Архив недели
Понедельник
Привет-привет!!! На этой неделе вести эфир буду я - Дмитрий Куркин. Кто-то может помнить меня по деятельности в Mail.Ru кто-то видел мое выступление от имени Яндекса. Сейчас я работаю в Берлине в компании Adviqo.
План на неделю:
Хочется поговорить о разработке через тестирование.
Пн - Отладочные окна в Production
Вт - TDD в iOS и прочие тесты.
Ср - "Интерактивный тест"
Чт - Примеры с ИТ
Пт - Test vs playground vs preview
Сб - Всякие вопросы
Вс - Итоги
Я практически впервые пишу в Твиттер. Надеюсь ничего не напутаю. Если что - заранее сори)
Начнем про Debug в production.
Частенько в проекте держат всякие отладочные инструменты. Управление окружением QA-Staging-Production, показ каких-то promo и пр. Так вот самое мерзкое, что может с ним случится - попадание в production к конечному пользователю 🤦
Неплохой вариант - нести это в системные настройки. Туда хоть мало кто заходит и меньше проблем со встраиванием в production-UI
Системные настройки - это которые с settings.bundle
Можно заносить настройки через переменные окружения. Пользователю до них не добраться. Но можно столкнуться с конфликтами между разработчиков.
Даже когда все прикрыто 'if debug' небольшая ошибка в скриптах сборки может легко выкатывает все это великолепие на пользователей
А уж то, что добавил "временно, пока тасочку запиливаю" и подавно доедет
Классно в эту историю подтянуть ревью от Apple - занести наглый вызов приватного API
К чему, собственно, все эти истории? К тому что все эти вещи желательно держать в тестах, а не в самом приложении.
Вторник
Двигаемся дальше по плану. Сегодня о TDD в iOS
Сколько бы я не искал примеров про TDD в iOS - везде натыкаюсь на подобие "как рисовать сову"
Начинается хорошо - вот мы делаем тест на создание нашего контроллера. Вот он не собирается. Создали пустой класс - теперь тест зелёный.
А дальше чудо: Мы должны как-то запилить весь UI и вот уже модель и прочую логику мы за-TDD-сим по полной!
Может конечно это я слабак. Но когда у меня UI готов - то задача уже на 75% решена. Уже и логику надо какую-то подтянуть - чтобы все механизмы в UI можно было бы пощупать.
На этом этапе процесс больше похож на покрытие тестами чем на TDD
А дальше появляется тот самый соблазн - а может бог с ним? Давайте лучше поскорей MVP выкатим
Наверно настоящие крутаны сразу с логики идут. И потом UI-чик уже подтягивают. Разик соберут - проверить, что XCode не сломался - и можно пушить.
Но я таких в жизни не встречал.
На каждом углу говорят, как это круто - TDD. Но как это делать в жизни не понятно. Возможно я темнота и там за углом ребята во всю TDD-шат..
Про TDD хорошо пошло. Я бы хотел выделить один момент. На мой взгляд самая большая проблема TDD на iOS - отсутствие возможности пощупать результат
Сегодня не только TDD. Хотел ещё обсудить вопрос оценки тестов.
Очень не однозначный вопрос - когда тестов достаточно, а когда ещё нет. Правильные ли мы случаи покрыли или не очень.
Самый крутой случай - это когда при появлении проблемы мы запускаем тест, а не приложение
В моем опыте это, к сожалению, не так. Даже при хорошем покрытии.
И тут появляется зерно сомнения - а эти тесты нам вообще от багов как-то помогают?
Какой численный метод оценки не возьми - везде говорят что он не достаточно хорош. Оценивать можно только экспертным мнением команды.
А что такое экспертное мнение? Это, когда я перед тем как запушить, мучаюсь вопросом - можно вот тут не упаковываться ради ещё процента покрытия или коллеги засмеют?
Среда
🎉 У нас теперь новый архив, читать прошлые недели стало ещё удобнее!
mobile.underhood.club
Сегодня я попробую накиданные проблемы порешать. Речь пойдет об интерактивном тесте.
Никакого чуда тут нет. В принципе вчера основную идею озвучили. Осталось только ее оформить.
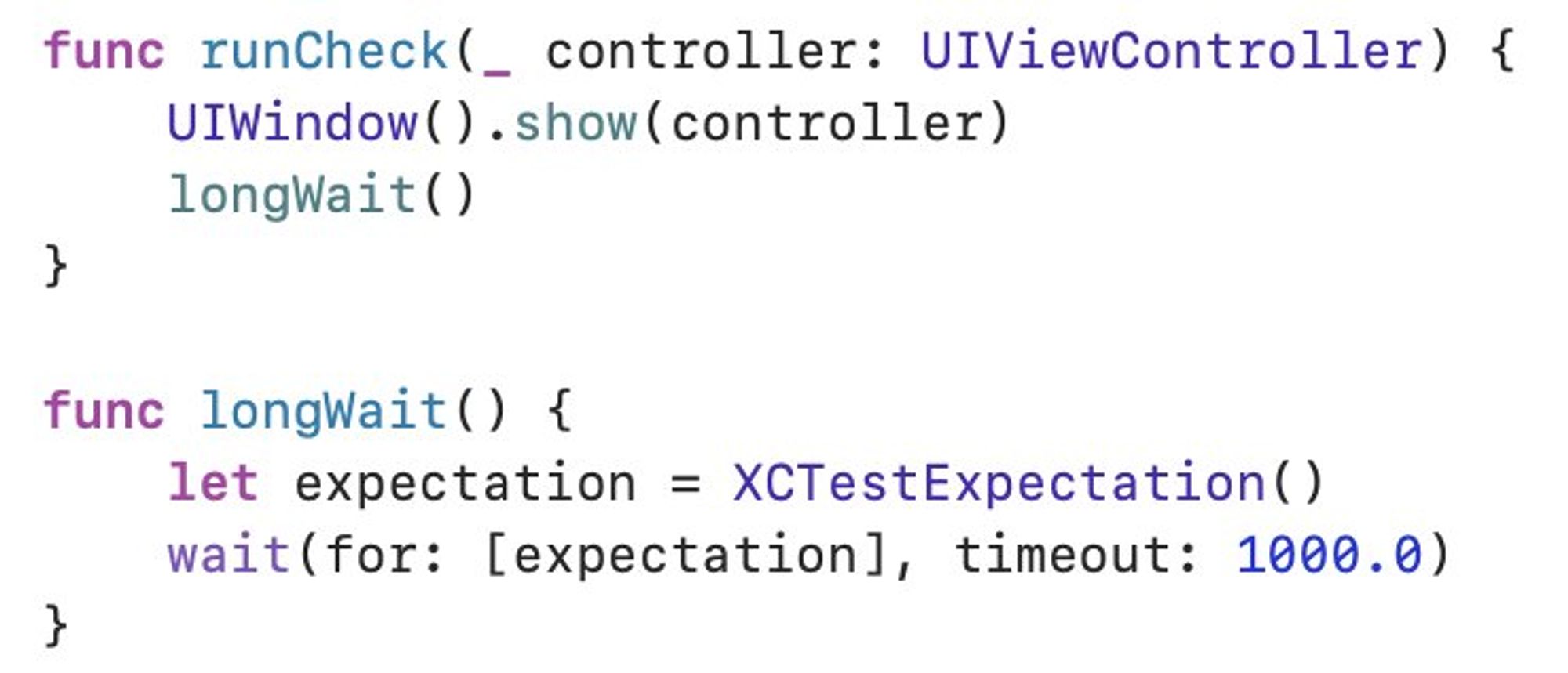
Сам тест состоит из показа UIViewController-а и долгого ожидания XCTestExpectation

Но возникает проблема с прогоном всех тестов. На таких тестах все надолго повиснет.
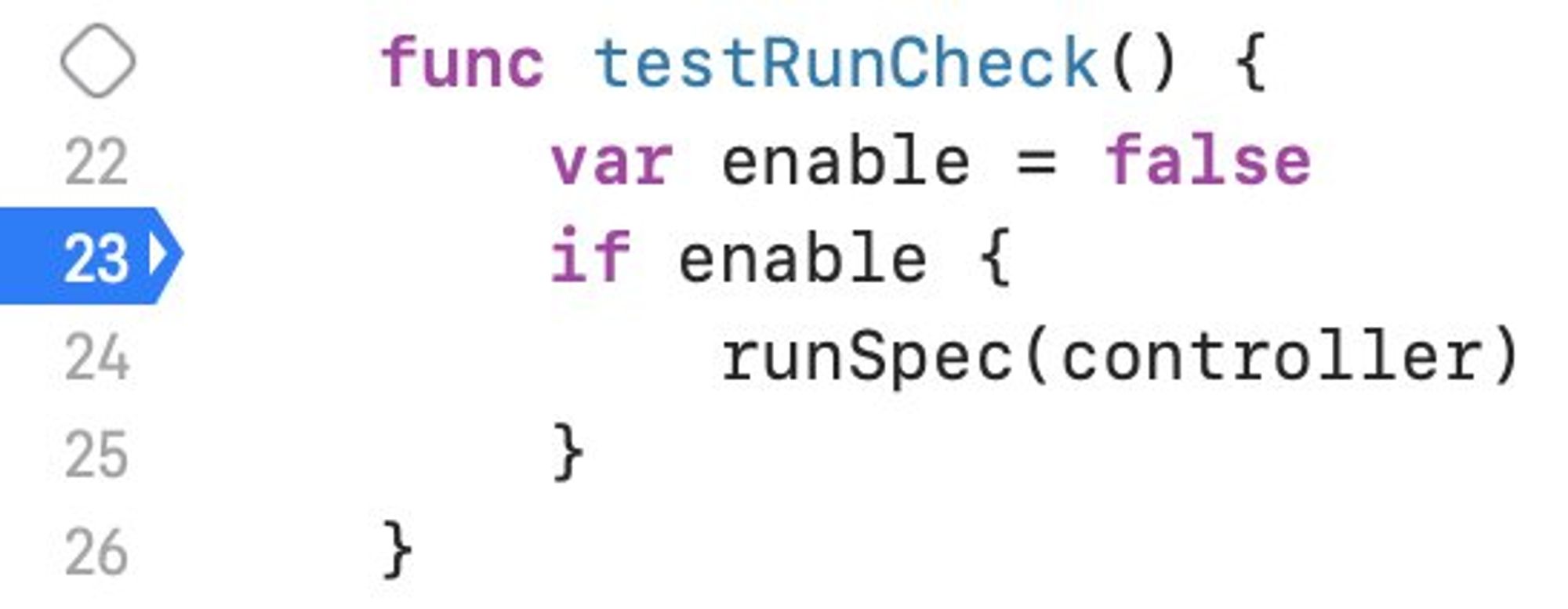
В идеале оно не должно работать при полном прогоне. Для этого мы можем включать его припомощи breakpoint-а
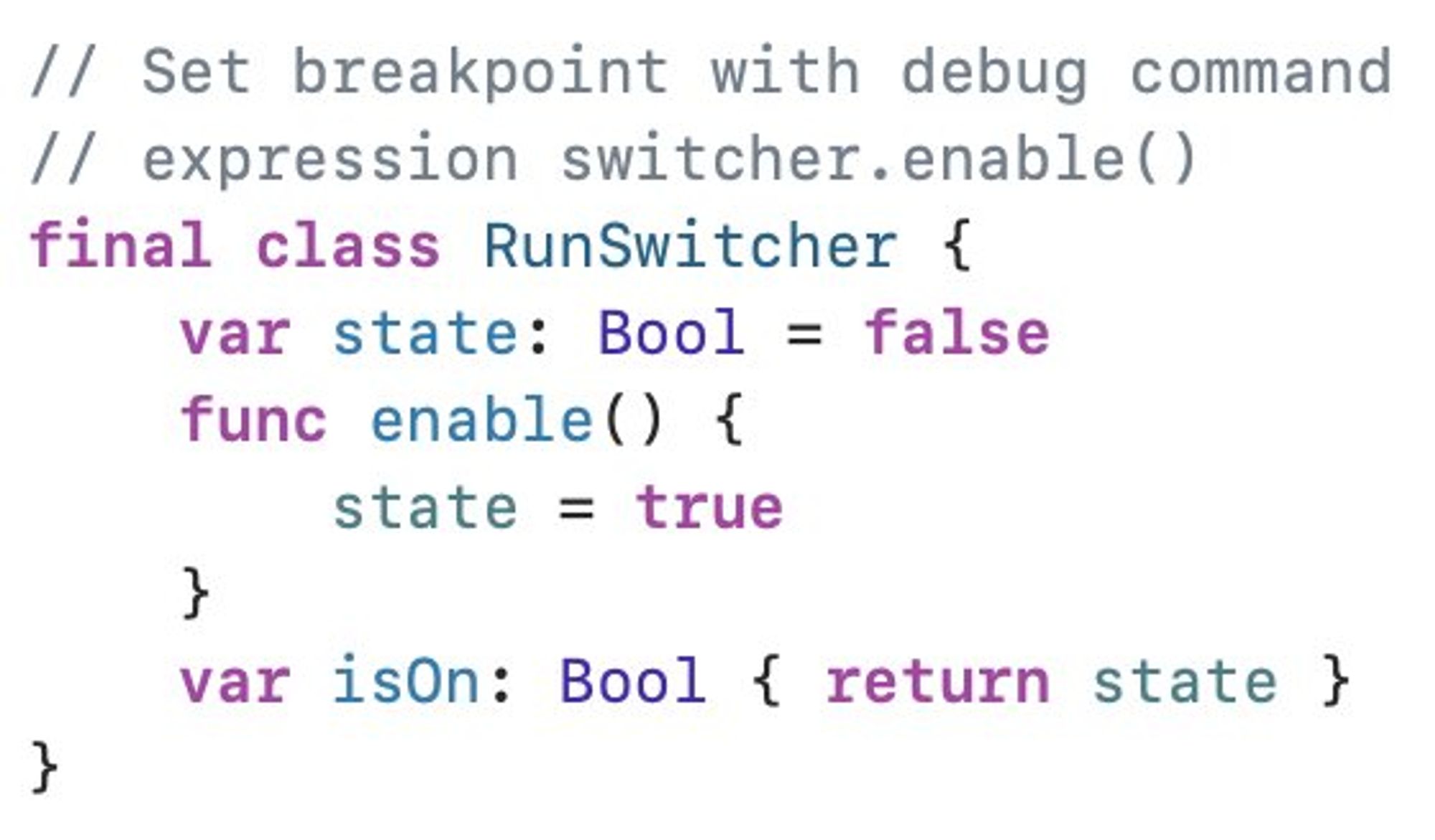
Внутри breakpoint выполняем debug command: expression enable = true

При полном прогоне мы можем выключить breakpont-ы. А на CI они и так не работают
Ещё небольшой ньюанс - компилятор будет ворчать, что var не меняется - давай мол его в let переделаем
Поэтому вместо бульчика я использую такой класс:

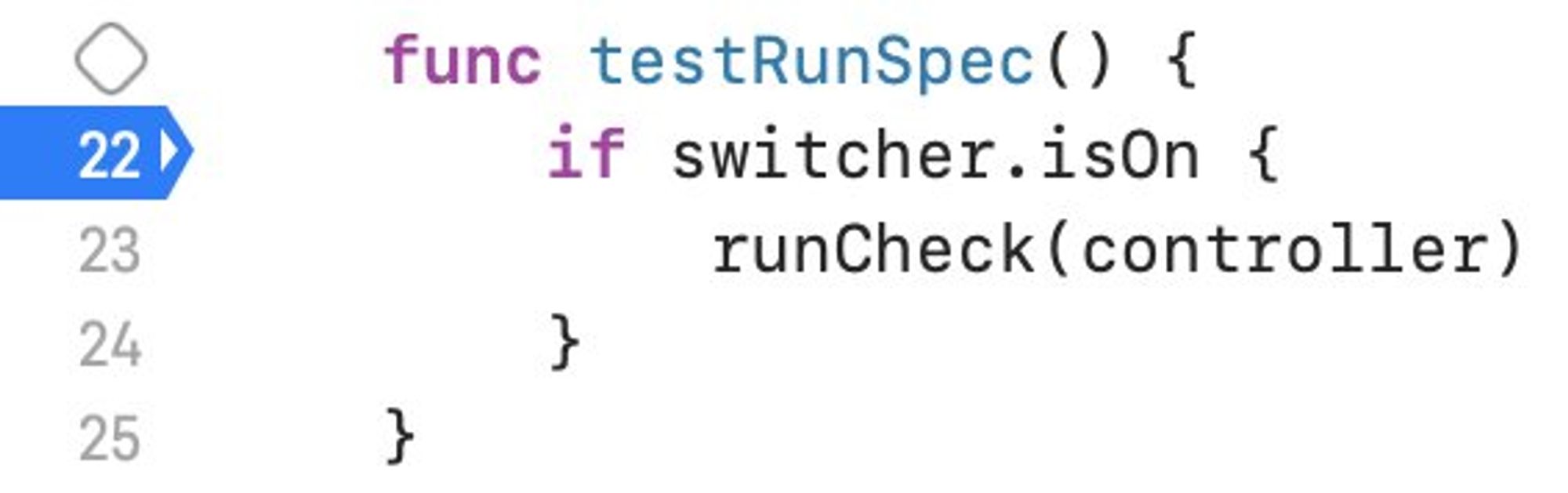
Ну и сам тест выглядит так:

Теперь по проблемам: если нам нужен быстрый доступ к какому-то экрану, то мы не добавляем пункт в отладочное меню, а пишем тест. Надо посмотреть - включили breakpoint, запустили тест и мы на месте
Надо форму заполнить - не # if Debug, а тест с этими данными. Заодно можно данные через Fakery подтянуть.
При правильной архитектуре мы можем управлять насколько изолирован наш тест. От UI на заглушках до полноценной функциональности
С интерактивным тестом разработка больше похоже на TDD. Мы начинаем с И.Т. и дальше раз за разом запускаем тесты, а не приложение.
Да - это не совсем тест. Мы ничего не проверяем. Но все же мы работаем в тестовом окружении
Работая над UI мы создаём Mock-и, которые дальше можем использовать в нормальных unit-тестах
Когда мы перейдем к модели, у нас уже фактически будет протокол модели и Mock к ней. Остаётся написать по этой заглушке тесты и подтянуть реализацию.
Про оценку тестов. С И.Т. тесты и тестовое окружение непосредственно влияет на разработку. То, что доступно с тестом в один клик, может потребовать массу действий при обычном запуске.
Когда возвращаешься к обычному окружению - сразу чувствуешь разницу. Хочется скорее назад)
Тестовые инструменты и сами тесты это больше не то, от чего хочется отказаться ради ускорения разработки
Четверг
Сегодня пройдусь по кейсам, как меня тест спасал
Первая история про новый проект. В составе 4х человек пилим мы новый продукт. Основного экрана ещё нет. Но всех четверых надо как-то нагрузить.
Бэка тоже ещё нету
Нам надо бы куда-то приткнуть свои части, чтобы смотреть что получается. Тут частенько начинаются конфликты.
Но не в случае с интерактивным тестом. Мы спокойно пилим каждый в своем тесте. Это почти также как обычно, только мы попадаем сразу на свой экран.
Вместо Бэка мы используем данные из Fakery. Причем эти заглушки в тестах, а не в основном коде.
Вторая история: есть платный чат с экспертом. Чтобы в него попасть надо подвязать метод оплаты и нужен активный эксперт.
Кроме того эксперт должен как-то отвечать
Дебажить это или как-то допиливать - одно мучение
Можно нагородить специальный тестовый сервер или навставлять костылей в коде. Но это тоже все сложно или опасно.
Но с тестом все проще и красивей. Вместо эксперта у нас Mock и GCD asyncAfter. Проблем с доступом в тесте нет - мы сразу стартуем с чата. При этом это все тестовые данные, а не дополнительные условия в рабочем коде.
Пятница
Сегодня хочу сравнить мой подход с разработкой в playground и в preview от SwiftUI
Под playground я имею в виду этот подход:
youtube.com/watch?v=CPad5l…
Тест, конечно, даёт результат не так быстро как playground. Но зато также убирает все предварительные действия.
Обычно разработчик раз за разом запускает приложение и воспроизводит проблему: переходит на нужный экран, вводит какие-то данные и пр.
В тесте и в playground, да и в preview, мы можем сразу работать в правильном состоянии.
На мой взгляд, в случае playground требуется больше дополнительных элементов.
Сейчас, кажется, появилась возможность использовать код приложения напрямую. Но совсем недавно надо было городить Framework.
Также на видео ребята жалуются на проблемы производительности playground. Перезапуски, держать поменьше кода и пр. Это также отпугивает.
Было ещё одно видео из Альфа-Банка на ту же тему. Там тоже жаловались на схожие проблемы.
В случае теста я ничего подобного не встречал
Интерактивный тест очень просто подключить. Можно иметь какую-угодно архитектуру. Он, как минимум, даст вам дополнительную точку входа в приложение.
Ещё один позитивный момент - интерактивный тест собирается вместе со всеми тестами. Это спасает от того, что в нужный момент мы это даже собрать не сможем.
Ну и наконец в случае теста мы пишем код там, где он должен быть. Переносить его из playground в правильные места не требуется
Теперь про preview. Вроде бы классная штука. В ней можно показывать не только SwiftUI. Можно смотреть сразу несколько вариантов своего экрана.
Но если надо уйти в другой файл, где нет превью, оно естественно пропадает. Стоит нам перейти во вспомогательный класс и превью - тютю
Также хотелось бы запускать превью из теста. Чтобы Mock-и были доступны. Но нет - нельзя
В превью есть тайм-аут для обновления контента. Если там что-то не Swift-UI, то для обновления нужна пересборка. Она может не уложится в тайм-аут и тогда обновления отключить.
Ну и в целом у меня осталось впечатление, что превью очень хрупкое. Чуть что - сразу ломается
А вот в тесте все отлично! Надега)
Суббота
Сегодняшний день был запасным) Попробую собрать с вас впечатления о методике
Воскресенье
Подводим итоги недели. Твит-оглавление.
Начнем про Debug в production. Частенько в проекте держат всякие отладочные инструменты. Управление окружением QA-Staging-Production, показ каких-то promo и пр. Так вот самое мерзкое, что может с ним случится - попадание в production к конечному пользователю 🤦
Как мы пропускаем debug в production:
twitter.com/mobileunderhoo…
Сегодня не только TDD. Хотел ещё обсудить вопрос оценки тестов.
Проблемы TDD:
twitter.com/mobileunderhoo…
twitter.com/mobileunderhoo…
И оценка тестов:
twitter.com/mobileunderhoo…
Сегодня я попробую накиданные проблемы порешать. Речь пойдет об интерактивном тесте.
Интерактивный тест:
twitter.com/mobileunderhoo…
Про оценку тестов. С И.Т. тесты и тестовое окружение непосредственно влияет на разработку. То, что доступно с тестом в один клик, может потребовать массу действий при обычном запуске.
Решаем проблемы интерактивным тестом:
twitter.com/mobileunderhoo…
И делаем TDD лучше:
twitter.com/mobileunderhoo…
И тесты теперь нам правда нужны: twitter.com/mobileunderhoo…
Вторая история: есть платный чат с экспертом. Чтобы в него попасть надо подвязать метод оплаты и нужен активный эксперт.
Пара случаев из реальной жизни.
Новый проект: twitter.com/mobileunderhoo…
Платный чат: twitter.com/mobileunderhoo…
Сегодня хочу сравнить мой подход с разработкой в playground и в preview от SwiftUI
Про playground и preview: twitter.com/mobileunderhoo…
На этом я закругляюсь. Спасибо за внимание. Пока-пока! 👋