Архив недели @gregoryvit
Понедельник
👋 Привет! Большое спасибо Роме за прошлую неделю! На этой неделе с вами @gregoryvit. Отвечаю за iOS направление в студии Surf.ru, до изоляций организовывал CocoaHeads в Санкт-Петербурге

В этом треде немного расскажу о себе.
🎓Закончил бакалавриат (Информатика и Вычислительная Техника) и магистратуру (Программная инженерия) в @spbifmo_en.
По ходу учебы пробовал всякие штуки, но как попробовал iOS разработку, то не смог слезть. Пробовал несколько раз, но это лишь приводило к росту верхней палочки у Т 🙇🏻♂️.
🎩 В результате, за 7 лет меня покидало по аутсорсу, фрилансу и паре-тройки стартапов.
За это время понял, что мне доставляет огромное удовольствие балансировать на грани между людьми и технологиями 💡.
Это объяснило привязанность к iOS долгое время, так как разработка под экосистему Apple позволяет это делать максимально приятно и просто, на все 70%.
Что еще понял, так это то, что в офис в обозримом будущем не вернусь. Хотя-я-я в обозримом наверное мало кто вернется 🙈
🌂 Обитаю большую часть времени в Питере. Меня можно встретить на пирлабах (t.me/spbpeerlab) по воскресеньям и на встречах CocoaHeads, которыми пока занимается 💪 @NikoGenn в онлайн-формате.
Не так коротко получилось как хотел, но ничего. Идем дальше.
🔥Неделя довольно жаркая получается и нелегкая для соц-активностей.
Здесь и 1️⃣WWDC, которую и так ждем как Нового года, так еще и первый раз онлайн, так еще и подогревает интерес всполохнувший пожар в сообществе относительно пункта про комиссию с in-app покупок, о которой ленивый не высказался еще.
Что еще случилось в первый раз онлайн, но к счастью без пожара (по крайней мере, пока), так это 2️⃣ Mobius. Который в оффлайн-формате всегда радовал качеством контента, надеюсь в онлайне будет не хуже. А вы?
Ну и 3️⃣Last of Us, которая сама себя на пройдет конечно же.
Отвлекающих факторов как видите много (отмечайте ❤️ релевантные вам), поэтому важна будет ваша поддержка. Теперь про планы на неделю.
А, нет, не про планы. ⚠️ В качестве небольшой вводной скажу, что хочу обойтись максимально без советов и рекомендаций, все что буду говорить – мои мысли и умозаключения в контексте моего опыта на момент публикации. Если что-то не мое, то буду оставлять ссылку на источник.
Минутка официоза закончилась, теперь про планы. Долго думал о чем поговорить, но тем всегда получалось больше чем дней недели.
С понедельником проблем нет: начали со знакомства, далее хотел поделится, что узнал о твиттере мобильного разработчика, вспомнить прошлые WWDC и посмотреть текущую
Остальные темы давайте разберем совместно.
Я сейчас накидаю тем, которые думал обсудить, а
вас попрошу отметить❤️ понравившиеся и написать в комментариях ваши вопросы и предложения.
Будни аутсорса. Мириады проектов, сроки, стажировки, трек, вежливые заказчики, прекрасный код и прелестная реализация.
Ответы кажутся не менее очевидны, а аргументы в разы объективнее, чем в вопросе о плоской земле конечно, но посмотрим.
Что таит исходный код.
Покажу, расскажу интересные результаты из моих исследований и что можно узнать анализируя кодовую базу и репозитории
Процессы разработки, инструменты и подходы используемые у меня в командах.
Многообразие обратной связи и ее проявления в работе с людьми, кодом, гипотезами и процессами.
Почему точно стоит становиться менеджером.
Как сделать, чтобы данные о ребенке не уходили на китайские сервера.
История про небольшой реверсинжиниринг
Посмотрим как можно использовать HLS поток на iOS для передачи своих данных не ломая трансляцию
Детские книги, которые будут интересны и взрослым
Не знаю насколько эта тема актуальна, но вдруг. Книги и правда топовые)
Ну вроде как все. Пару тем еще не стал закидывать, думаю нам хватит. Да и может все перевернется после сегодняшнего вечера, кто знает.
Понедельник – день тяжелый. Буду наверстывать завтра, а сейчас будем потихоньку собираться смотреть WWDC. До начала Keynote остается около получаса 🍿
Совсем скоро начнется совместная трансляция Keynote в уютной компании CocoaHeads
vk.com/cocoaheadsruss…
Если в российском сообществе тесно, то можно смотреть здесь wwdctogether.com
Ну и для тех, кому всякие трансляции ни к чему, то всегда есть официальный портал WWDC developer.apple.com/wwdc20/ и трансляция на YouTube youtube.com/watch?v=GEZhD3…
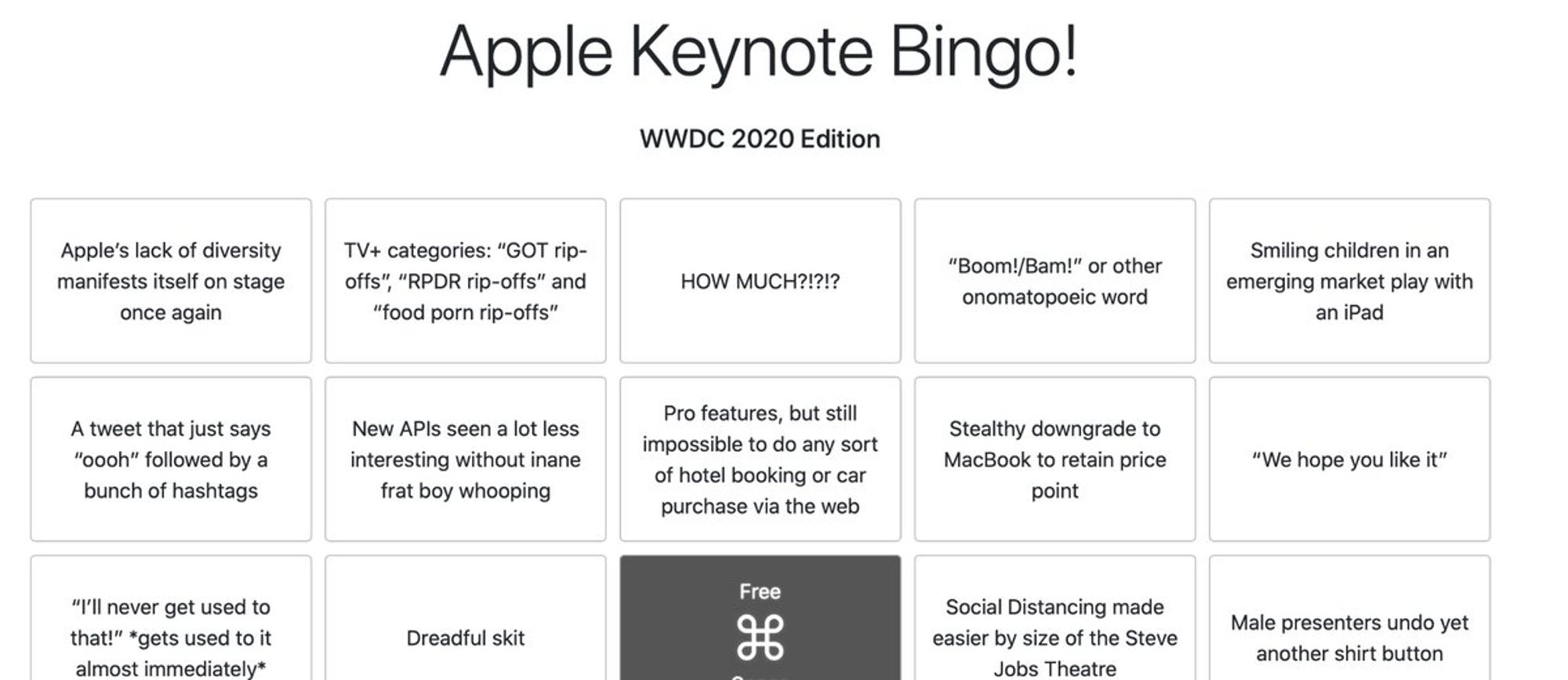
И конечно же какой Keynote не проходит без Bingo!
keynotebingo.github.io
За интерактивную версию которой спасибо @patrickhmason и @davidmoss

Ну что, Keynote порадовал не только эпическими переходами, но и анонсами и редизайнами. Ждем Platform State of The Union в полночь. В первую очередь ждем подробностей о
- Extensions
- App Clips
- Translate API?
- SiriKit?
- Universal + Rosetta + Virtualization
Вторник
🍿Начинается Platform State of The Union developer.apple.com/wwdc20/videos/
Параллельно скачиваем beta версии Xcode 12 и операционных систем developer.apple.com/download/
Читаем заредизайненную документацию developer.apple.com/documentation/
И сравниваем, что же поменялось в документациях и системных API developer.apple.com/documentation/…
Как теперь спать-то после такого?! Много всего вкусного завезли developer.apple.com/videos/wwdc202… 😍
Завтра будем фильтровать сессии по нашим ключевым направлениям и распределять между членами команды. А пока можно пойти отдохнуть.
Начнем наверстывать то, что не успели вчера.
Я underhood читаю ситуативно и когда натыкаюсь на какую-то интересную тему.
А вы?
Добро пожаловать в коллективный твиттер мобильных разработчиков, курируемый @igrekde. Каждую неделю новый ведущий, связанный с мобильной разработкой, будет делиться своим опытом и взглядами по заявленным им темам. Подписывайтесь, реплайте, ретвиттите!
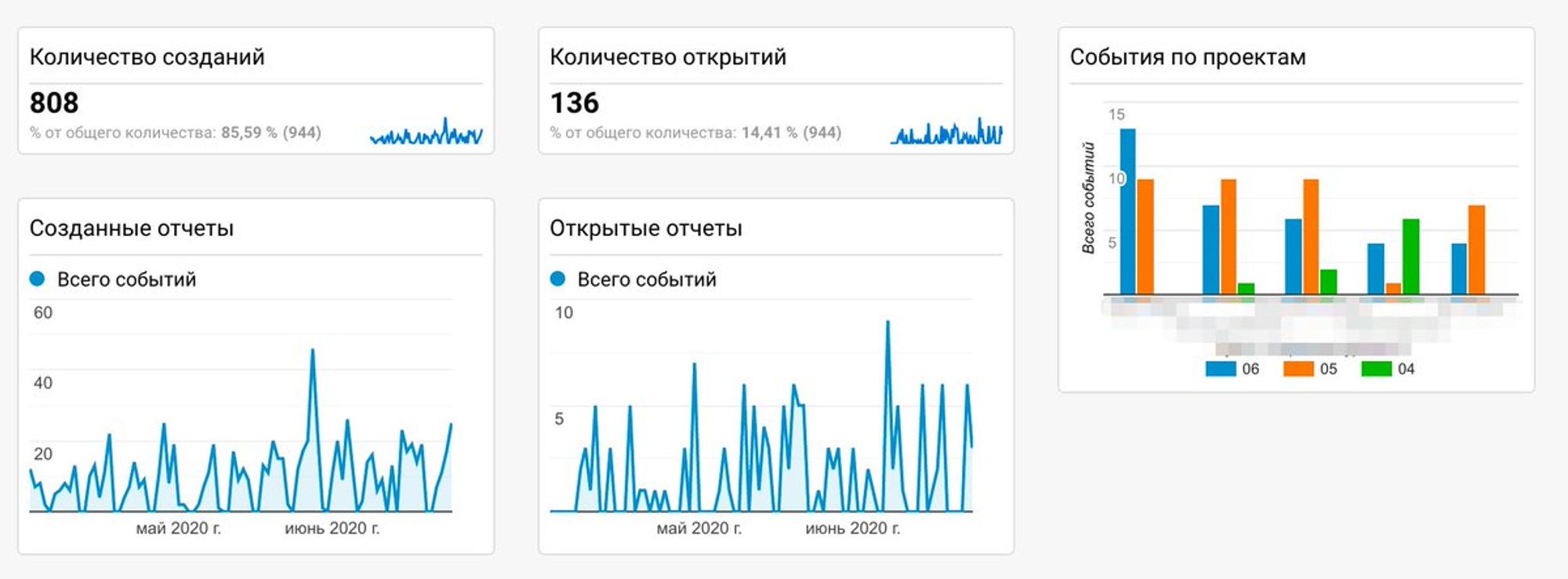
Поэтому, перед началом подготовки, решил посмотреть повнимательнее на то, что же здесь происходило за последние 2 года. Некоторыми любопытными результатами хотел бы поделиться с вами.
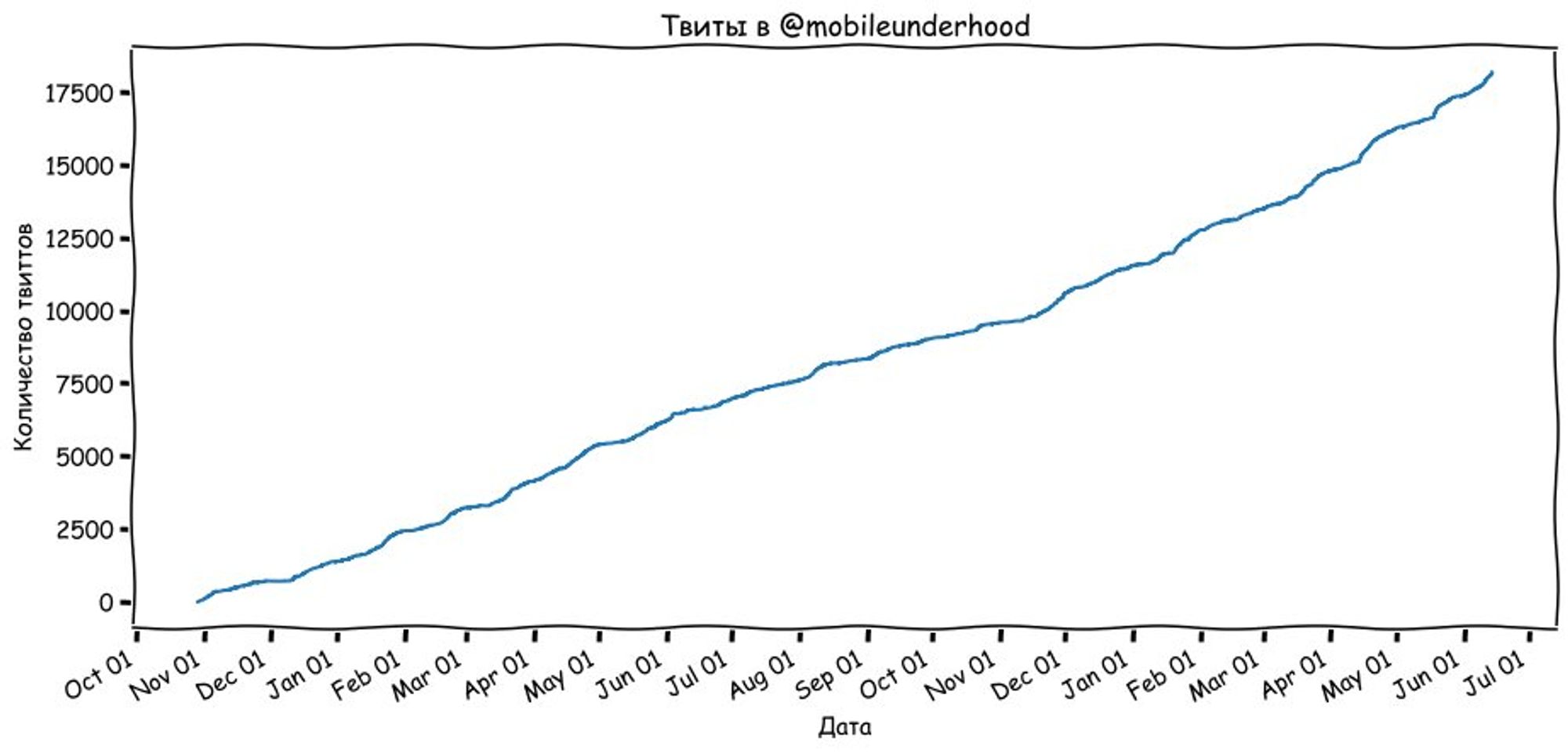
Начнем с простого. Первый твит был 604 дня назад – 28 октября 2018 года.
twitter.com/mobileunderhoo…
С того момента было написано около 18197 твитов, 88 авторов и 3928 тредов.

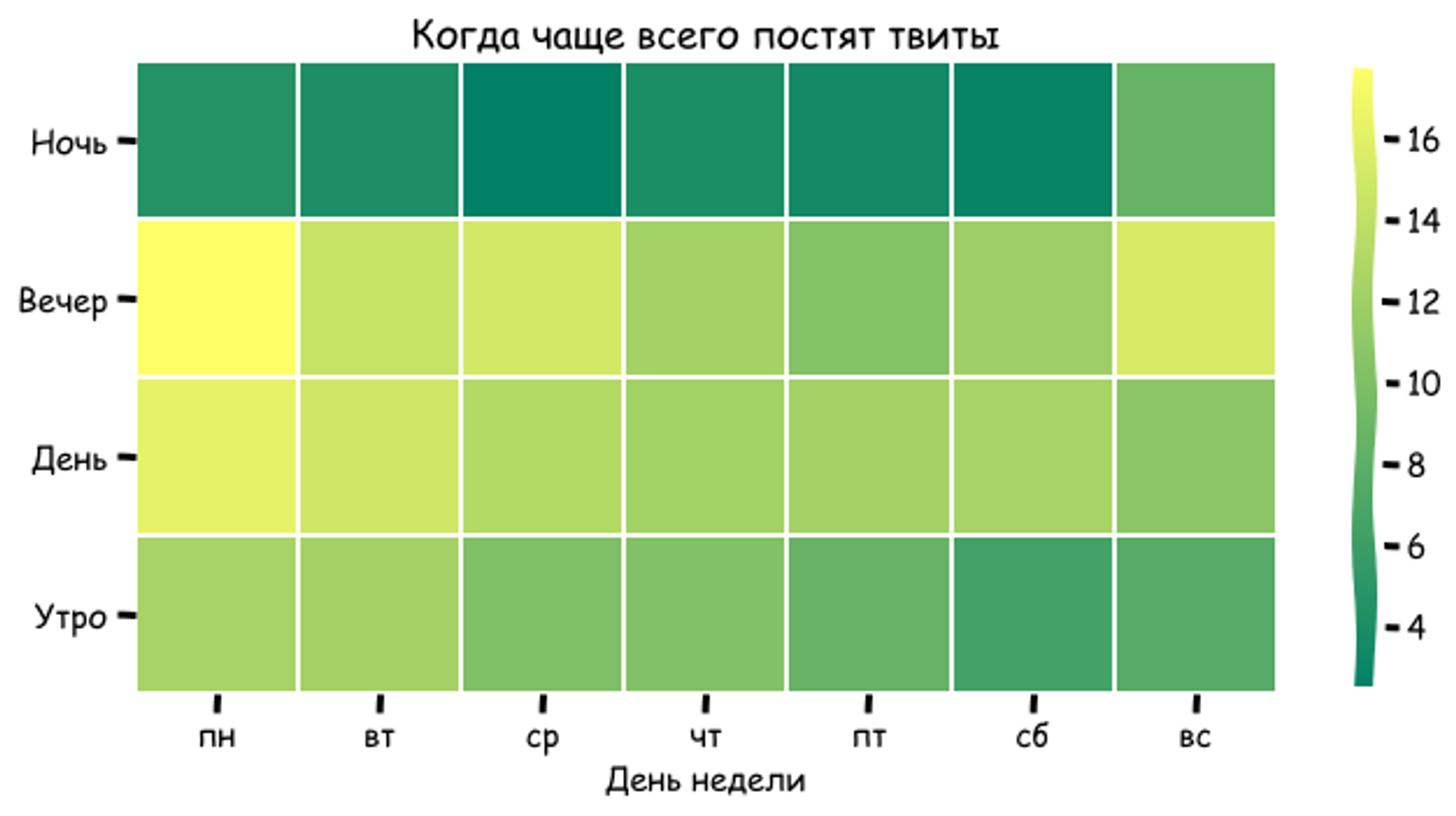
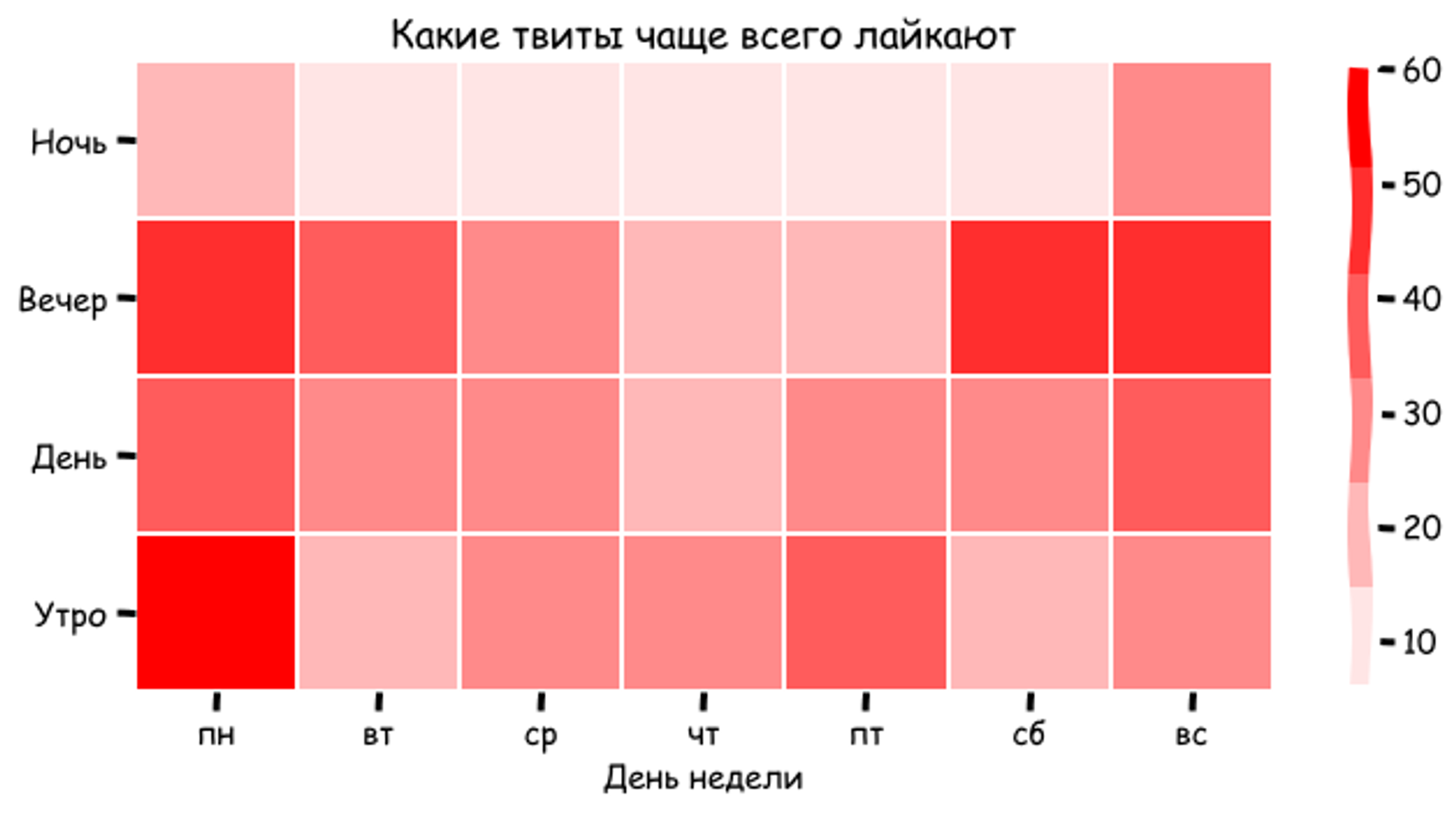
Как выглядит типичная неделя. Как видим, в среднем, больше всего твиттов пишутся в понедельник вечером.

Причём, больше лайкают твиты опубликованные в понедельник, а также по вечерам на выходных.

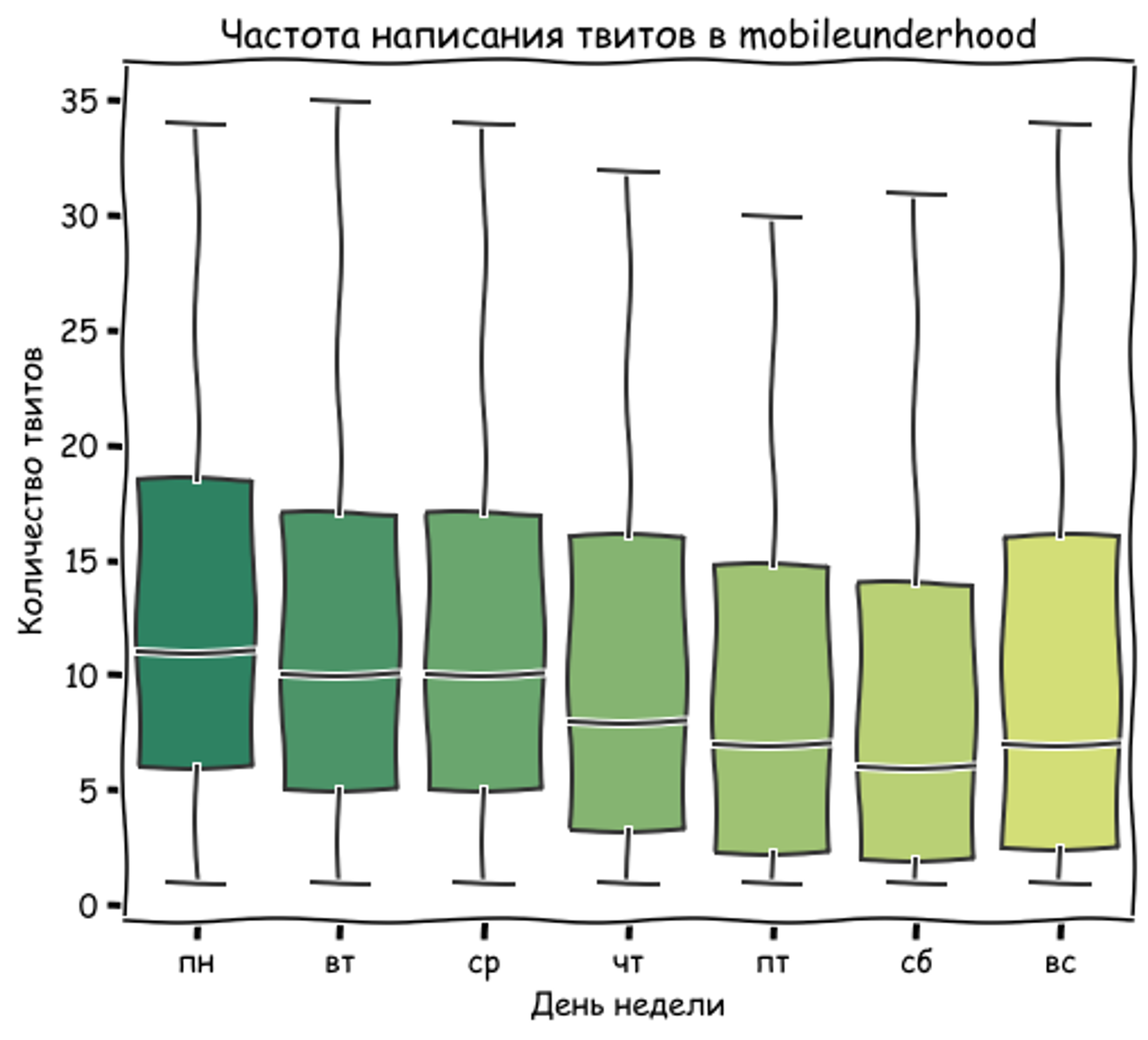
Но средние смотреть, это такое. Давайте посмотрим на распределения.
Интересно, как спадает активность авторов ближе к концу недели.

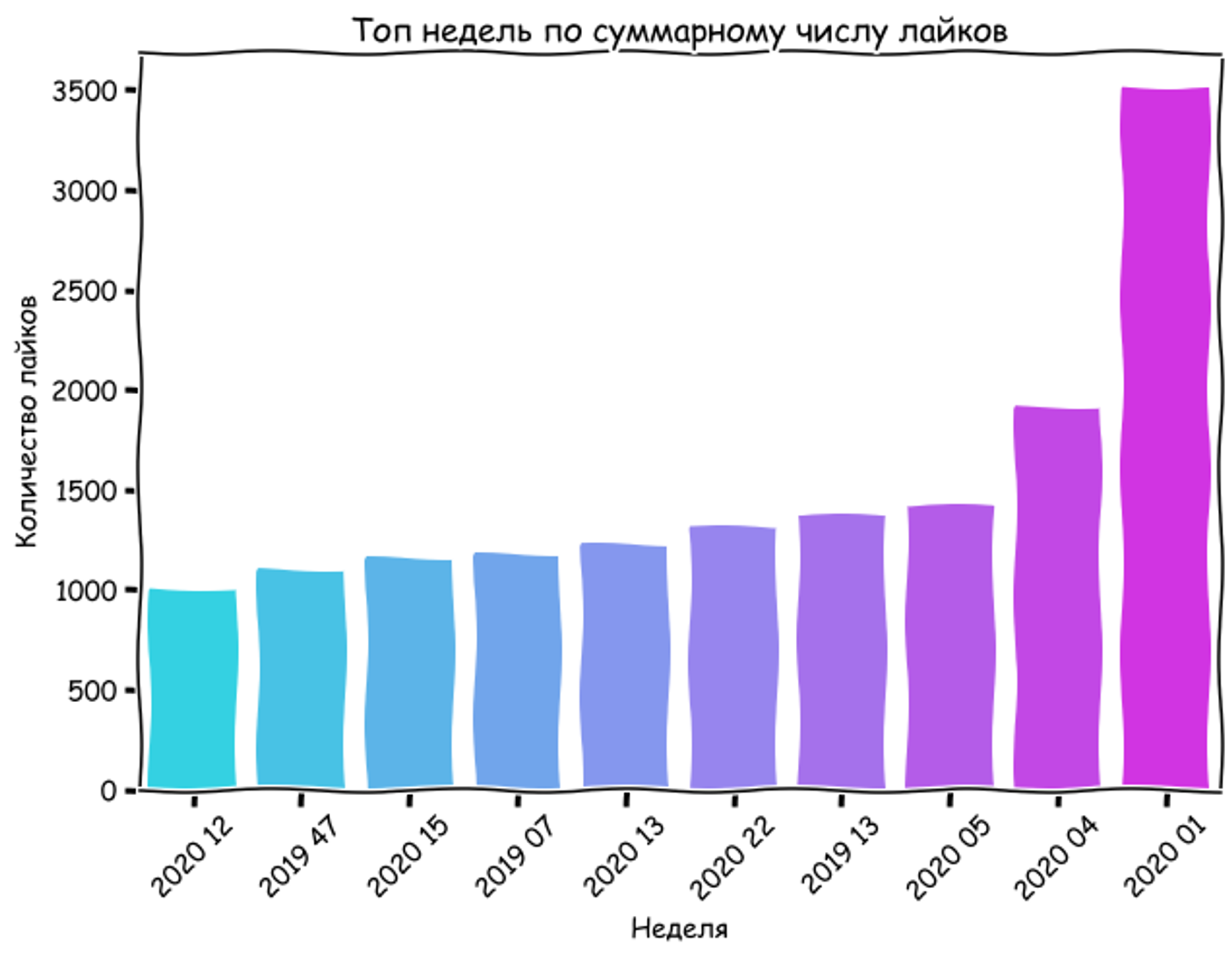
Если оценивать успешность тредов по суммарному числу ❤️ (ну а как еще), то видно как в топ ворвался 2020 год и продолжает лидировать.

Посмотрим на то, какие треды были в топе по суммарному числу лайков в них. Возьмем 5 самых популярных
А сегодня поговорим про вступление в брак 👫 и что нужно делать, чтобы все было хорошо 🙂 Вопрос серьезный, и подходить к нему нужно осознанно ❗️ https://t.co/lFqbr06Nw3
🎖 На пятом месте тред о вступлении в брак с суммарным числом лайков в 410.
twitter.com/mobileunderhoo…
Представление автора. В этом треде кратко расскажу о себе и поближе познакомлюсь с вами, дорогие читатели. Потом решим, как проводить эту неделю.
🎖 Четвертое место за представлением Кирилла с 543 ❤️. Что-то здесь не чисто 🤔
twitter.com/mobileunderhoo…
#типаживайти Антон Школьник. Свято верит, что его мнение единственно верное и все вокруг пидарасы, а он Д’артаньян. Если угарел по какой-то технологии, то 90% сообщений от него будут в стиле “X рулит, а вы пидоры” https://t.co/TQ7slGGvLq
🥉 Третье место занимает тред про типажи в айти с 596 лайками
twitter.com/mobileunderhoo…
Diversity. Разнообразие. Я буду говорить про свой опыт, то есть поговорим на самом деле про женщин в IT. И сразу шок и спойлер. Я собираюсь объяснить, почему мы все страдаем от перекоса в IT и почему это важно в разработке
🥈 Второе место с сильным отрывом за тредом про Diversity, он набрал 995 ❤️
twitter.com/mobileunderhoo…
Обещал в тред по #FlatEarth 100 тезисов, я не берусь точно утвержать какой формы наш мир, но явный характер оккультности гелиоцентризма и космопропаганды очевиден. Для конструктива нужно понять разницк между логемой, логистикой и логикой, чтобы классифицировать утверждения
🥇 И наконец первое место. Как вы уже успели догадаться, с космическим отрывом лидирует тред про плоскую Землю. Количество лайков перевалило за 2 тысячи
twitter.com/mobileunderhoo…
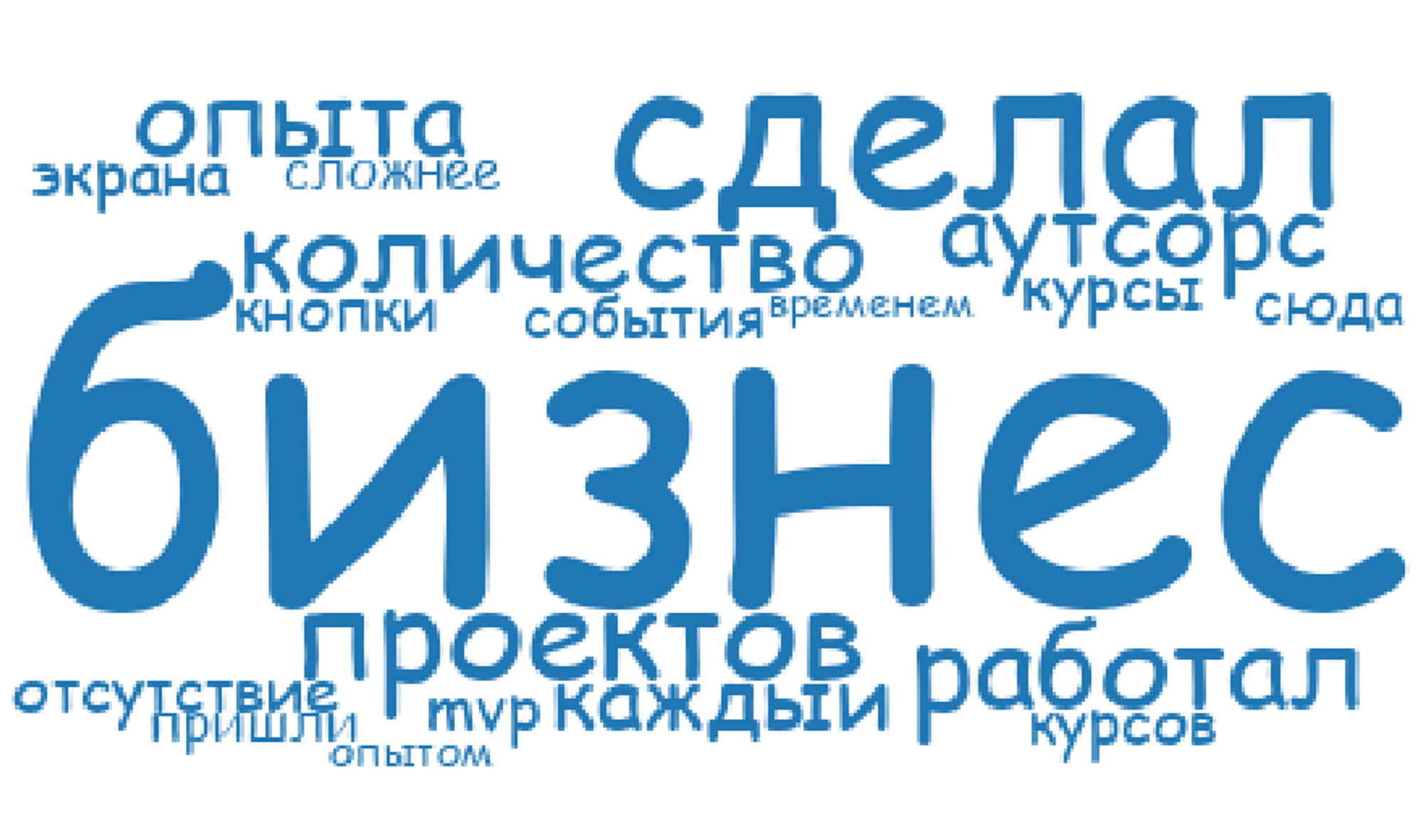
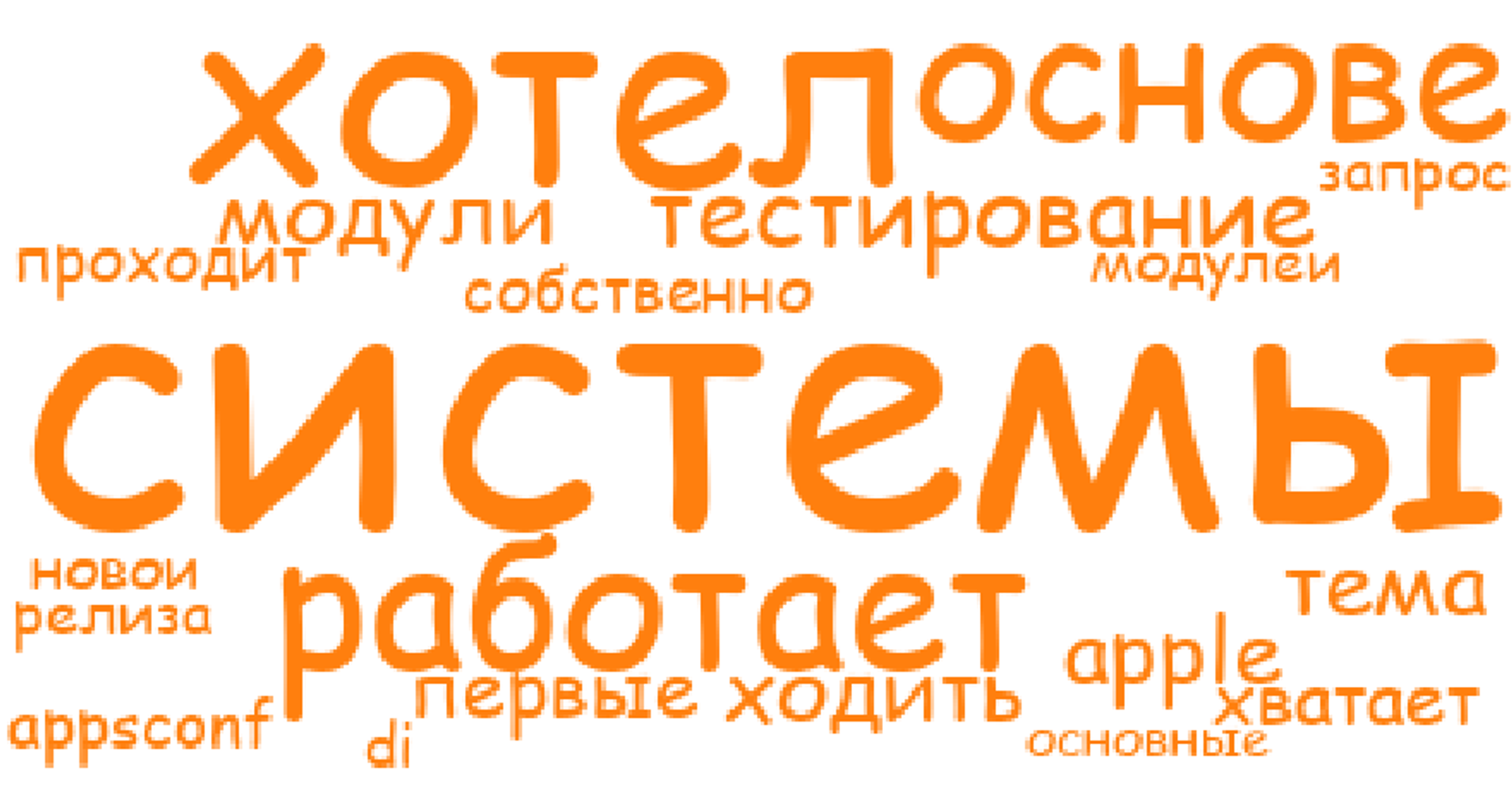
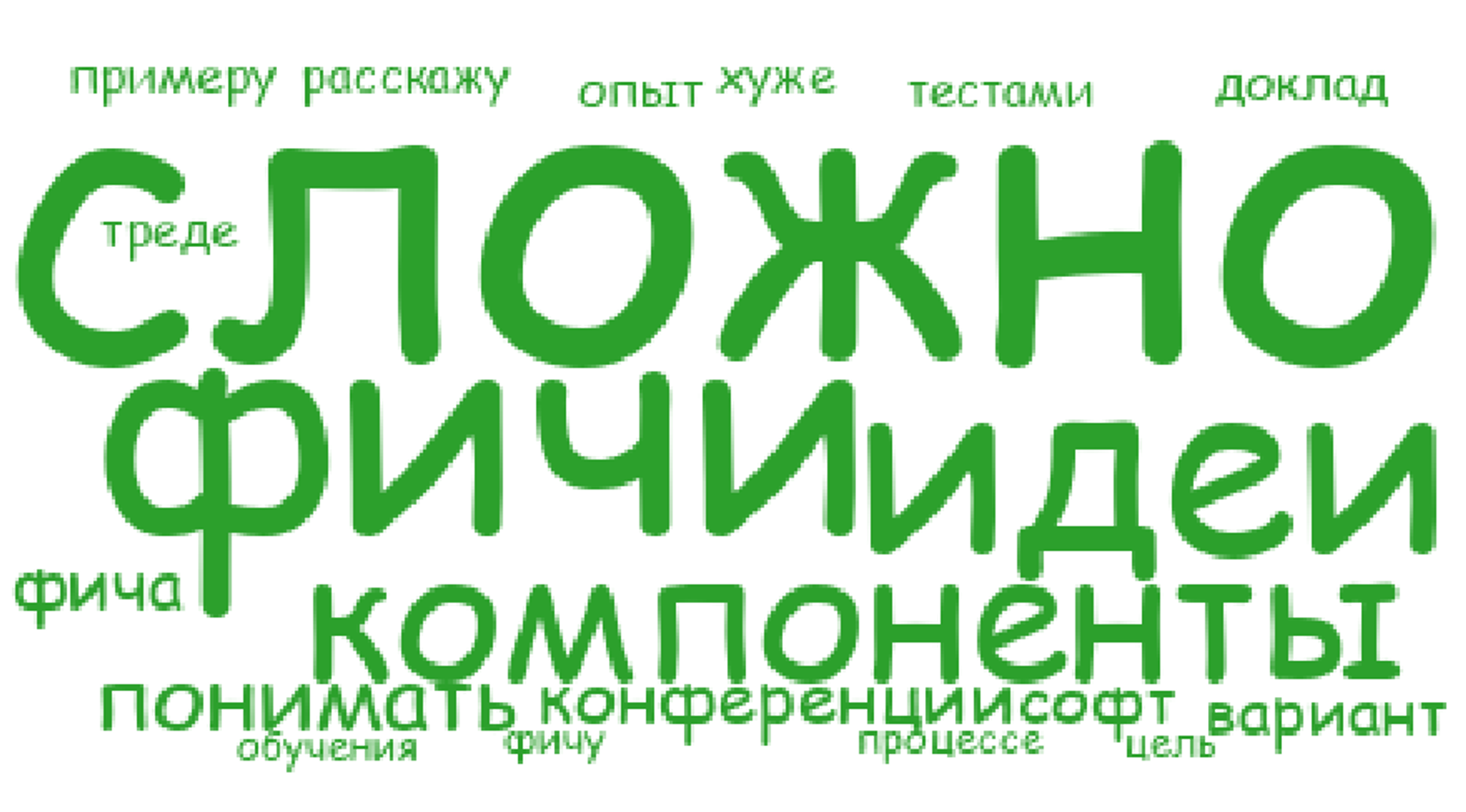
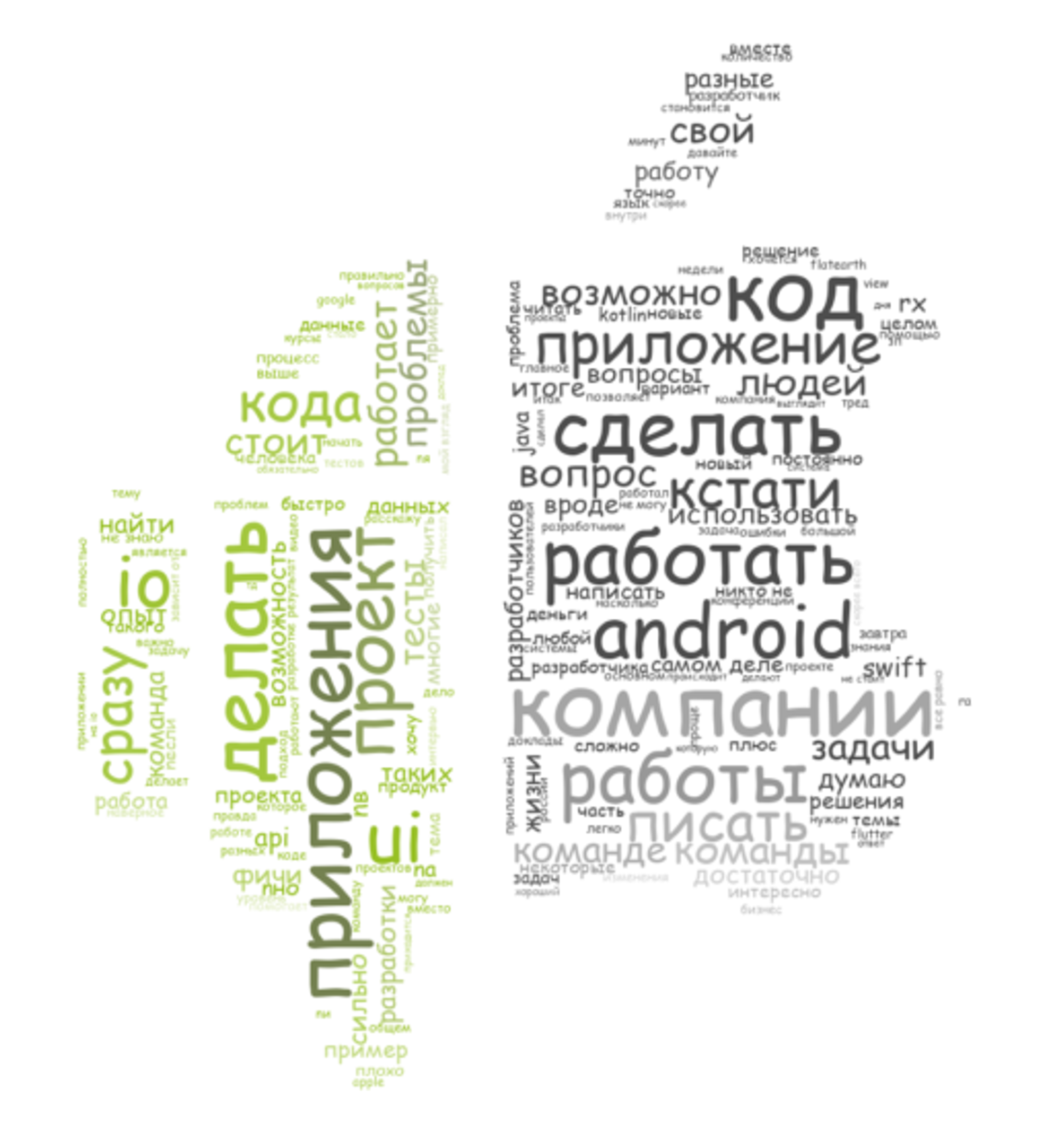
Пообедали, с тредами разобрались. Давайте посмотрим, какие темы вообще обсуждаются. Для этого возьмем тексты всех твиттов, почистим, нормализуем и с помощью LDA разобьем на кластеры.
Наилучший результат по степени связности получился если разбивать на 11 кластеров. Дополнительно взвесил каждый кластер количеством лайков нормированным по доли соответствия твита кластеру. Смотрим, что получилось.
На первом месте у нас сделанный бизнес, работа и проекты. Иными словами, “как не делай аутсорс, а экран опыта все равно сложее”

Охота новой работающей и протестированной модульной системы. Дядюшка Боб бы одобрил

Мы любим делать фичи, и сложности нас явно не пугают 💪

Вообще, активно любить отдельный класс одному влечет к снижению басфактора ⚠️

Компании которые делают продукты или компании которые помогают компаниям делать продукты 🤔

Читать могу, вопросы знаю, неделя, пара интервью и работать. Рынок мобильных разработчиков как-то так сейчас и выглядит.

Здесь видимо без вашей помощи не обойтись)

Вот мы и добрались до кода. Только Flutter не хватает для полной картины

А где код, там и то, зачем его используют. Чтобы красить вьюшки в команде, не иначе.

Люди устали уже от статистики и хотят инструментов.

Если подитожить, то у нас очень классное и разностороннее сообщество. С которым можно перетереть за архитектуры, поспорить о том, что счетчику ссылок определение сборщика мусора подходит больше чем GC из Java, поговорить про несправедливость зарплат и обсудить полигамию.
И картиночка, как заключительная часть этого треда.

Среда
Дабы не превращать этот профиль в @dsunderhood, пропустим лидирующую тему про анализ кода и поговорим про процессы.
Коснемся процессов разработки, инструментов и подходов, которые используем преимущественно в iOS командах. Про общие процессы тоже расскажу.
И давайте договоримся, что если захочется деталей и больше примеров по каким-то моментам, то лайкайте или спрашивайте в комментариях. ОК?
Для начала зафиксируемся в рамках треда на том, что нет плохих или хороших процессов. И рассматривать их стоит в контексте использования с учетом их целей.
Если какой-то процесс не приводит к нужному результату, то от него нужно избавляться. Это может показаться очевидной вещью, но если не акцентировать на этом внимание, то легко скатиться в тупое следование процессу ради процесса, а там и до карго культа недалеко.
Еще интересный момент связан с фразой “не приводит к нужному результату”. Здесь нужно учитывать с одной стороны то, что оценка результата зачастую совсем не дискретная, субъективная, да еще может зависеть или влиять на другие процессы, следовательно и другие результаты.
Также нужно учитывать, что как и любая другая абстракция, процессы сильно ограничиваются уровнем мышления автора.
Это я к чему все. По моему опыту, многие либо просто играют по правилам и не задумываются о том, зачем они нужны, прям совсем, либо уходят в демагогию ища идеал.
Конечно лучше когда посередине, но если выбирать из этих двух крайностей, то более эффективнее и полезнее для результата первая.
Особенно из-за того, что иначе бывает так:
1️⃣ сами авторы могут не знать зачем нужен процесс, но ценят его важность и начинают придумывать фиктивные цели;
2️⃣ смотрят на процессы не в комплексе, а только с точки зрения своих интересов;
3️⃣ могут не знать каких-нибудь особенностей и подводных камней, которые решает “костыль”
В поиске балансы мы пришли к следующему:
- У процесса должно быть ограниченное число ответственных (лучше вообще один) и понятная цель
- У команды должен быть инструмент который позволяет влиять на процесс
- Должен быть период спокойствия, когда все работают по процессу
Например, для типичного проекта ответственным является тимлид проекта, инстурмент повлиять на него – техническая ретроспектива, а период спокойствия – итерация проекта.
На уровне отдела ответственным за общие процессы являюсь я, как руководитель отдела, за отдельные направления (например, найм или производственные процессы), отвечают тимлиды и эксперты.
Инструменты – feature-request’ы для отдела от команды, встречи отделов и цели отдела. Периоды спокойствия зависят от уровня процесса, это может быть целый проект, мажорная итерация проекта или квартал, если речь про процессы отдела.
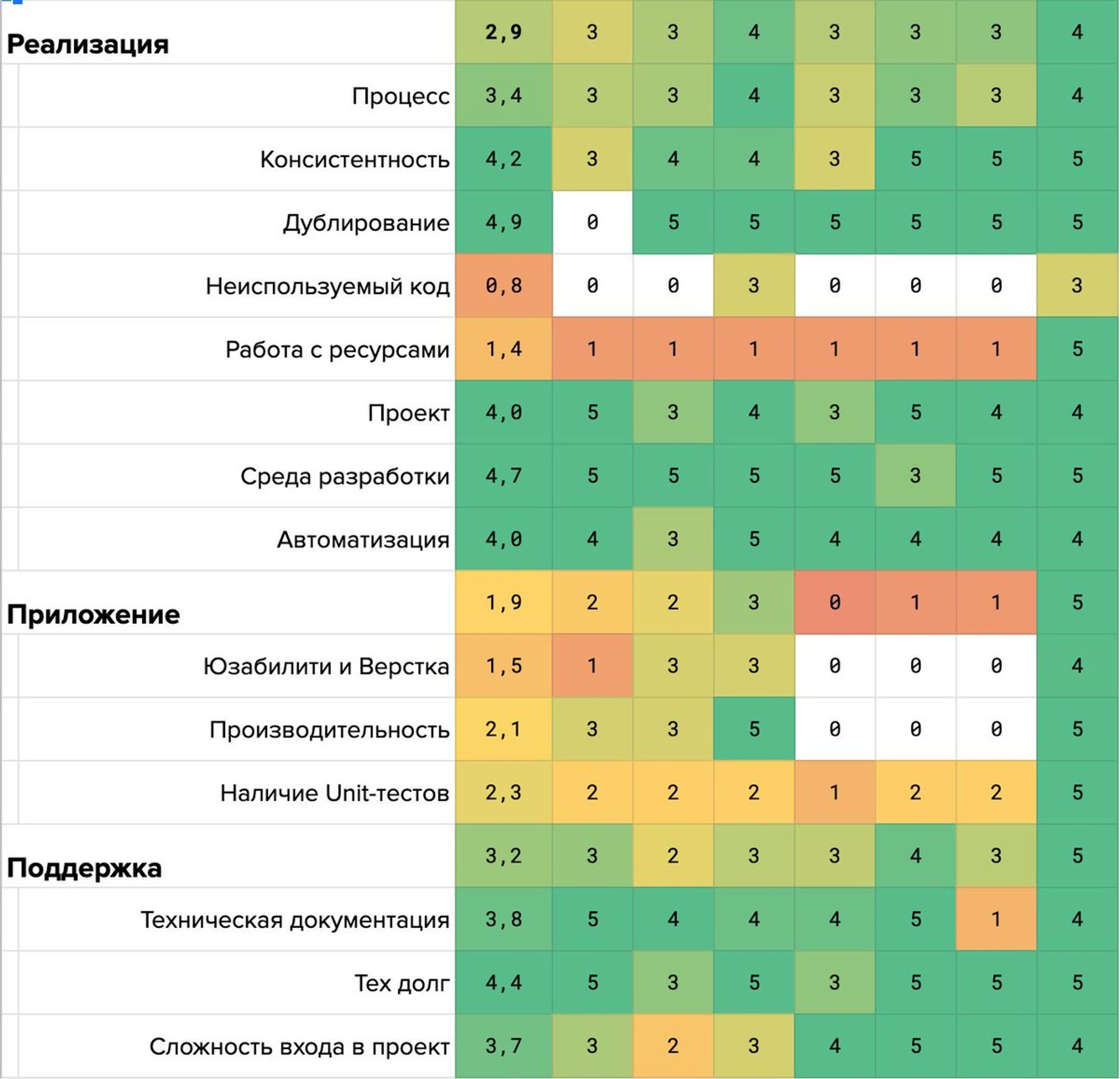
С этого года пробуем превратить нашу матрицу качества проектов в инструмент влияния и распространения зарекомендованных и актуальных практик по проектам студии.
Матрица качества проектов – это сводная, которая строится на основе критериев качества (если хочется деталей, то распишу подробнее если наберется больше 10 лайков 😉). Пока обновляется каждую мажорную итерацию проекта, но идем к автоматизации около 70% кейсов.

Помимо самих результатов обновляем и критерии – бесполезные убираем или уточняем, полезные или кажущиеся полезными добавляем.
Как видно по правому проекту из картинки к позапрошлому твиту – добавили проверку реализации дизайн-командой, обновили критерии в блоке работы с ресурсами и тестов, что привело к “просадке” остальных проектов. Выход – убрать ненужный критерий или запланировать рефакторинг.
Пока от итерации к итерации в критерии вносится много правок. Как перечень критериев стабилизируется, то могу подготовить докладик или статью на эту тему. Ставь лайк, если это интересно.
Стоит сказать, что процессы у нас не фиксированы для всех проектов. Есть процессы/практики/инструменты, которые используются по-умолчанию, но итоговое решение по их использованиям и применению принимает тимлид проекта.
Каждый проект стараемся экспериментировать с ними. Но после истории с RxSwift, в пределах разумного 😂
Так как в итоге проекты делаем для заказчиков, то стараемся сильно не завязываться на непопулярных или супер кастомных решениях, которые будут усложнять поиск команды и поддержку в дальнейшем.
Старались-старались, пока не написали своих библиотек, на которых завязались, а потом вообще и стали развивать Flutter направление, так как бизнесу важнее соблюдать сроки чем думать о рисках связанных с поддержкой.
Но все равно, хоть и тяжело, но искать баланс между эффективностью инструмента и сложностью его поддержки, а также доносить это до заказчика супер важно.
Следующая остановка – инфраструктура. Вся инфраструктура держится в основном двух сервисах: Jenkins и Jarvis.
Jenkins отвечает за выполнение скриптов и для организации CI и CD на проектах.
Jarvis – наш внутренний сервис, который является диспетчером между всеми сервисами и интеграциями в студии.
Чтобы сильно не завязываться на Jenkins для CI была написан набор скриптов, которые впоследствии вынесли в отдельную библиотеку github.com/surfstudio/jen….
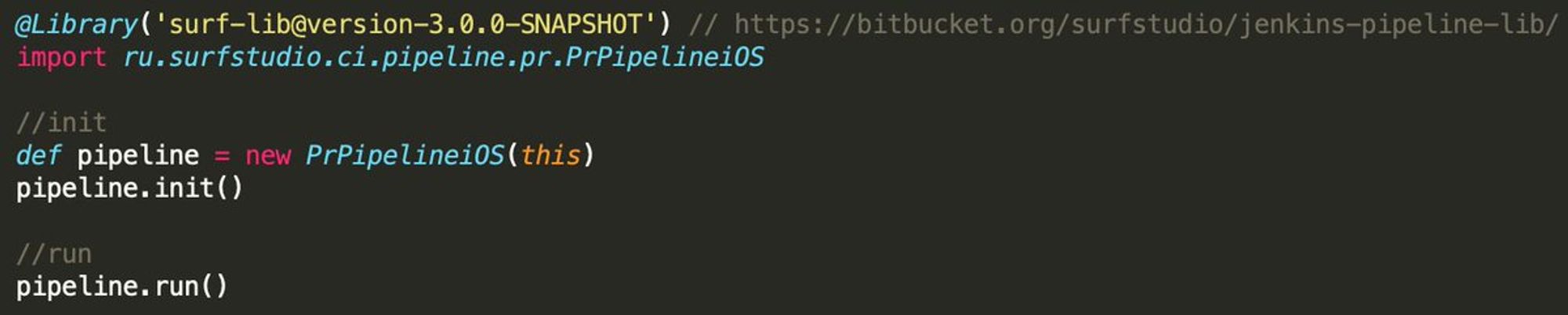
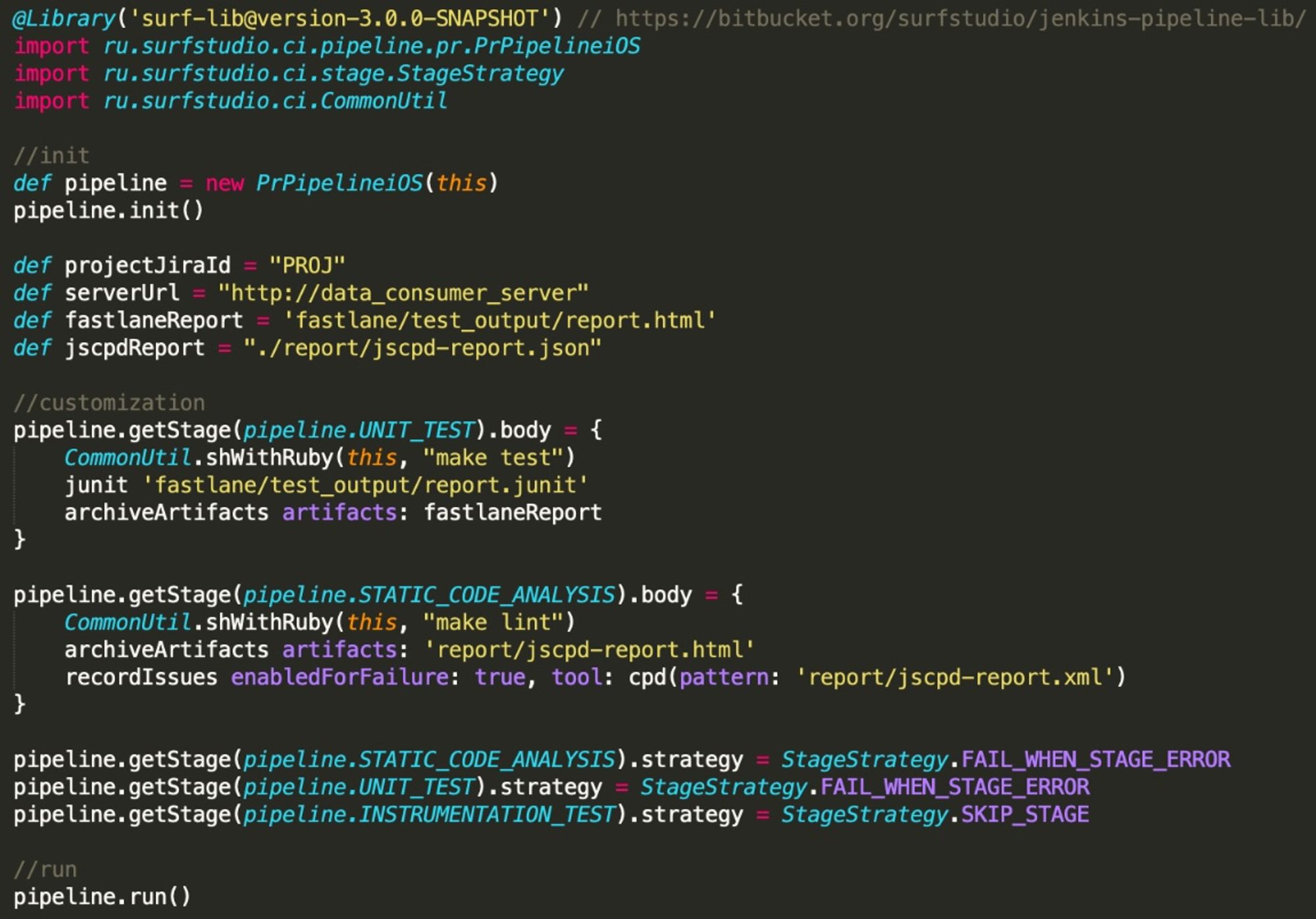
Она позволяет с одной стороны хранить все настройки и конфигурацию пайплайна рядом с проектом, и в тоже время скрывает кучу бойлерплейт кода.

Если нужна кастомизация для какого-нибудь проекта, то делается это просто переопределением соответствующих шагов пайплайна. Вот пример из реального проекта, который выполняется при создании PR.

После изменения тарифов на GitHub пробуем его и тестируем Actions. Возможно после перехода ситуация в этом плане немного поменяется, но пока тестируем.
Где репозитории и инфраструктуры, там же и системы контроля версий. Здесь понятно git. В качестве workflow используем подход основанный на artemzin.com/blog/git-ftfy-…. Получается удобно и без усложнений.
Из ключевых моментов:
1️⃣ Отсутствие main branch, вместо нее используются ветки спринта каждая из которой является продолжением друг-друга.
2️⃣ Отсутствие release\version веток.
3️⃣ Для фиксирования состояния кода для сборок используем git tag.
4️⃣ Соответствующая ветка активного спринта должна быть помечена как Main Branch в repo.
Чтобы не отклоняться от репозиторием упомяну про ревью кода. Ревью кода у нас является обязательным этапом. Проводится независимо от опыта человека.
Чтобы попасть в ветку спринта, PR должен получить обязательный аппрув от тимлида или ответственного за участок проекта. Ревью не начинается пока не прошел CI и гигиенические проверки (например, наличие идентификатора не содержится в комментарии к коммиту)
Не забыть что-то важное используем чек-листы для автора PR и для проверяющих. Вот пример шаблона одного из проектов: gist.github.com/gregoryvit/305…
Все изменения по задачам, PR’ам, спринтам и проверкам приходит в Slack канал команды либо через готовые интеграции, либо с помощью Jarvis.
Четверг
Плавно переходим к проектам. Помимо конфигурации инфраструктуры рядом с кодом, еще стараемся держать окружение для разработки рядом с проектом.
Нередко возникала ситуация, когда клонируешь проект, а он не собирается пока не обновил, например CocoaPods, обновление которого глобально сломает другие проекты. И начинаются восхитительные пляски с окружениями Ruby.
Чтобы подобного не происходило, по максимуму стараемся изолировать окружение проектов. В случае с iOS разработкой о полной изоляции речи нет, привет Xcode.
Но все остальное нам пока удается держать изолировано. За исключением инструментов, которые эту изоляцию и осуществляют 🙃.
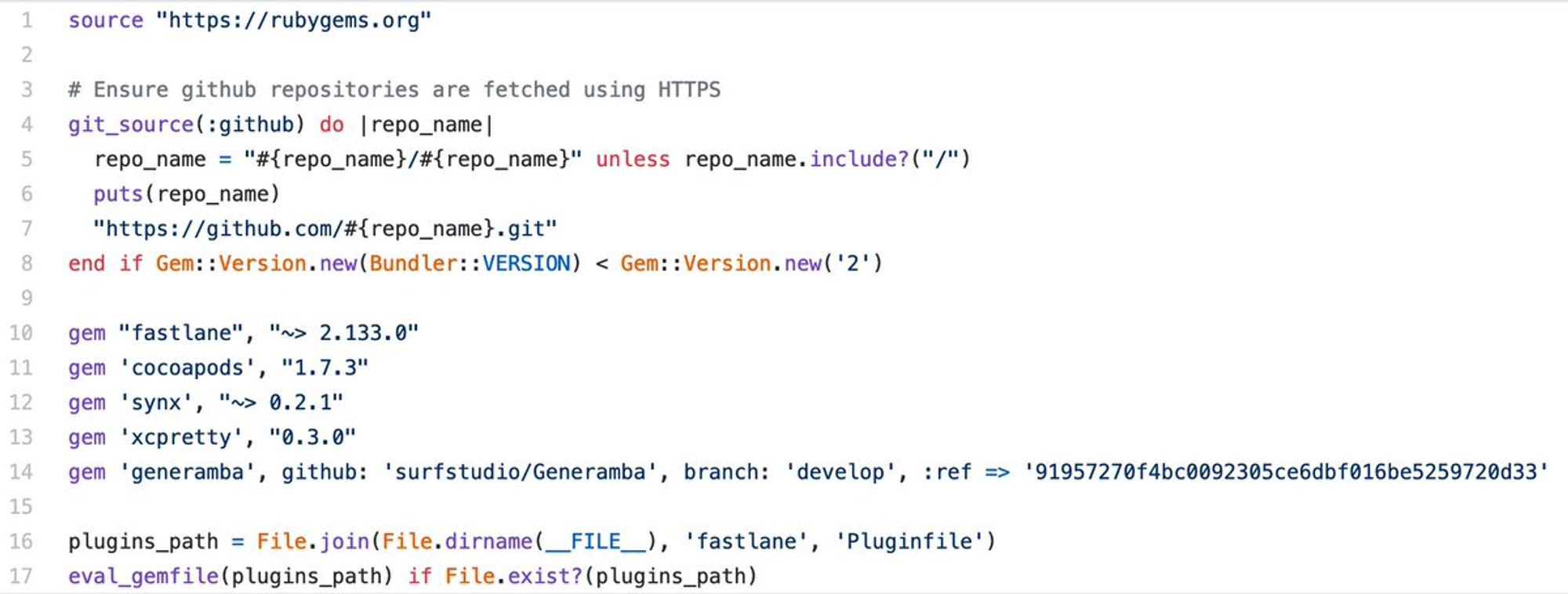
Для гемов используем bundler. Типичный Gemfile у нас выглядит так.

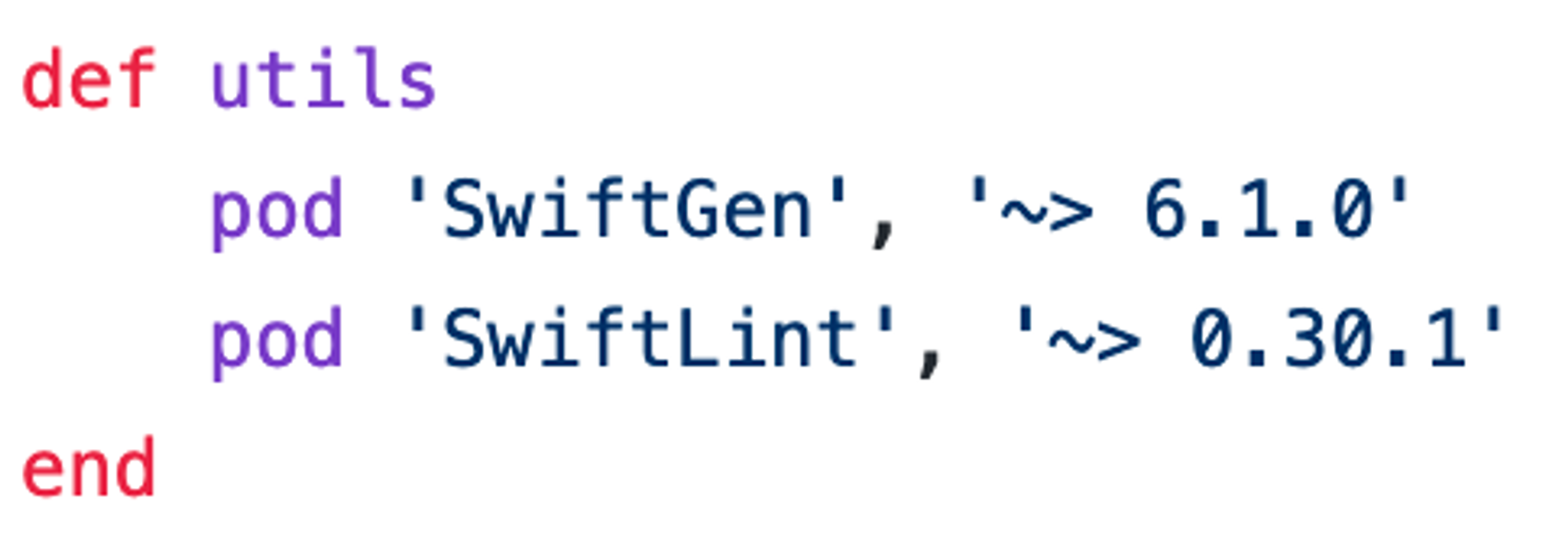
Бинарники неплохо ставятся с помощью CocoaPods.

После того как пришли к этому достаточно склонировать проект, выполнить команду make init и быть уверенным в том, что проект успешно соберется.
Единственное, что напрягает – не получится использовать привычные способы вызова команд: вместо fastlane нужно вызывать bundle exec fastlane и так далее.
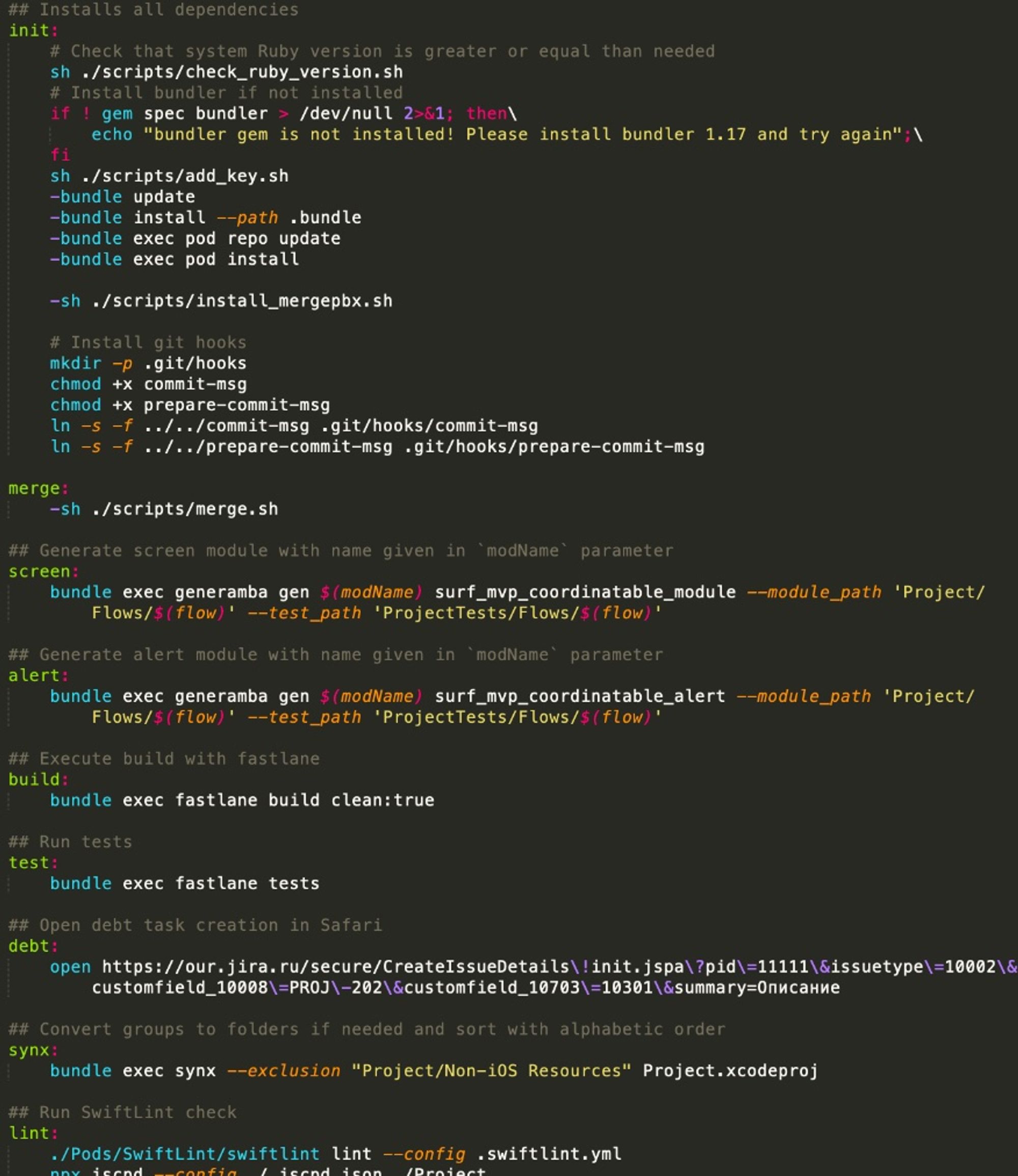
Здесь нам также приходит на помощь утилита make. В Makefile просто добавляются соответствующие команды и все.
Вообще, утилита make является основным CLI интерфейсом, с которым взаимодействует команда разработки.
Как можно видеть из кусочка на скриншоте, он используется для настройки окружения, генерации кода, сборкой, прогона тестов и даже чтобы создать задачу по техническому долгу в Jira. В основном из проекта в проект кочуют команды init, screen, build, test и lint.

Подумал, что проще будет просто скинуть gist с примером типичного Makefile: gist.github.com/gregoryvit/e83…
Еще из примеров можно отметить eigen github.com/artsy/eigen/bl… чего только стоит команда flip_table 🤪
Для контроля за гигиеной в репозиториях используем стандартно git-hooks.
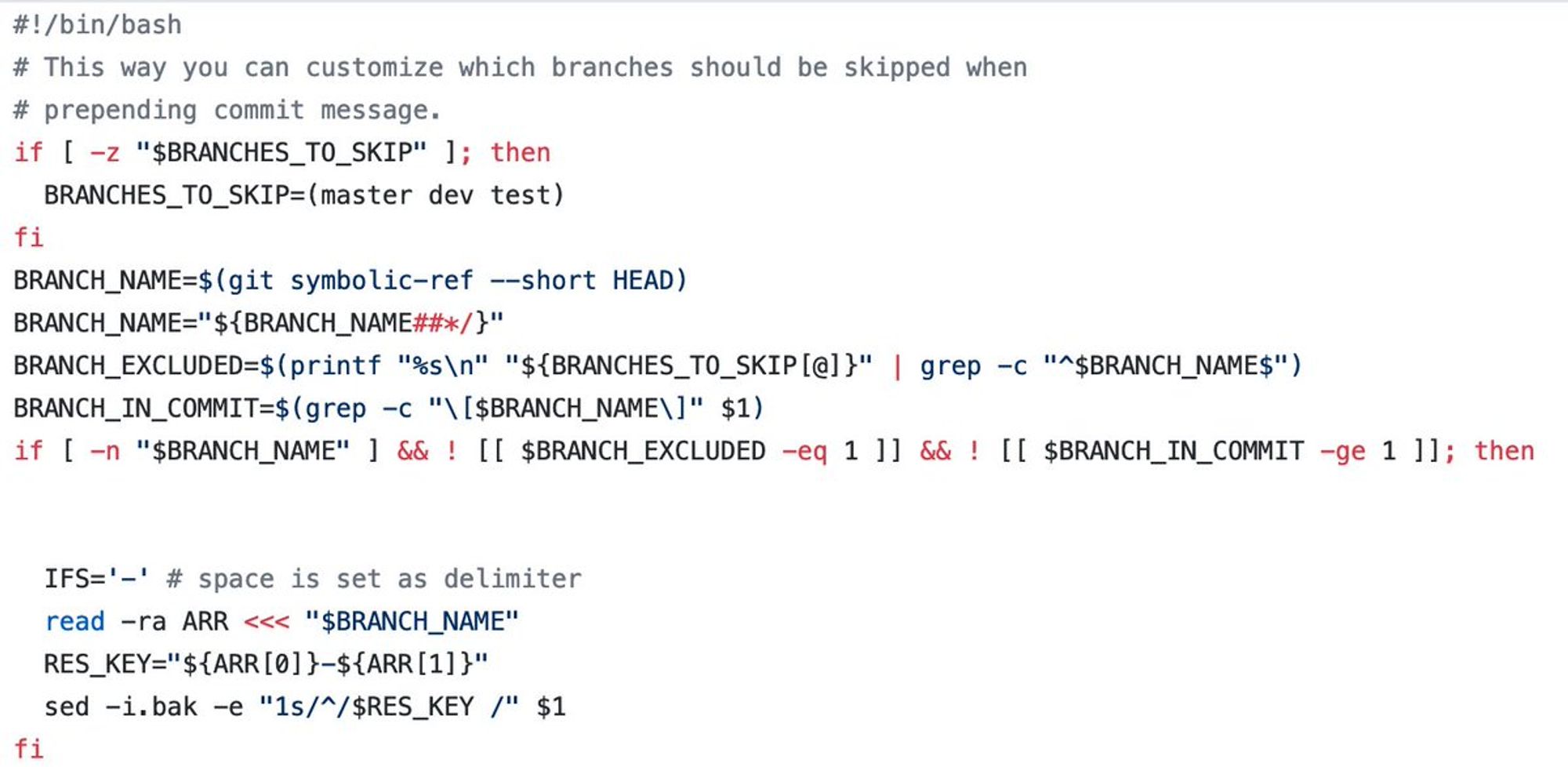
Используем в основном commit-msg и prepare-commit-msg. В commit-msg ничего особенного, просто чек на то, что в сообщении к коммиту есть ссылка на задачу по регулярке. С prepare-commit-msg поинтереснее.
Чтобы не забывать ставить идентификатор задачи почему-бы не проставить его автоматически исходя из названия ветки, где он тоже содержится.

Еще часто спрашивают про архитектуры. Немного расскажу о них.
В качестве архитектур по-умолчанию для проектов (итоговое решение по выбору архитектуры принимает лид проекта) у нас используется что-то между VIPER и MVP к которой постепенно пришли от проекта к проекту surfstudio.github.io/Surf-iOS-Devel…
Но на этом не остановились и дошли в итоге для модификации с координаторами.
Если не знакомы с координаторами, то уже возможно это вам не надо 🤪
Если серьезно, то советую начать со статей и рассказа Soroush Khanlou khanlou.com/2015/01/the-co…, youtu.be/a1g3k3NObkE
Чтобы посмотреть на что-то ближе к продакшен коду советую посмотреть материалы доклада Андрея Рычкова про практическое использование координаторов
speakerdeck.com/cocoaheads/and…
И репозиторий с примером github.com/Moonko/Coordin…
Про то как мы подружили их с нашей архитектурой можно почитать здесь surfstudio.github.io/Surf-iOS-Devel…
На других платформах тоже с архитектурами все спокойно, Android архитектуры вдохновлены Clean Architecture github.com/surfstudio/Sur…
Вдохновляется чистой архитектурой и команда Flutter, которая продолжает радовать релизами своих утилит и недавно выпустила архитектуру MWWM github.com/surfstudio/mwwm
Кстати, про MWWM ребята будут рассказывать на ближайшем Flutter Day в рамках @GdgVoronezh surf-studio.timepad.ru/event/1342782/
Еще хорошо себя показывает практика покрывать сетевой слой моками, так как часто приходится работать без готового сервера.
Раньше моки были рядом с кодом в виде json ответов, пробовали и Mocker github.com/WeTransfer/Moc…. Но все было не то, так как моки задаются в коде, что усложняет разработку нескольких клиентов и переход на production сервер.
Чтобы избавится от завязки на дополнительные фреймворки и платформы перенесли моки на сторонний сервис, который мимикрирует под production. На стороне клиентов остается только переключить базовый URL. При условии, что сервер будет сделан в соответствии со спецификацией)
В качестве стороннего сервиса используем github.com/LastSprint/moc… который генерирует сервис с моками из swagger-спецификации. Детали и примеры использования хорошо расписал Саша в своей статье medium.com/surfstudio/dev…, поэтому останавливаться долго на этом не будем.
С инструментами и практиками наверное все, так как они описаны и лежат у нас открыто на GitHub github.com/surfstudio и еще можно посмотреть, что используем и насколько активно в техрадаре iOS отдела bit.ly/surf-ios-tech-…
Что таит исходный код. Покажу, расскажу интересные результаты из моих исследований и что можно узнать анализируя кодовую базу и репозитории
Перейдём к теме, за которую пока проголосовало большинство – анализу исходного кода и репозиториев.
twitter.com/mobileunderhoo…
Сначала немного контекста. Когда я был лидом проекта, то основная задача, которая решалась анализом кода, заключалась в выявлении проблем с ответственностями за участки кода и поиске проблемных мест в проекте
Статистика по ответственным помогает управлять распространением знаний о проекте среди команды, находить задачи по развитию членов команды и смотреть какие места в проекте доставят проблем если сработает фактор автобуса.
Знание горячих точек на проектах (частоизменяемые файлы и файлы, которые изменялись во время фикса багов) помогает планировать рефакторинг и актуализировать техдолг проекта.
Также полезны отчеты от copy-paste детектора. Со Swift неплохо дружит github.com/kucherenko/jsc…
И поиск неиспользуемого кода, который в Swift проектах можно искать с помощью github.com/woshiccm/Pecker, который не защищает от ошибок первого рода, но работает получше чем альтернативы.
Сегодняшний день посвящён Code Archeology. Она представляет из себя подход к исследованию кода как чёрного ящика. Не глядя в код, она раскапывает инфу о нём по внешним проявлениям. Щупальцами могут быть системы контроля вер-й, багтрекеры, сервисы ревью кода и анализаторы.
Про то как посчитать рассказывать не буду, это хорошо расписал @posipov в треде
twitter.com/mobileunderhoo…
Не стоит забывать, что не нужно слепо верить всем этим отчетам и подгонять проект под их улучшение. Это лишь инструменты, которые могут подкинуть команде идеи для улучшения. А зачастую и вообще запутать, так что осторожнее.
Пятница
Сейчас непосредственно с кодом проектов не работаю. Но все равное эта тема не отпускает. Только на первое место уже выходит любопытство и фан, нежели практическая польза. Хотя она тоже проскакивает.
Слежу за тем, что делают другие. Но очень редко когда встречается что-то интересное. В трендах по анализу кода и репозиториев в основном построение социальных связей и поиск дефектов.
Поиск дефектов интересная история, но пока с практической точки все тухленько. Самым вменяемым решением, которое можно попробовать пока выглядит microsoft.com/en-us/ai/ai-la… от Microsoft AI Lab.
Более фантастическая штука, которая очень ущемляет чувства программистов, это конечно автоматический фикс багов.
Кому интересна эта тема, очень советую ознакомится с обзорной статьей boa.unimib.it/retrieve/handl… в которой описывается актуальное на 2019 положение дел в этой области.
Но пока мы с QA не остались без работы может быть полезно находить причины багов на основе коммитов с фиксами.
Попробовать самостоятельно можно с помощью github.com/wogscpar/SZZUn…
На вход принимается список багов и коммитов, на выходе коммиты, которые наиболее вероятно являются причинами багов.
Но это то, что творится в мире. Теперь перейдём к тому, что можно попробовать самому.
В качестве языка для прототипирования и всяких экспериментов я использую Python. Он обладает кучей библиотек, не ограничивает статической типизацией и есть хороший тулинг для ML и анализа данных, а также очень удобная среда выполнения jupyter.
Для удобной работы с git репозиториями есть неплохая библиотека github.com/ishepard/pydri…. Это не просто библиотека, которая позволяет работать с git, а содержит много полезных штук для анализа.
Например, позволяет нормально работать с diff, считать метрики и оценивать критичность изменений в коммитах.
И обладает более менее нормальным интерфейсом.
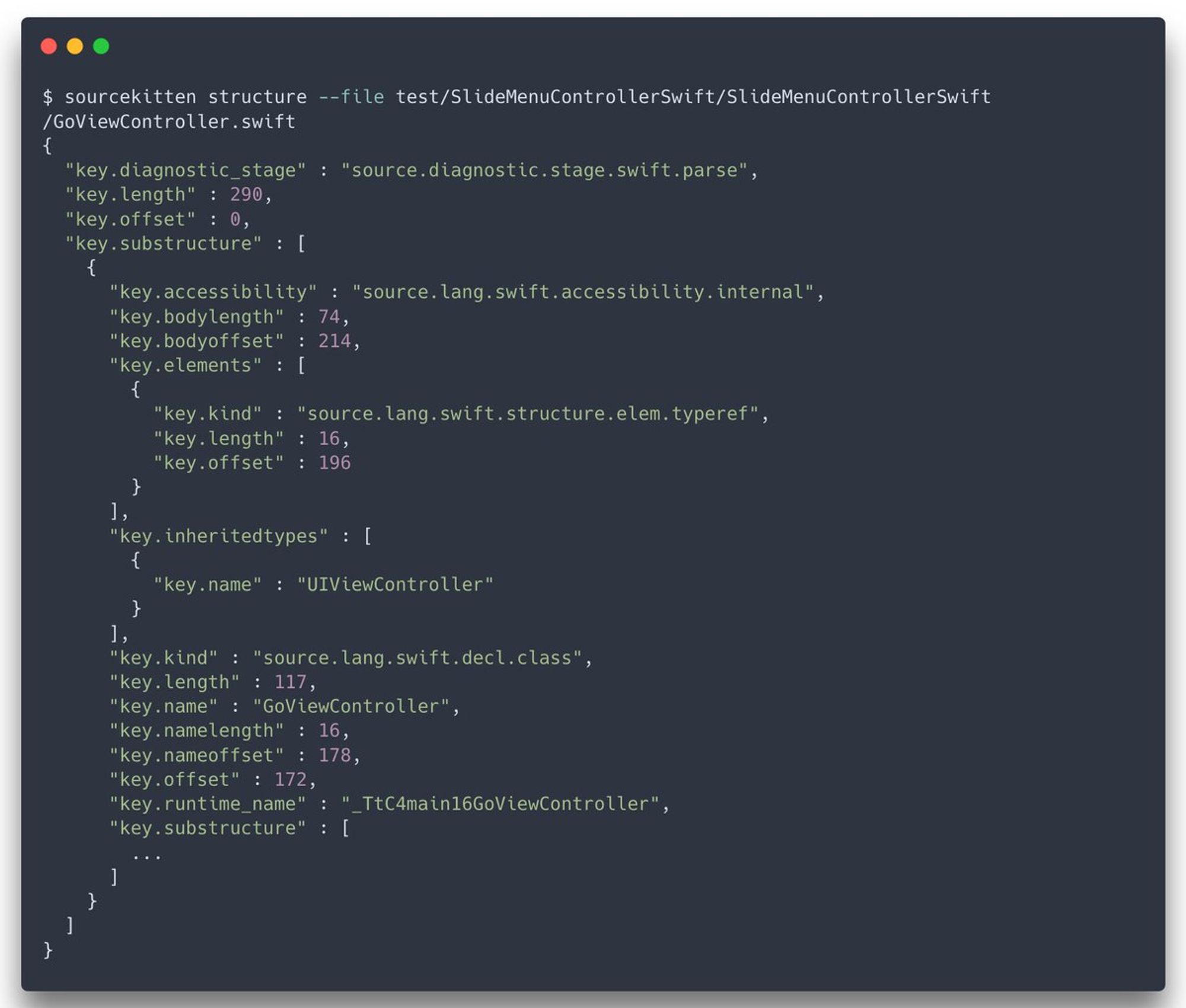
Чтобы углубляться в код у Swift есть неплохой SourceKit. Его использует Xcode для парсинга кода и генерации постановок и именно с его падением зачастую связано то, что отваливается синтаксис.
Хорошо то, что с ним можно работать и без Xcode. Немного усложняет то, что “общаться” с ним нужно с помощью XPC запросов в соответствии с протоколом github.com/apple/swift/bl….
К счастью, все давно написано за нас и github.com/jpsim/SourceKi…. предоставляет удобный интерфейс для работы. Согласитесь, так намного приятнее

Теперь осталось только подружить его с Python. Для этого был написан следующий класс gist.github.com/gregoryvit/845…. И все, дальше можно развлекаться в свое удовольствие.
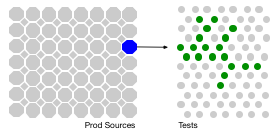
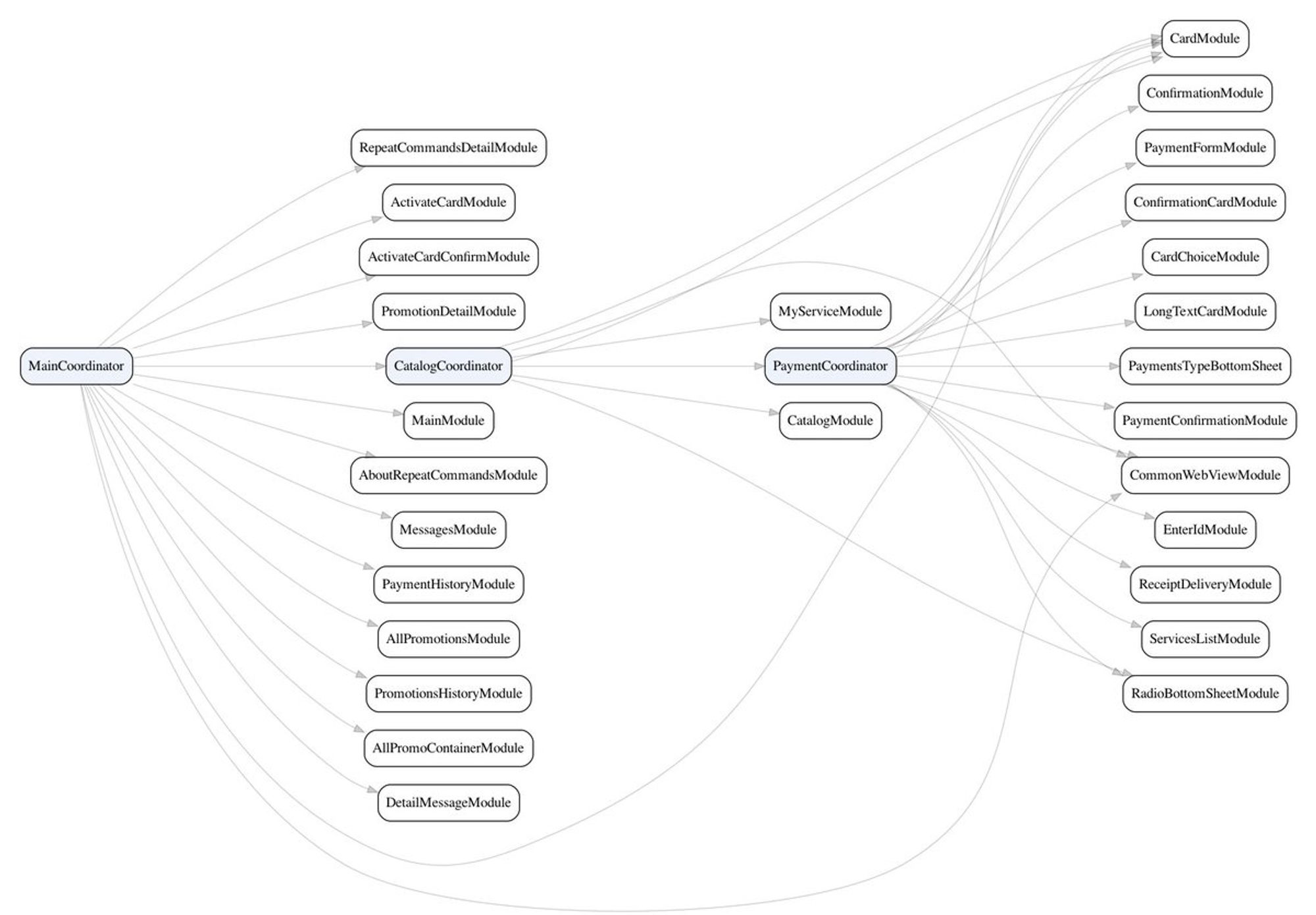
Например взять и составить граф переходов между модулями в одном из проектов.

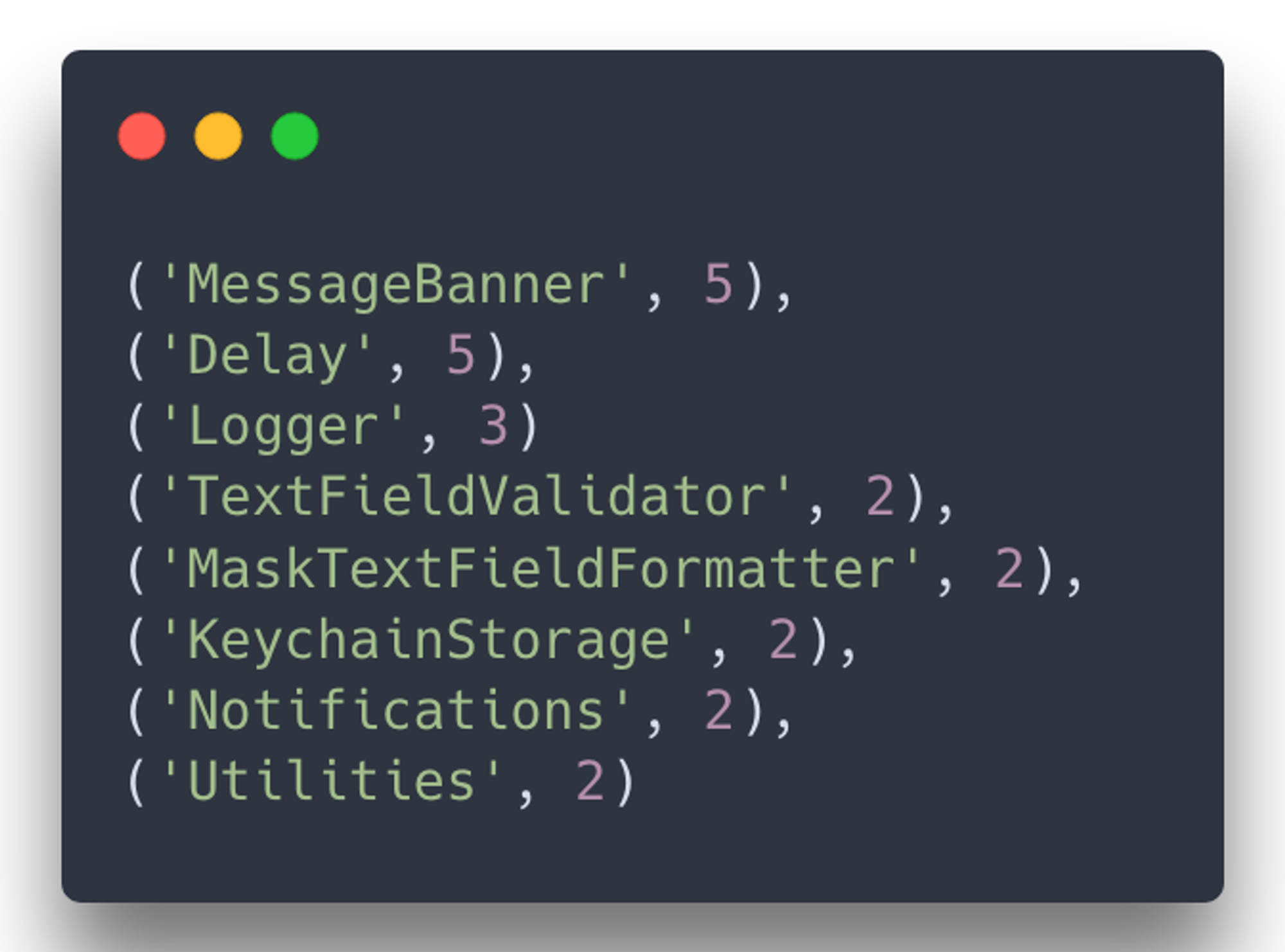
Или вытащить утилиты из всех проектов и посмотреть, что можно вынести в OpenSource. 🤔 Хм, с MessageBanner явно нужно что-то сделать.

Про инструменты рассказал. Теперь поделюсь одним своим проектом.
Идея далеко не новая – делать автоматический анализ импакта вместо ручного заполнения табличек после реализации фичи.

А у вас есть практика оценки импакта в проекте?
О, прекрасно. Тогда остановимся на теории чуточку подробнее. 🤓
Импакт-анализ – практика оценки влияния на проект внесенных в него изменений. В основном она используется для повышения эффективности тестирования и повышения качества проектирования.
Например, в проекте изменяется фича связанная с фичей оформлением заказа, то нужно не забыть проверить экран регистрации, так как там используется контрол выбора адреса.
Это довольно простой пример, который на самом деле может отловить бизнес аналитик или тестировщик на этапе составления тестовых планов.
На практике встречаются куда более запутанные кейсы, когда без экспертизы разработчиков не обойтись.

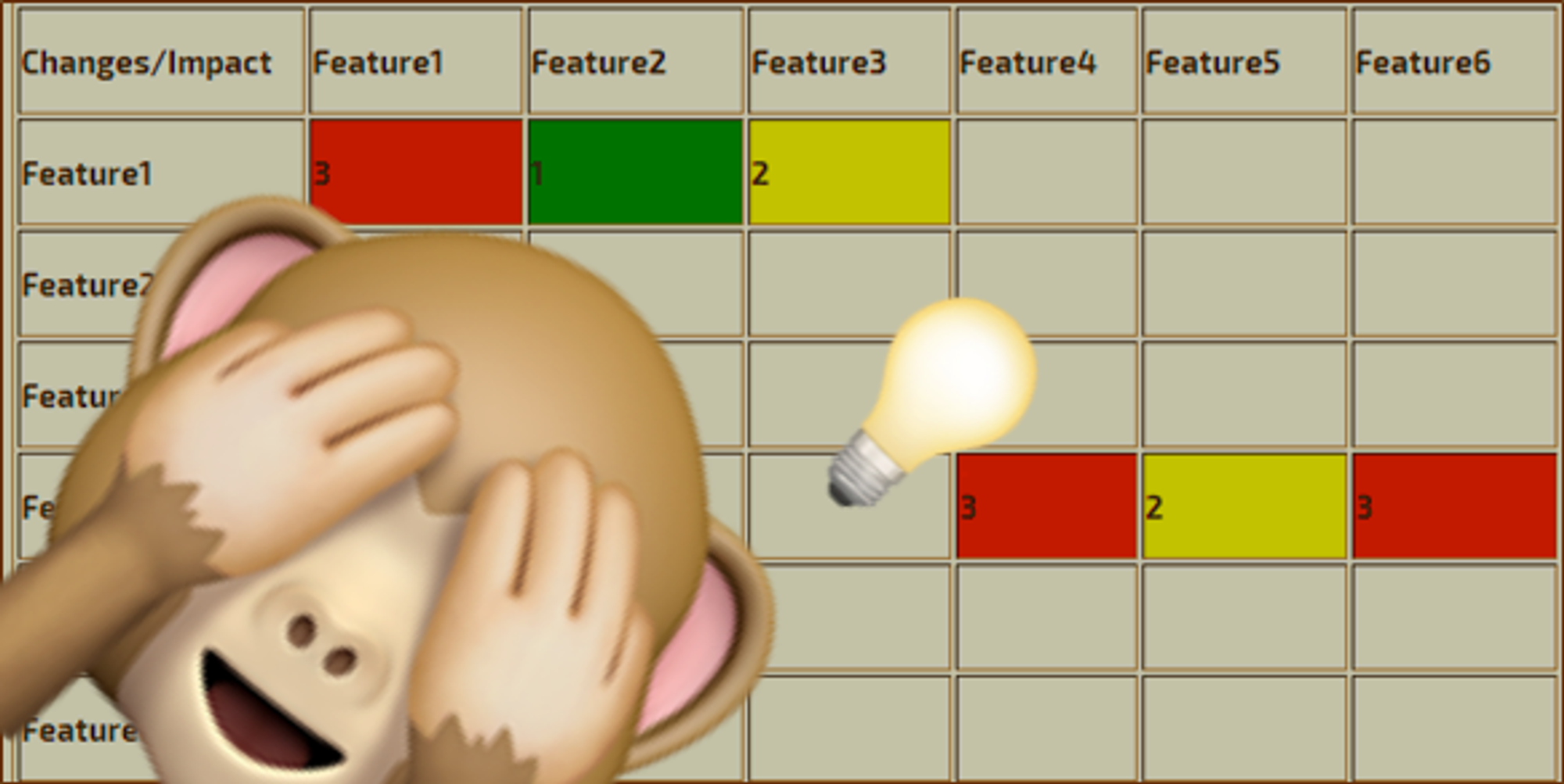
Тогда одним из пунктов Definition of Done задачи является заполнение таблицы импакта. Это просто таблица с перечнем фич, напротив которых разработчик проставляет оценки степени влияния.

В общем, эта штука очень помогает отделу приоритизировать тестовые сценарии и отлавливать проблемы не дожидаясь регресса. 👍
Но она удлиняет этап разработки и усложняет жизнь разработчикам, так как после каждого изменения нужно посидеть и оценить побочные эффекты от внесенных изменений. 👎
Конечно разработчикам это нужно делать и без всяких таблиц, неправда ли? 😉

Но это только одна версия “импакт-анализа”. Зачастую когда говорят о нем, то подразумевают другую реализацию, связанную с автоматическими тестами.
Идея очень красивая: для каждого автоматического теста определяем зону покрытия кода и вызывает этот тест только тогда, когда изменяется код входящий в эту зону.
Детальнее почитать про этот вид импакт-анализа предлагаю в статье martinfowler.com/articles/rise-…
Еще можно послушать рассказ Дмитрия Меркулова про реализацию этого подхода в Авито youtube.com/watch?v=EBO2S9….
Есть еще одна интерпретация этого термина, но на ней останавливаться не буду, так как она связана с требованиями, документациями, артефактами так, что начинает ощущаться веяние RUP’а. Лучше не будем тревожить его покой. 🤫
В дальнейшем под “импакт-анализом” я буду подразумевать именно первую интерпретацию.
Это та, которая про оценку импакта на фичи проекта)
Поехали дальше. Идея была сделать этот процесс максимально обще и чтобы реализация не зависела от конкретных технологий и от свойств системы.
Оценивать решил на основе истории изменения системы. Например, если берём разработку, то система – проект, а история изменений хранится в основном в git. Поэтому решил закрепиться на уровне абстракции системы контроля версий.

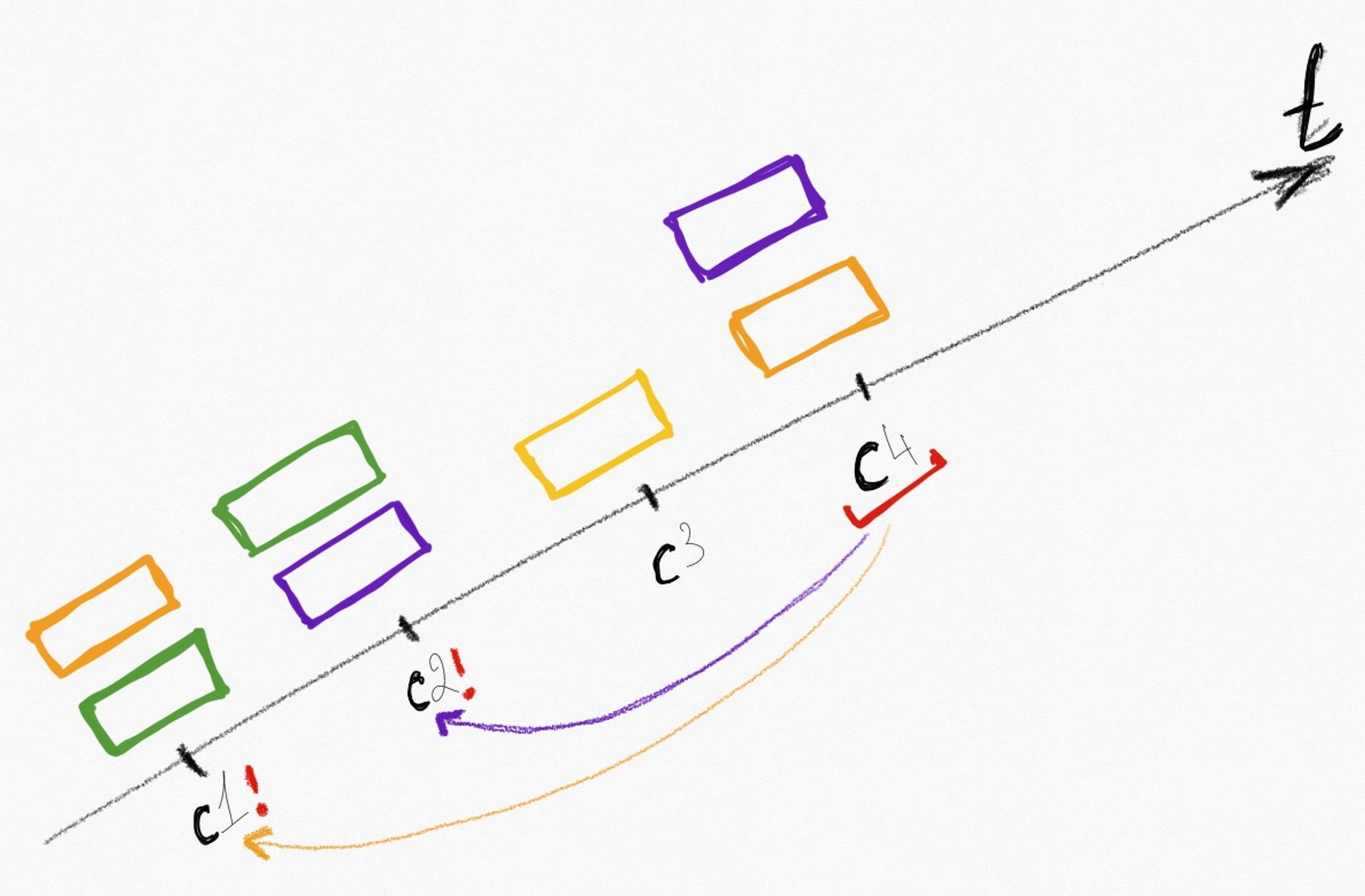
После накидал прототип, принцип которого был простой – на основе истории изменения репозитория оценивать влияние всех элементов между собой.

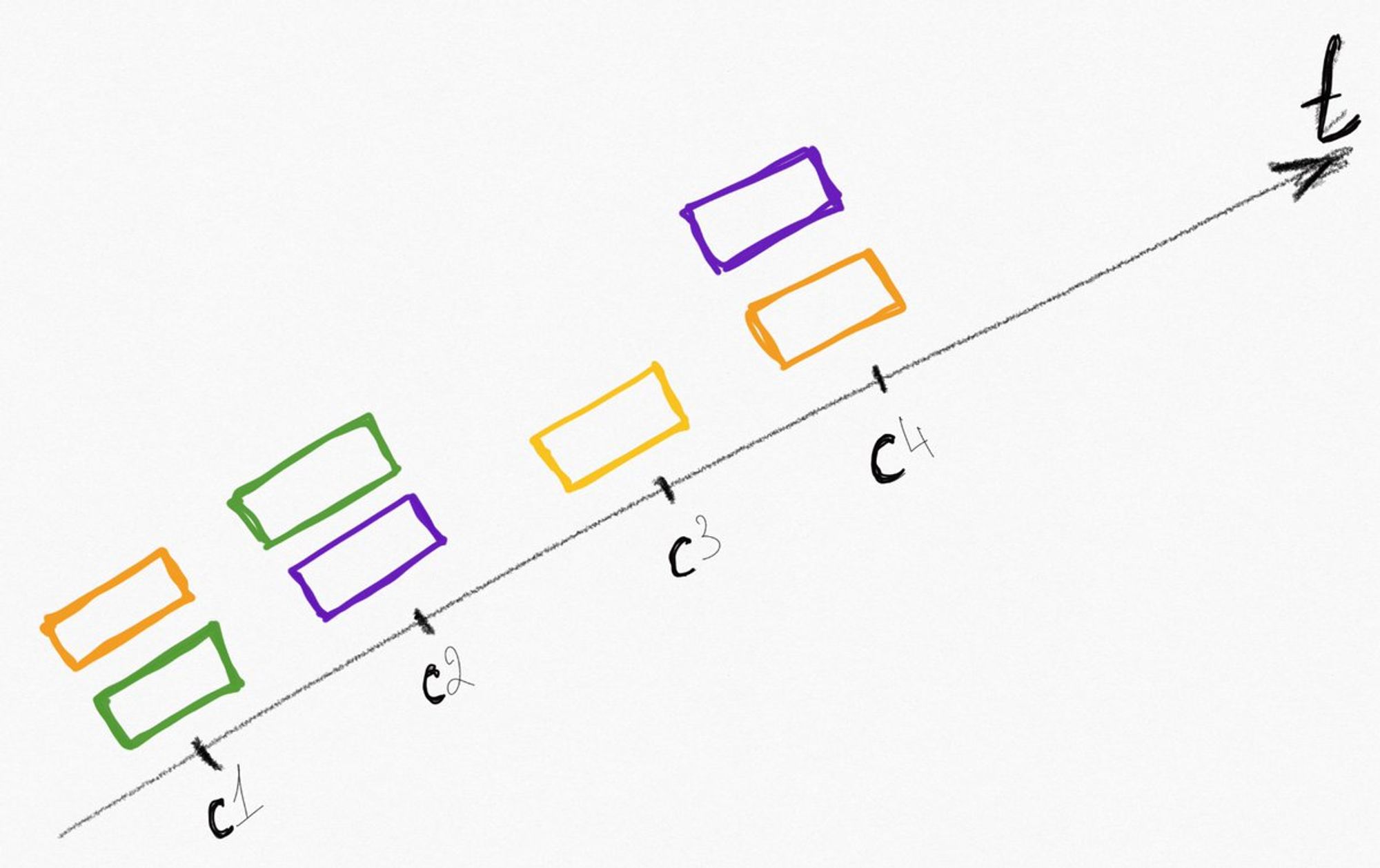
Влияние пропорционально расстоянию между элементами. Поэтому задача сводится к тому, чтобы сперва получить элементы из коммитов репозитория, вычислить матрицу расстояний между ними. После этого получаем возможность находить ближайшие к целевому элементы.
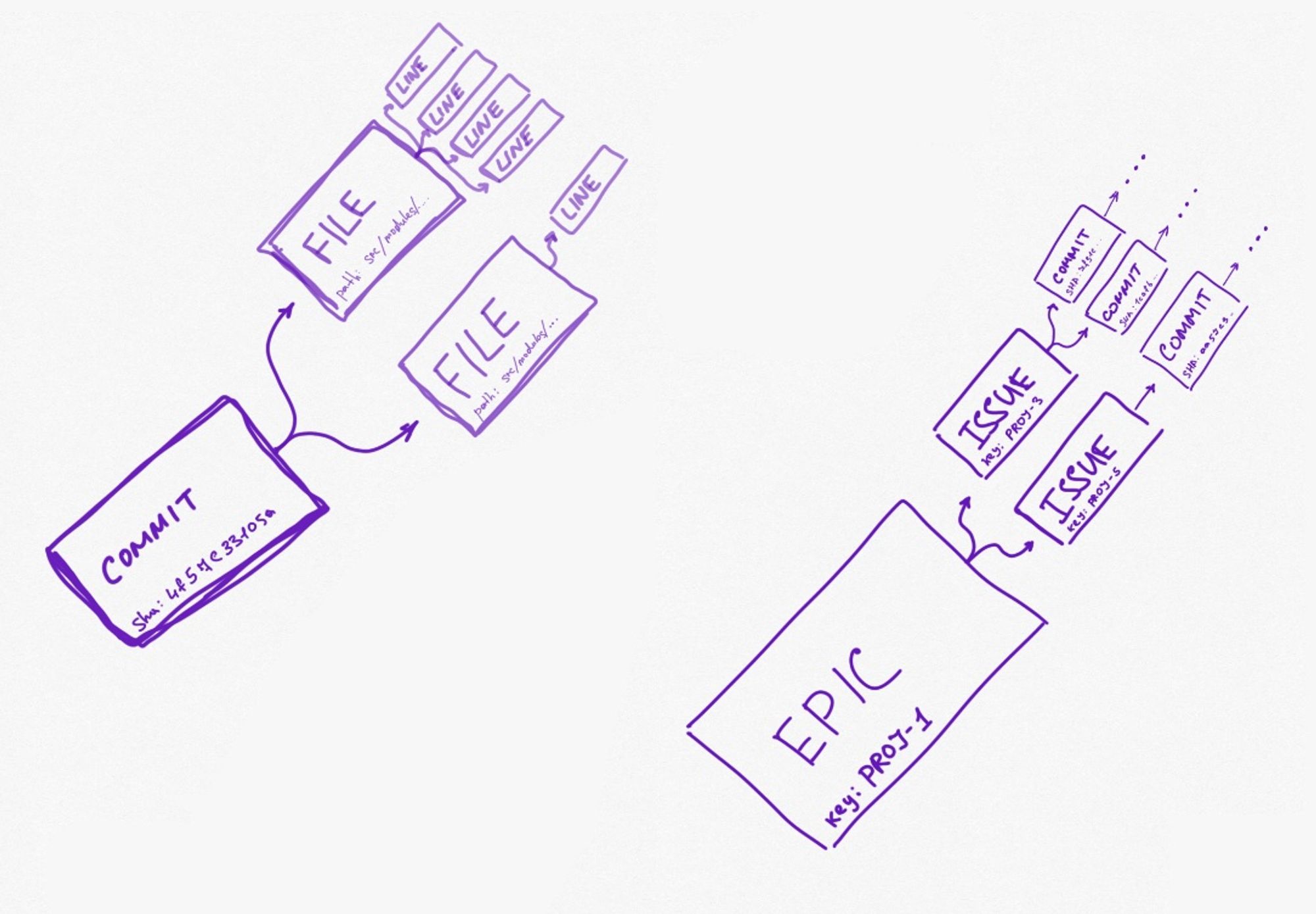
Везде говорю «элементы», потому что в реализации нет фиксации на конкретный тип и в качестве элемента можно рассматривать коммиты, файлы, строки, директории, какие-нибудь ещё метагруппы. В качестве элементов в основном берутся файлы.

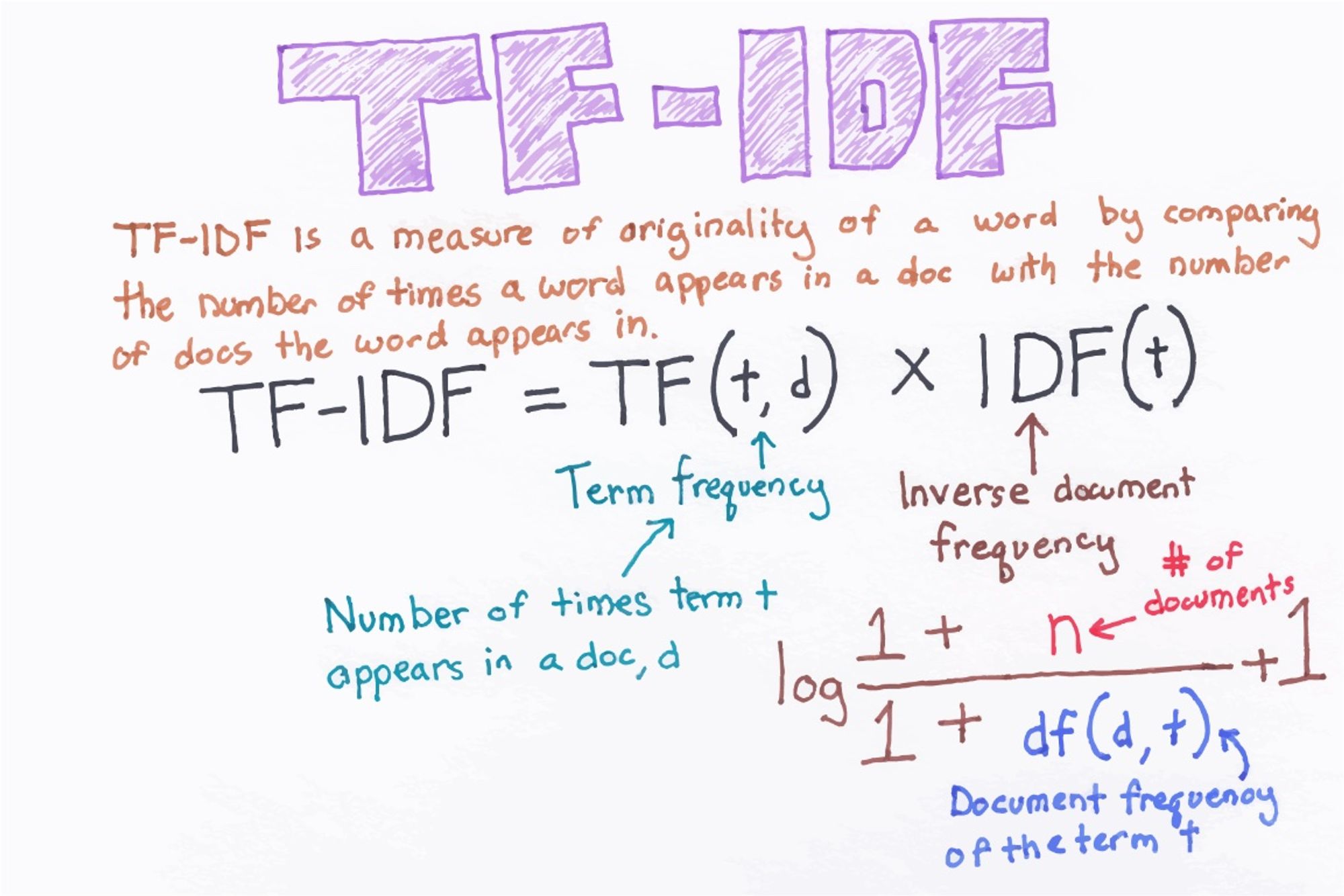
Для расчёта расстояния использовал классический подход с TF-IDF для оценки сходства между текстовыми документами, но он адаптирован под работу с коммитами. В качестве метрики использовал косинусное расстояние.

Несмотря на то, что реализация полностью агностична к конкретным языкам программирования и технологиям, есть возможность повышать точность подкрепляя результатами от других инструментов.
Например, в iOS проектах можно разбить pbxproj файл на идентификаторы, что неплохо разрежевает граф. Также можно добавлять связи из графов зависимостей для конкретных языков, что повышает точность оценок.
Получившийся прототип можно посмотреть у меня на github github.com/gregoryvit/git…. Сразу извиняюсь за отсутствие Readme, планировал добавить его после валидации и подготовки бенчмарков, но ушёл тестировать применимость этого инструмента на практике, там и застрял.
Теперь про то, чем же эта штука может быть полезной. Доказать бенчмарками я пока не могу, но субъективно и по оценке наших QA она неплохо оценивает влияние изменений на проект.
Точность очень зависит от чистоты ведения репозитория. В идеале нужно чтобы команда не делала супер общие коммиты, а каждый коммит был бы привязан к конкретной фиче. Иначе будет создаваться куча ложных связей.
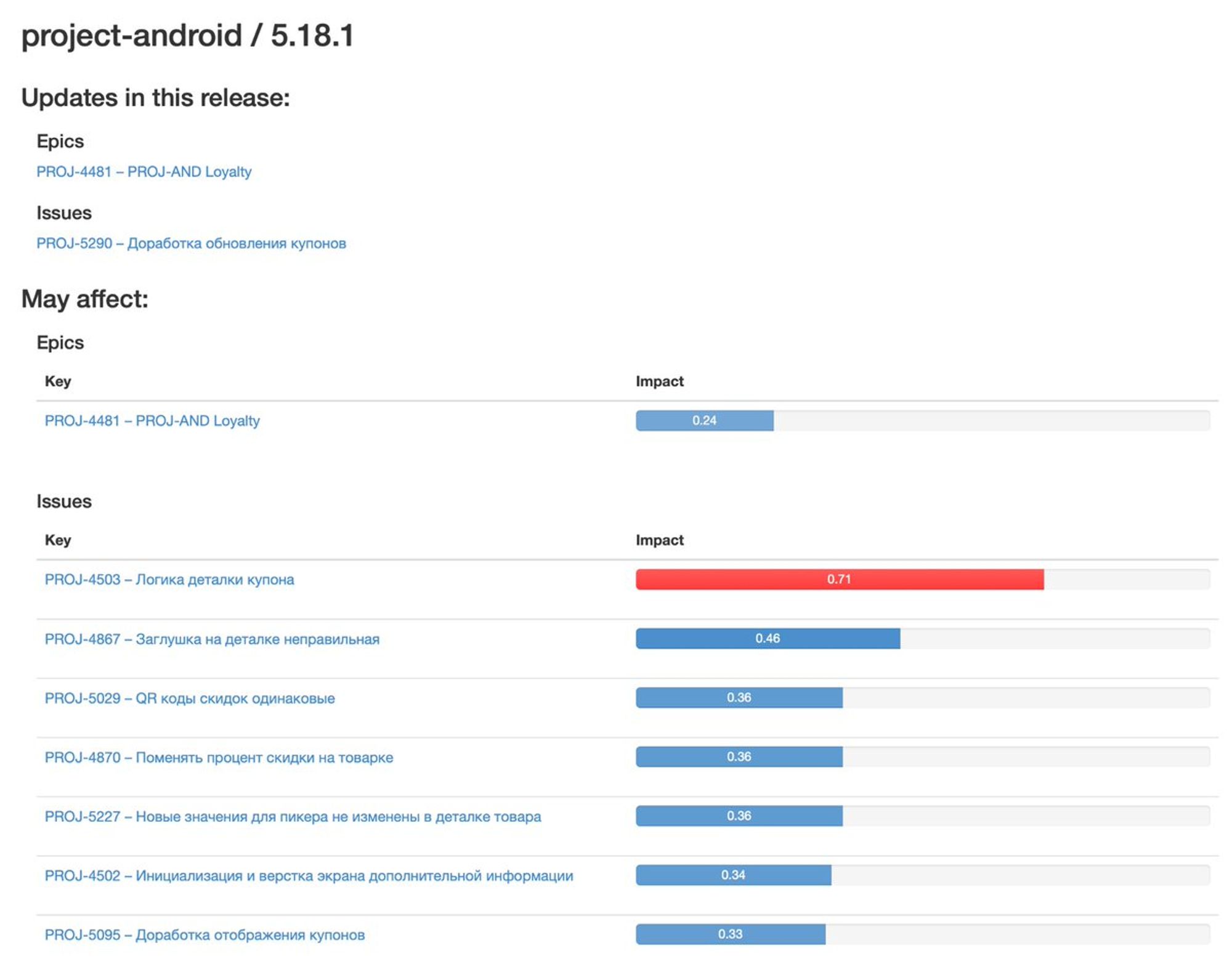
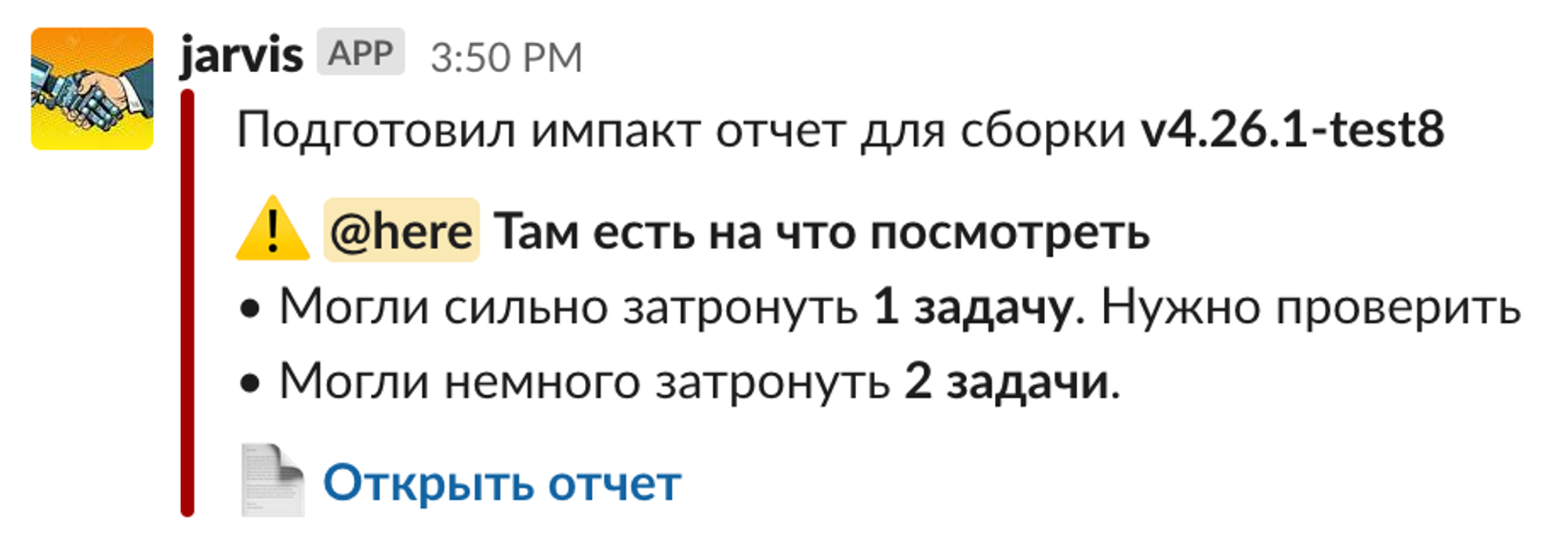
Чтобы посмотреть как работает на практике, сделал на базе gitImpact генератор отчетов, который вызывается на каждую сборку проекта. Так выглядит пример отчета.

При появлении отчета, команда оповещается через Slack. В виду того, что инструмент зависит только от git он автоматически подцепляется на все проекты студии независимо от технологий, которые там используются.

В итоге полезность этой штуки оценить у меня не особо получилось, но тестировщики пользуются и говорят, что помогает.

Но в любом случае результатом я доволен, хотя бы потому, что можно генерить такие картинки :)

Воскресенье
Вынужден был, по семейным обстоятельствам, в пятницу завершить свою неделю. 😢
Много чем не успел поделиться, но буду это делать уже в других форматах. Следите за обновлениями)
Многообразие обратной связи и ее проявления в работе с людьми, кодом, гипотезами и процессами.
Но не хочется бросать вас в ожидании темы про многообразие фидбека, которая была следующей на очереди.
twitter.com/mobileunderhoo…
Закину в качестве пищи для размышлений пару основных вещей, которые очень повлияли на формирование идей на эту тему.
Работы и идеи касательно интерфейсов и инструментов Брета Виктора.
Если не знаете кто это и что за идеи, то можно начать с его докладов, например вот youtu.be/PUv66718DII, это очень впечатляет.
Еще повлияла книга Гёдель, Эшер, Бах: эта бесконечная гирлянда Дугласа Хофштадтера. Но она в принципе выступает для меня некоторым генератором идей и вводит в состояние размышлений.
Размышления на тему трёх элементов интерактивности от геймдизайнера Криса Крэфорда erasmatazz.com/library/the-jo…. Случайно наткнулся у него на сайте, на котором много всяких статей и эссе на разные темы.
И напоследок хотел бы сказать большое спасибо вам за то что были со мной эту неделю и @igrekde за то, что позвал!
Для меня это был классный опыт и я сделал много выводов для себя.
Всем хорошей следующей недели и до встречи на просторах сети или на встречах сообщества. 👋




![Git FTFY: branching model + CI [continuation of "Git Flow considered harmful"]](http://artemzin.com/blog/content/images/2016/05/2015-01-27-21-17-17-1-1.jpg)