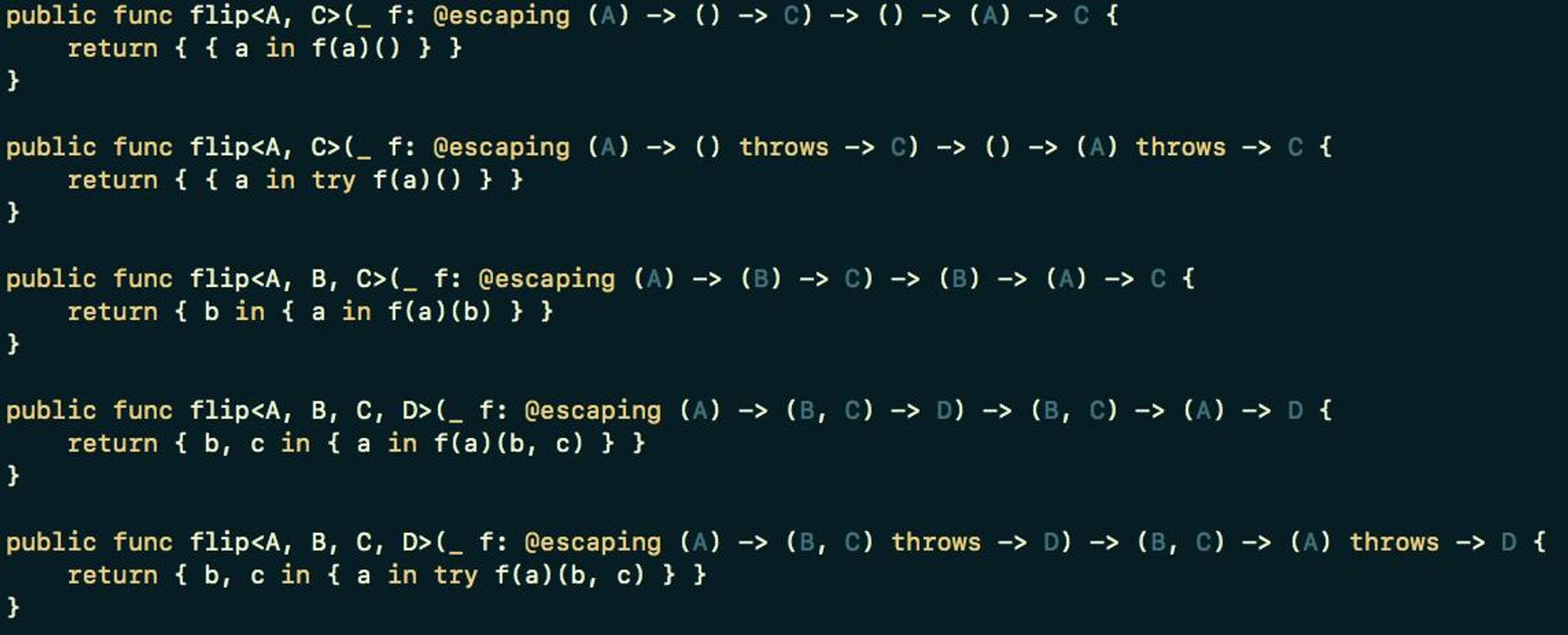
Ещё любим функциональное программирование. Не жестим, конечно, но и не стесняемся использовать :)
Вот один из моих самых любимых примеров. Для тех, у кого это вызывает ужас, поясню, что здесь происходит: парсятся входящие данные, оборачиваются в Result, записываются в локальное хранилище, и после на Main Queue вызывается функция polled с захватом weak-ссылки на self.

Конструкции [weak self] в проекте всего 5 штук для редких случаев, когда в completion нужно просто записать значение какого-нибудь свойства, например.
Вообще, каждый раз кайфую, когда доводится открыть файлик Functional.swift 😅

Кстати, за последние несколько обновлений Swift'а, Apple не один раз вставлял палки в колёса за такие коды.
Например, при переходе на Swift 4.2 пришлось некоторые функции вынести в отдельные переменные с указанием её конкретного типа, потому что язык внезапно разучился его резолвить.
Все экраны в сообщениях это стандартные UIViewController, UITableViewController, UICollectionViewController. Они добавляются как childViewController в контейнеры в основном проекте vkclient.
Чистая сборка основного приложения занимает около 5 минут, что часто происходит, когда что-то меняется в библиотеке vkm, где лежит весь код сообщений.
Чтобы упросить себе жизнь, мы собираем только отдельный маленький проект messages — это около 10-15 секунд. Там поддержана базовая функциональность со списком бесед и сообщений. Для большинства задач такой подход работает.
А сейчас самое главное! В сообщениях мы строго придерживаемся MVC с активной моделью. Никаких этих ваших VIPER'ов или ещё чего :)
Любая модель в сообщениях — это наследник класса AsyncState. У неё есть текущее состояние, и есть метод process, в котором при обновлении модели на отдельной очереди формируется новое состояние и уже на главной очереди устанавливается в текущее.
Это обеспечивает консистентность данных в любой момент времени, и никогда не бывает такой ситуации, что в таблице количество ячеек не синхронизировано с количеством элементов в модели. Соответственно, мы никогда не слышали про NSInternalInconsistencyException :)
В списке сообщений в этом обновлении считается всё, что необходимо, вплоть до лэйаута всех сообщений. После формирования апдейта мы точно знаем layout-аттрибуты всех ячеек и расположение элементов в них.
Спасибо за внимание и вопросы! Похоже, что получилось интересно. Завтра попробую рассказать поподробнее про проект. Поэтому не стесняйтесь задавать любые интересующие вопросы про его устройство! 🙃
Четверг
Всем привет! Сегодня продолжаем разговор про устройство раздела сообщений и что-нибудь про основной проект тоже.
Появился вопрос про устройство скролла снизу вверх. Действительно, была использована революционная, но популярная технология переворота UICollectionView и затем каждой из ячеек :)
Это позволило обойтись без решения разного рода багов, связанных, например с началом списка сообщений снизу экрана. Да, чтобы понять устройство нужно "перевернуть" мышление, но это простой и рабочий вариант.
Подумываем о том, чтобы попробовать перевернуть обратно и даже предпринимали несколько попыток, но очень уж много переделать для этого нужно.
Недавно решились на добавление SwiftLint в проект messages. В основном он ориентирован на поддержку принятого нами code-style в проекте.
Используете ли вы какой-нибудь Code Formatter в своих проектах?
В проекте есть build-фаза, в которой линтер проходит по всем изменённым файлам. Была идея повесить pre-commit hook, но появилось две проблемы: в Xcode не подсвечиваются плохие файлы и время на каждый коммит увеличивалось из-за линтинга, что очень неудобно.
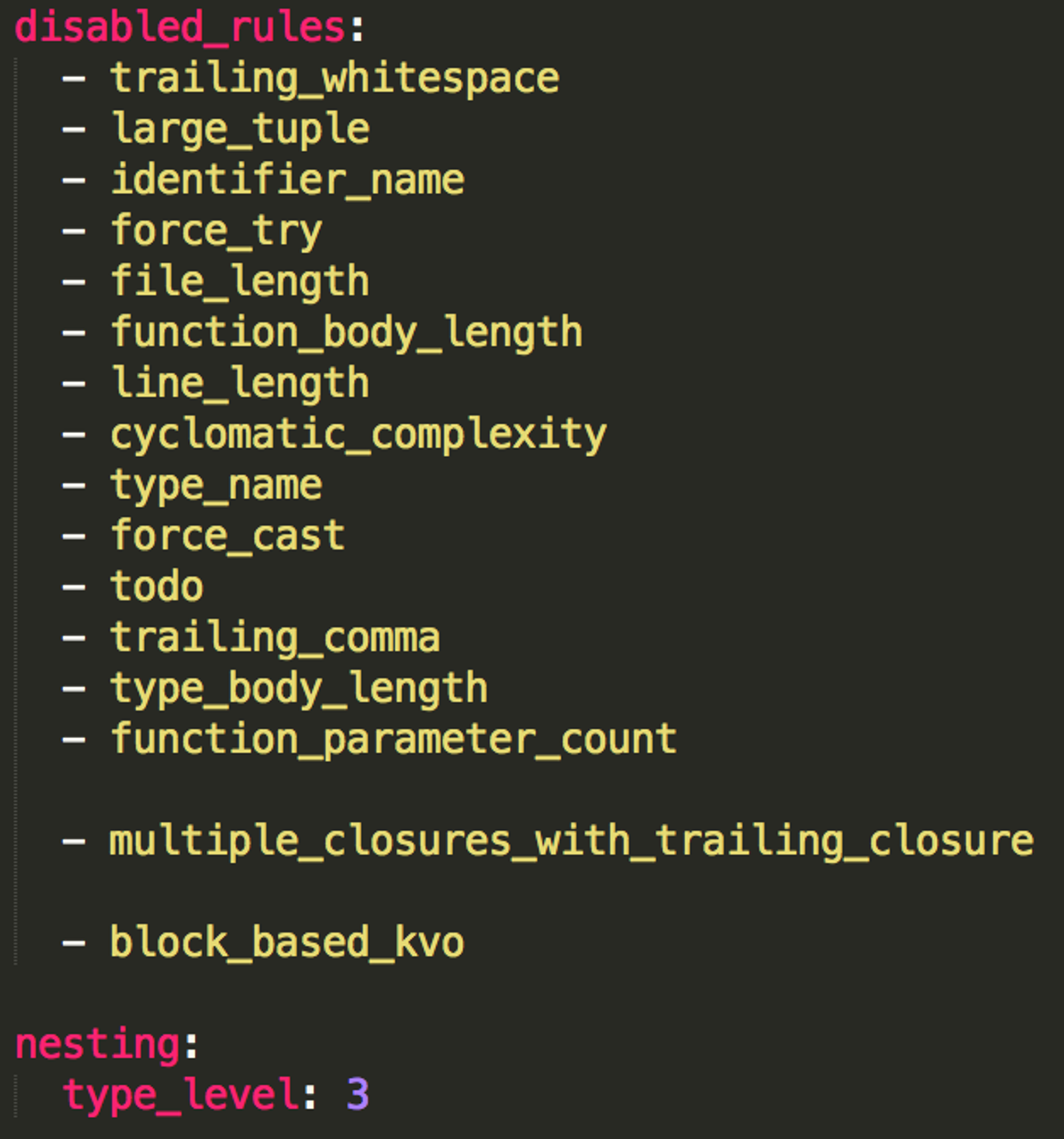
При использовании SwiftLint мы отказались от таких диких, на наш взгляд, правил, вроде ограничения на размер файла, использования force try и force cast. В таких случаях мы считаем, что у нас достаточно компетенции решить, что это действительно нужно :)
Вот так сейчас выглядит наш файл .swiftlint.yml

Разумеется, у нас нет никаких sizeToFit или boundingRect при расчёте лэйаута сообщений (кстати, очень любят такие варианты на собеседованиях). Размер текста считаем через CoreText, для рендеринга тоже используем массив CTFrame — его отрисовываем на контексте.
Всё остальное тоже рассчитываем заранее. На момент cellForItem(at:) или во время запроса layout-аттрибутов у нас уже есть вся информация для отрисовки. Кажется, что это единственный вариант сделать правильно?
Появился вопрос про взаимодействие Swift и Objective-C кода. Всё, что касается сообщений реализовано на чистом Swift, за парой исключений.
Во-первых, как я уже сказал, это интеграция раздела сообщений в основное приложение на Obj-C. Там есть парочка Container View Controller, в которые мы чилдами добавляем свифтовые контроллеры из сообщений.
Второе — это легаси. Есть пара функций, например, поиск, которые всё ещё работают на старых технологиях. Мы их ещё не успели перевести к себе в проект. Поэтому они там сидят и ждут своего часа. Если что-то уж очень хочется там исправить, то исправляем, но не более.
Если принимается решение о редизайне какого-нибудь старого раздела на Objective-C или серьёзной его переработке, мы его с нуля реализовываем на Swift, а старый убиваем.
Это вся интеграция, которая есть с основным приложением :)
Ячейки сообщений умеют показывать неприлично много различных элементов: текст, вложения, пересланные сообщения, которые, сюрприз-сюрприз, в свою очередь могут тоже включать текст, вложения и ещё пересланные сообщения!
Чтобы упросить жизнь, в каждой ячейке MessageCell есть свой ViewReusePool, который цепляется к contentView ячейки и просто делает isHidden=true всем subview в prepareForReuse()
Когда приходит время рендерить ячейку мы просим у этого пула нужную нам view. Он в свою очередь либо показывает уже существующую, либо создаёт новую, если её нет и возвращает в вызывающую функцию
Пятница
Всем привет!
Сегодня давайте поговорим про навигацию в приложении)
Так сложилось, что экраны приложения во многом повторяют разделы сайта. В приложении есть экран профиля, списка сообщений, новостной ленты.
На сайте для всего этого, разумеется, есть выделенный URL. И приложение умеет такие URL обрабатывать: по ссылке vk.com/feed можно перейти прямо в раздел новостей, а по vk.com/ao — на мою страницу :)
Для обработки всех таких ссылок в приложении существует класс VKLinkRouting. И он просто огромный, уже довольно старенький (7 лет!), но очень мощный :)
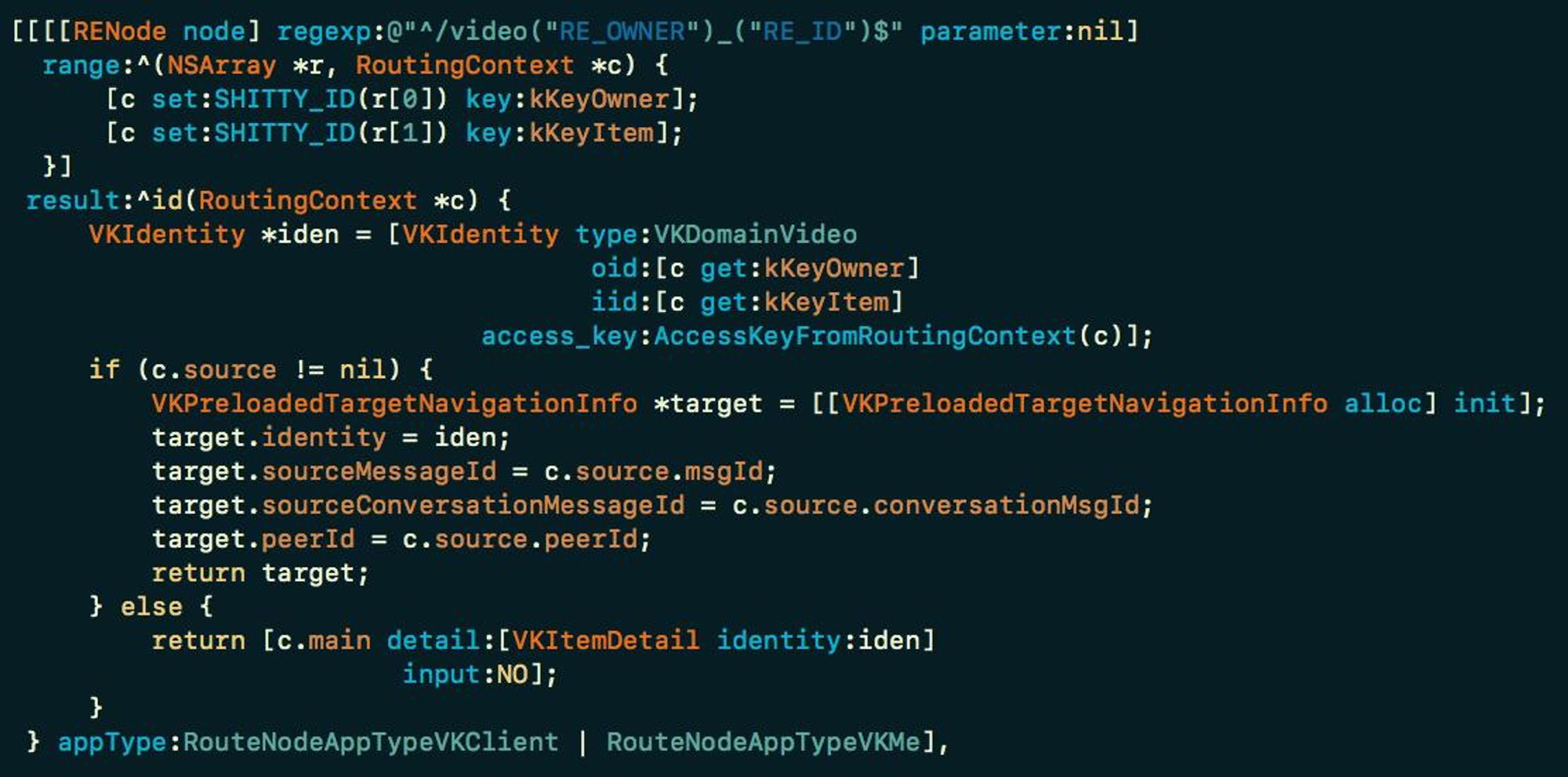
VKLinkRouting оперирует так называемыми нодами. Задача ноды — обрабатывать URL, исходя из указанного регулярного выражения. Если нода умеет обрабатывать ссылку, она возвращает результат.
Результат — это уже готовый UIViewController заполненный данными из параметров в URL.
Вот так, например, выглядит нода, которая умеет обрабатывать ссылки вида: vk.com/video-12944054…

На этапе обработки ссылки в RoutingContext по ключам записываются результаты обработки регулярки, а в результате формируется готовый UIViewController.
Помимо стандартных URL с сайта, есть ещё и кастомные, для навигации по другим разделам приложения. Например, ссылка ввида /internal/alert?title=title&message=message может показать UIAlertController.
На самом деле, причина появления таких internal URL несколько глубже и связана с разделом сообщений и его интеграцией в основное приложение.
Есть некоторые компоненты, которыми может оперировать только основное приложение. Про них раздел сообщений вообще ничего не знает. Зато в любой нужный нам момент времени мы можем прямо из сообщений, в данном случае, показать алерт просто перейдя по такой ссылке
Обычно внутри кнопки нет никакого контекста о том, где она сейчас находится. Предположим, что в ячейке есть кнопка, нажатие на которую нужно обрабатывать в контроллере. Как думаете, как лучше решить такую задачу? :)
Не буду долго томить, тем более, что выбранный нами вариант в ответах уже есть. Неважно кто отслеживает тапы по кнопке — ячейка или может даже сама кнопка. В любом варианте очень удобно подняться по Responder Chain пока кто-нибудь не обработает событие.
Обычный сценарий такой: мы закрываем некоторый скоуп таких кнопок протоколом и в контроллере его реализуем и уже обрабатываем приходящие события.
В нашей схеме это также хорошо ложится для проброса событий из проекта сообщений в контекст основного приложения. Протокол становится objc publicи реализует его соответствующий Container View Controller.
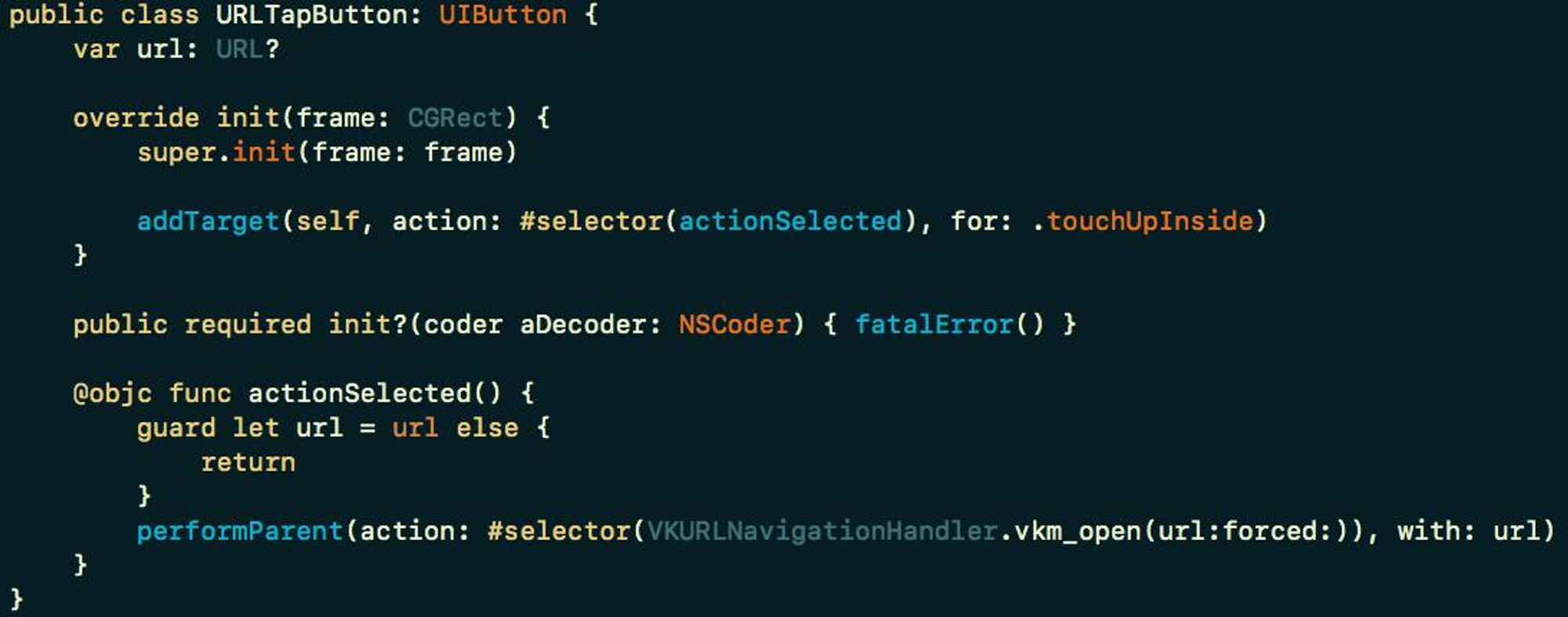
Через кнопки можно также открывать URL. Для этого существует специальный класс URLTapButton, очень простой в своей реализации.

@Alexandr601t1 @mobileunderhood (arc4random() % 100 + 1) < 10
Наша революционная логика показа анимации Персика вместо стандартного индикатора загрузки :) twitter.com/oboupo/status/…
Суббота
Привет! Сегодня переключимся на не техническую тему, но не менее важную и интересную — дизайн в приложении!
Когда я пришёл в компанию в 2015 году, моей первой задачей было реализовать новый раздел в Windows Phone приложении — Игры.
Тогда я получил свой первый макет. В Photoshop. Который лежал в Dropbox. Название уже не помню, но кажется там не было ничего такого, что заканчивалось на games_dashboard_final3.psd 😄
И ещё на отдельном листке мне распечатали все экраны, чтобы была понятна навигация по разделу.
Сегодня, в мире, где существует Sketch, Zeplin, Figma (наверняка есть и ещё), использование таких инструментов для создания макетов кажется, как минимум, не совсем уместным.
Но вот какой есть интересный момент, который не изменился за все эти годы. Это внимание дизайнеров к деталям и качеству проработки макетов. У ВКонтакте этот показатель крайне высок! И, как я понимаю, зависит не от инструментария, а от дизайнера самого.
Наш дизайнер Илья (который приходил ко мне по поводу устройства нашей команды, помните?) поделился устройством департамента дизайна. Бóльшую часть этого я и так знал, но так красиво описать как он, не смог бы. Так что ловите большой тред про команду!
Сейчас в команде 7 продуктовых дизайнеров. Помимо этого есть ещё один моушен-дизайнер, который занимается маркетинговыми роликами к релизам.
Два продакшен-дизайнера, что занимаются мероприятиями — мерчём и прочим — и один дизайнер коммуникаций, занимается оформлением картинок к релизам и ещё различными штуками.
Продуктовые дизайнеры занимаются основным сайтом vk.com, его мобильной версией m.vk.com и нашими клиентами под iOS и Android. Чуть реже берутся за приложения вроде VK Admin, раньше ещё занимались клевером.
Не все 7 целиком трудятся над каждым приложением. Приложение большое, поэтому на дизайнере есть несколько продуктов, задачами которого он занимается.
Для примера: один дизайнер может заниматься целиком m.vk.com, продуктом историй, лентой новостей и остальными частями продукта потребления и создания контента.
Занимаясь определёнными продуктами, дизайнеры проектируют всё взаимодействие и внешний вид продукта. При этом проектируют его под все 4 платформы, конечно же ориентируясь на гайдлайны платформы, в которой рисуют.
Все дизайнеры ВКонтакте работают здесь, потому что участвовали в конкурсах в сообществах vk.com/vkdesigners. При этом необязательно было исключительно побеждать, чтобы попасть в ВК. Важно было ещё и уметь предлагать клёвые и качественно реализованные идеи
Такие идеи, кстати, нередко затем уезжали в прод!
В войне инструментов Sketch vs. Figma дизайнеры ВК всё ещё используют скетч. Вся наша инфраструктура – это UI Kit’ы и несколько плагинов, которые глубоко ушли корнями в скетч.
Можно было бы потратить не так много времени и перейти в Figma, но так и не нашли весомого профита для перехода.
К слову, не нужно думать, будто дизайнеры ВК в маленьком составе проектируют весь ВК. У ВК, помимо дизайнеров, есть мощная команда, умеющая круто приносить фидбек.
Для каждого ВК — свой собственный проект. Так что помимо пользователей есть куча неравнодушных сотрудников, которые в случае замеченного неудобства приносят кучу всего полезного, что потом удаётся использовать.
PM’ы своих продуктов иногда давние разработчики ВКонтакте, которые отлично знают весь продукт и при этом обладают достаточно высокой экспертизой в знаниях UI/UX. Нередко и они помогают дизайнерам делать продукт крутым.
В ВК довольно важное к деталям в дизайне. Когда мы видим, что у нас начинаются с этим проблемы, то стараемся поскорее исправить то, что сделали.
Откуда такое отношение? Оно выстраивалось годами, сохраняется людьми, которые сейчас здесь работают и приходят, потому что следуют таким же ценностям. Да и всё тот же Андрей Рогозов и сам был разработчиком ВК, и нередко сам проектировал интерфейсы ВКонтакте.
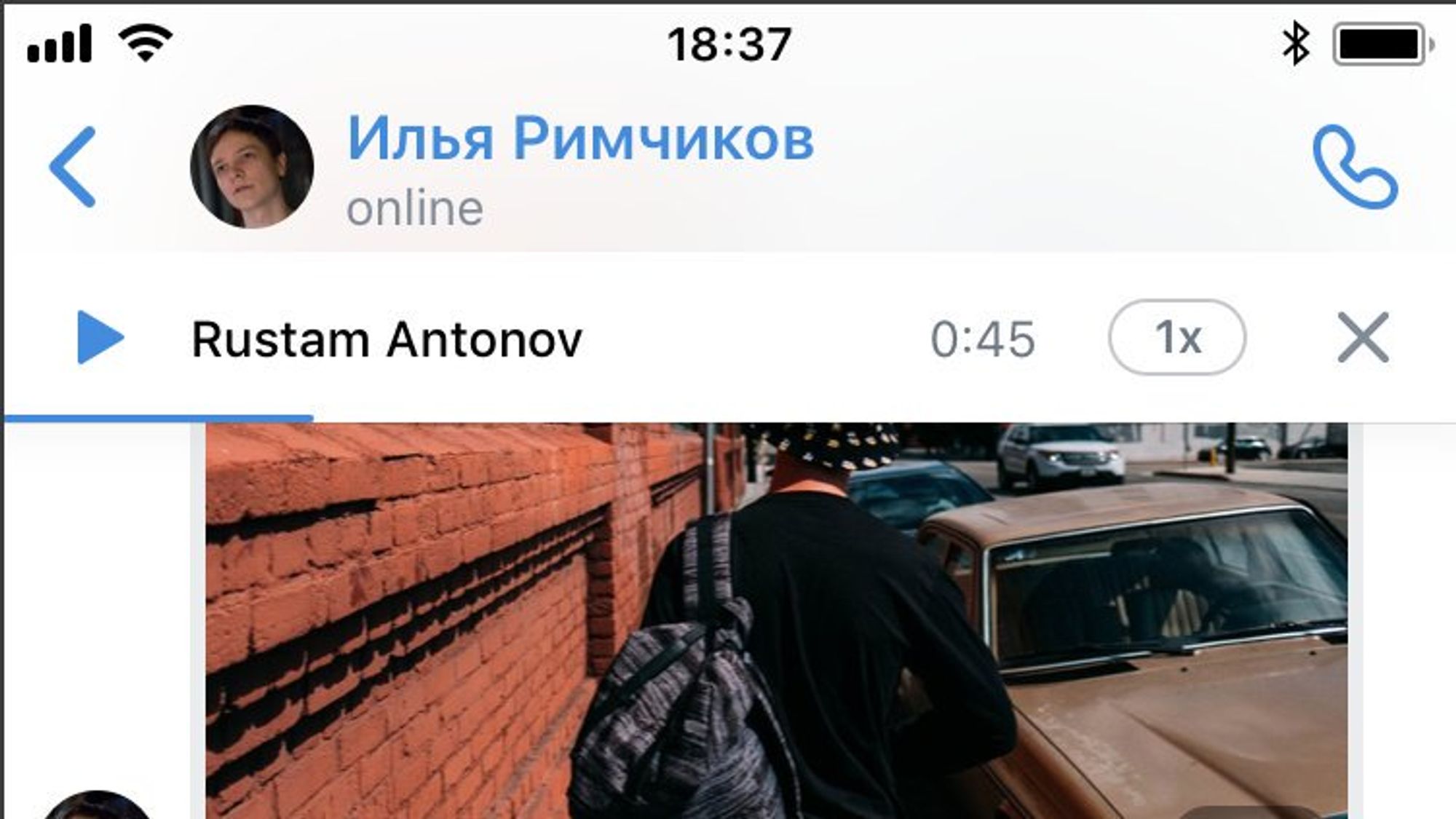
Знаете, чего не хватает на это макете? То, как будет выглядеть этот шапка беседы у человека с длинной фамилией. Например, как у меня!

Раньше часто приходилось просить проработать такое состояние, чтобы знать, как верстать. Сейчас с этим всё намного лучше! Мне приятно думать, что я на это как-то повлиял. Поверьте, для меня большая боль пользоваться некоторыми интерфейсами.
Кстати, Твиттер долгое время сильно ограничивал длину имени и вообще не давал мне целиком написать "Алексей Цветков-Омеличев". Сейчас это уже не так, но на память в своём твиттере я оставил как было: twitter.com/omelics
Воскресенье
Привет! В Санкт-Петербурге хорошая ясная погода, а мы сегодня поговорим про внутренние хакатоны — нужны ли они, как проходят и какую пользу несут :)
Внутренние хакатоны ВКонтакте проходят один-два раза в год и призваны, как и любой хакатон, за сутки сделать что-то классное и полезное!
Для нас, сотрудников ВК, каждый хакатон — это настоящий праздник! Это возможность отвлечься от безумной гонки задач и задуматься — если бы всего этого не было, что такого необычного я бы сделал в ВК.
И не только поэтому. Большая заслуга в этом самой компании и причастных к организации людей. Ведь чтобы всё ощущалось как праздник, нужна соответствующая атмосфера! Вот вам несколько фоточек, чтобы было понятно.

Участвуете ли вы в хакатонах?
Вот некоторые особенности проведения внутренних хакатонов ВК
Проект может относиться к одному из нескольких треков:
- Инфраструктура
- Развлечения
- Коммуникации
- Медиа и контент
- Фичи для сотрудников
В последнем хакатоне было такое расписание:
12:00 — торжественное начало
14:00 следующего дня — окончание работы
14:00-16:30 — судейство по трекам
17:00-18:45 — презентация команд-финалистов
Потом в отдельный день происходит награждение победителей и призёров
Есть ещё отдельная категория "Приз зрительских симпатий". У нас есть специальный внутренний сервис, где каждый сотрудник может проголосовать за его любимый проект. В том числе для того, чтобы было проще сделать выбор, каждая команда должна выложить видео о своём проекте.
Некоторые идеи в итоге доходят до фичей на устройствах пользователей. Не все, конечно — часто нужно намного глубже проработать идею и реализацию, даже если она супер крутая. Здесь уже зависит от приоритетов — стоит ли идея того, чтобы прямо сейчас ей заниматься.
Проводит ли ваша компания внутренние хакатоны?
Смотрю, бóльшая часть проголосовавших не участвует? А расскажите, почему?
Помимо внутренних хакатонов у нас также проходят внешние — VK Hackathon (vk.com/hackathon).
Кстати, прямо сейчас мы принимаем заявки. Так что если вы чувствуете в себе силы поучаствовать — рекомендую, хакатоны у нас очень классные!
Собрал для вас наиболее интересные треды за эту неделю, на мой взгляд. Плюс пара интересных твитов. Но лучше почитайте всё!
И не стесняйтесь поделиться ими с друзьями, если нашли для себя что-то интересное :)
Всем доброго времени суток! Сегодня поговорим про продуктовую разработку ВКонтакте. Начнём с основного — как фича оказывается на устройстве пользователя.
Продуктовая разработка ВКонтакте
twitter.com/mobileunderhoo…
Новый раздел сообщений — первый в приложении ВКонтакте, написанный на Swift.
Про раздел сообщений в iOS-приложении
twitter.com/mobileunderhoo…
Небольшой оффтоп ко вчерашнему дню. Наш замечательный дизайнер @ilyagrshn подошёл ко мне утром и расстроено сказал, что я описываю всё так, будто у нас тут корпорация, бесконечные процессы — вот это всё. Поэтому хотелось бы немного прояснить, потому что это не так.
Про любовь к команде и компании
twitter.com/mobileunderhoo…
Ещё любим функциональное программирование. Не жестим, конечно, но и не стесняемся использовать :)
Функциональное программирование
twitter.com/mobileunderhoo…
При использовании SwiftLint мы отказались от таких диких, на наш взгляд, правил, вроде ограничения на размер файла, использования force try и force cast. В таких случаях мы считаем, что у нас достаточно компетенции решить, что это действительно нужно :)
Как используем SwiftLint
twitter.com/mobileunderhoo…
Обычно внутри кнопки нет никакого контекста о том, где она сейчас находится. Предположим, что в ячейке есть кнопка, нажатие на которую нужно обрабатывать в контроллере. Как думаете, как лучше решить такую задачу? :)
Как обработать нажатие кнопки к ячейке :)
twitter.com/mobileunderhoo…
Наш дизайнер Илья (который приходил ко мне по поводу устройства нашей команды, помните?) поделился устройством департамента дизайна. Бóльшую часть этого я и так знал, но так красиво описать как он, не смог бы. Так что ловите большой тред про команду!
О департаменте дизайна ВКонтакте
twitter.com/mobileunderhoo…
Наша революционная логика показа анимации Персика вместо стандартного индикатора загрузки :) twitter.com/oboupo/status/…
@lika_vorobyeva Это, конечно, довольно болезненная тема. Мы мечтаем, что скоро разгребём бэклог, закроем задачи и сможем-таки заняться приложением. Мечтаем уже давно, правда, но веры не теряем :)
@asanoryodan @mobileunderhood @trykov Вот это как раз типичный пример болезни «force cast/try запрещён». Абсолютно бесполезный код – force cast при креше генерирует нормальную диагностику где всё это есть.
И на этой ноте я с вами прощаюсь.
Спасибо за интересную неделю, ваши лайки и комментарии! Это был необычный и полезный для меня опыт.
Надеюсь, и вам тоже было нескучно меня читать :)
Как говорится, будем ВКонтакте: vk.com/ao
Вот некоторые особенности проведения внутренних хакатонов ВК
Особенности проведения внутренних хакатонов ВКонтакте
twitter.com/mobileunderhoo…