Сегодня обещал поговорить про плюсы и минусы Jetpack Compose, но давайте сделаем так, про плюсы вы узнаете из доклада в субботу, а про минусы поговорим сейчас. Один лайк — один твит о том, что меня бесит при работе с Compose
Первое, что меня бесит в Compose — это отсутствие нормального Hot Reload. Даже при малейшем изменении структуры виджета, необходимо заново билдить проект, чтобы обновить Preview и в зависимости от сложности виджета это может быть очень долго...
Второе — это импорты! Так как в Compose практически все является экстеншенами, необходимо импортировать буквально каждую строчку. Также очень легко импортнуть что-нибудь не то, например, другой Color и сидеть втыкать почему у тебя ничего не работает.
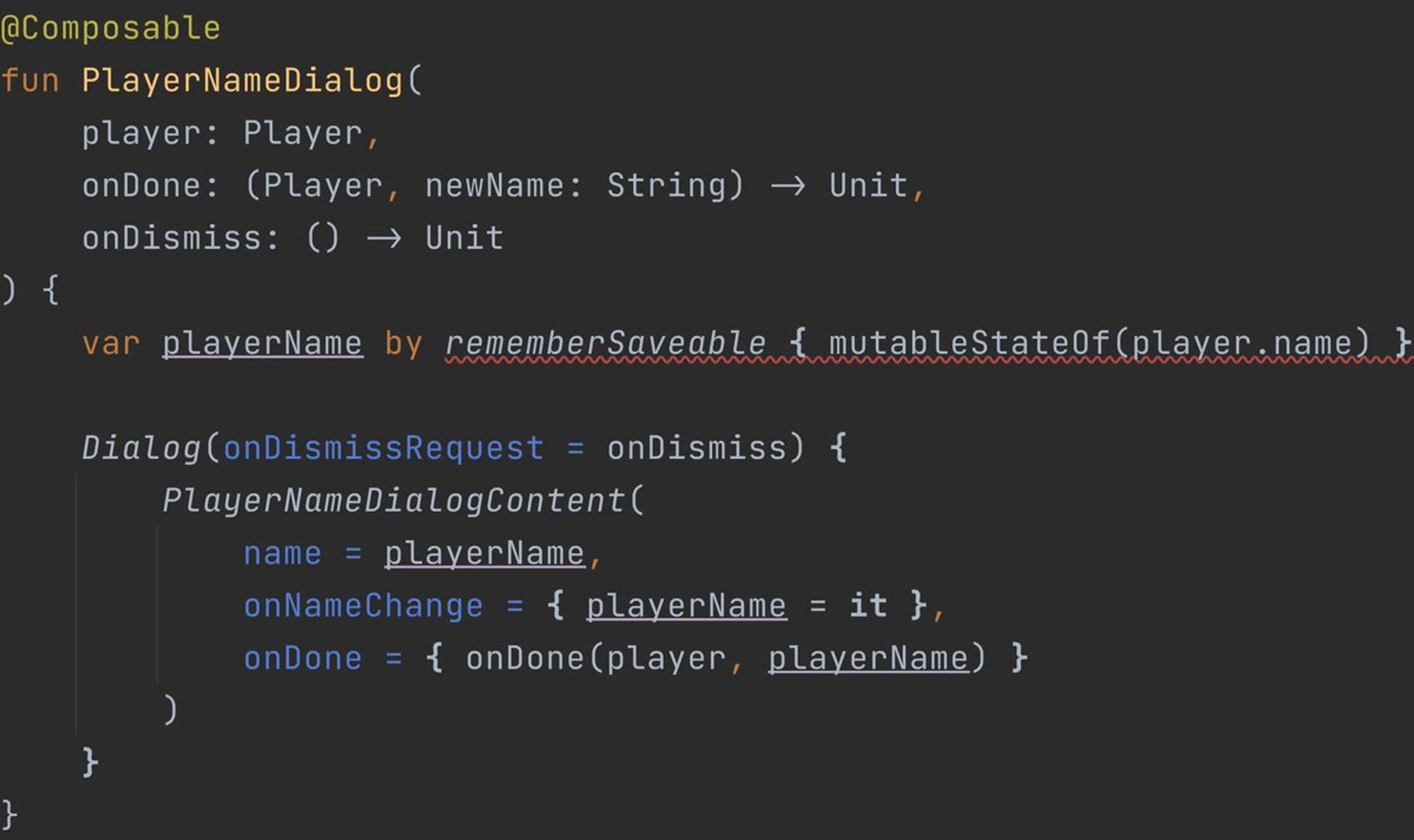
К теме импоротов, больше всего бесит следующая ситуация. Если вы забыли импортировать androidx.compose.runtime.getValue, то делегат для стейта работать не будет. И при этом исправить ситуацию автоимпортом не получится.

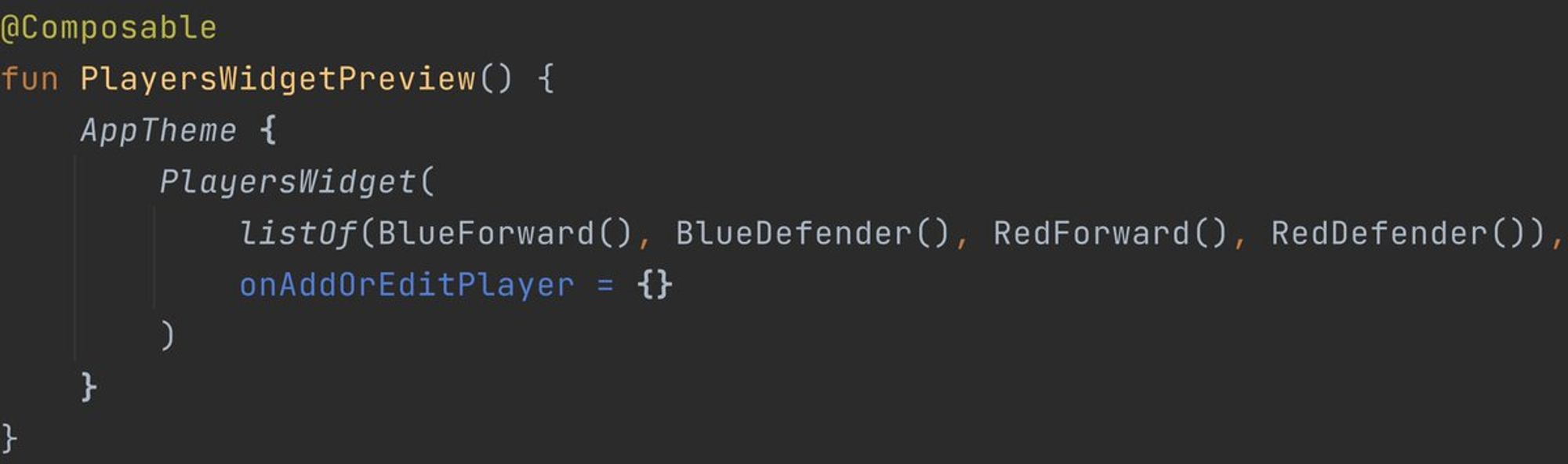
Также бесит предоставлять какие-то дефолтные параметры для Composable функции, чтобы показать Preview, особенно если вы передаете в функцию сложный объект. С XML версткой в этом плане было намного проще.

Не хватает возможностей модификаций виджетов из коробки, без использования сложных базовых реализаций. Ярким примером является TextField, в котором почему-то забыли запилить текст ошибки под импутом.
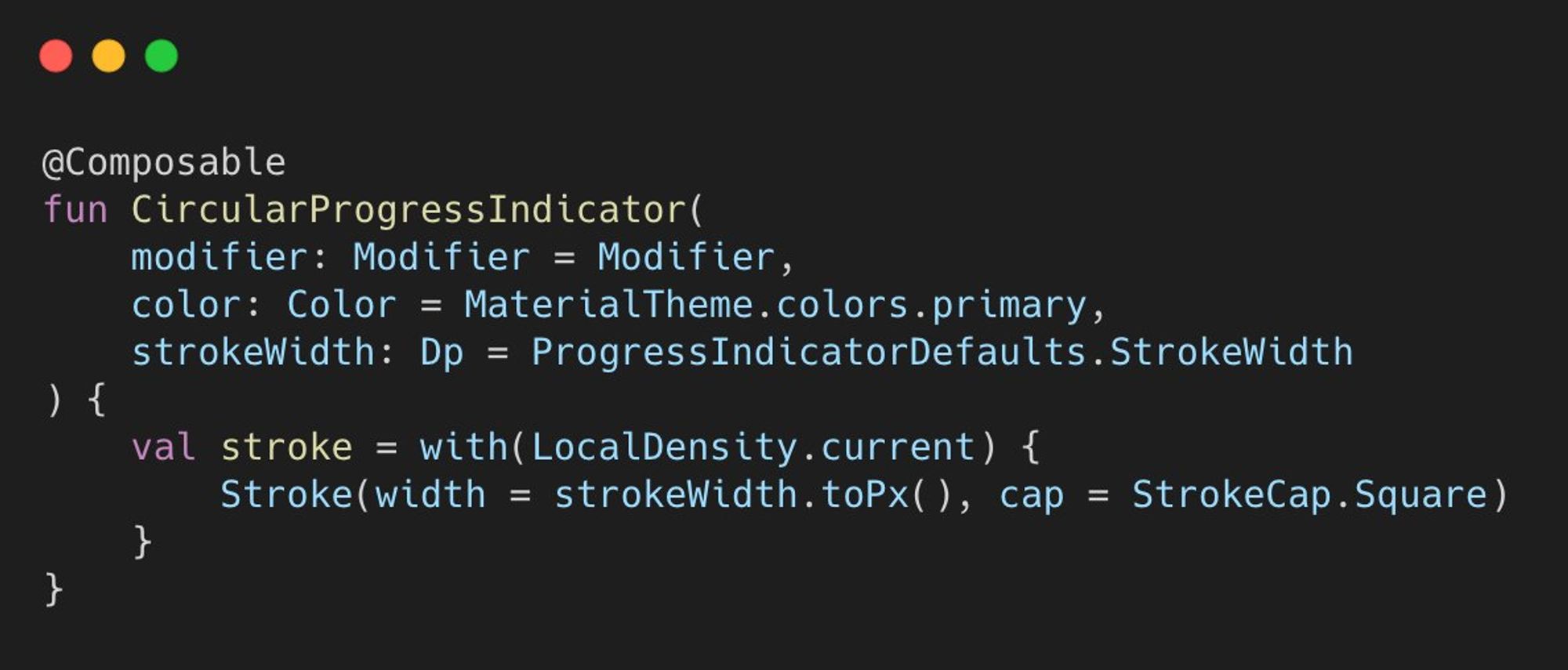
К теме кастомизации, просто только из-за того, что в CircularProgressIndicator захардкожен cap (он позволяет сделать прогресс закругленным или тупым), мне пришлось создавать свою реализацию.

Что еще приходит на ум, но не связано с Compose напрямую, это форматирование кода. Во Flutter, чтобы параметры в виджете расположились друг под другом, достаточно добавить запятую, в Compose же все приходится делать руками.
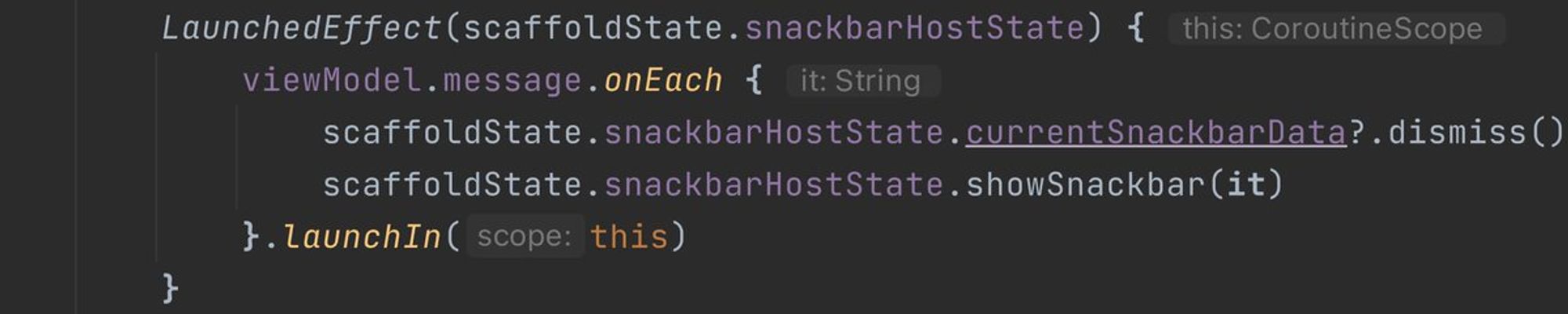
Бесит каждый раз писать кучу бойлерплейта, чтобы показать SnackBar, это решаемо, но все же бесит.

Чтобы показать ModalBottomSheet нужно сделать его корневым виджетом экрана из-за чего передача в него данных превращается в ад, благо библиотека navigation material из Accompanist позволяет решить эту проблему, добавив его в граф навигации.
С Bottom Sheet еще есть проблема, что если контент больше половины экрана, то bottom sheet откроется только на половину, если же вы хотите открыть сразу на полный экран, можно написать свой экстенш, но вы никак не уберете это промежуточное состоянии при свайпе.
А это промежуточное состояние будет влиять на то, как ваша верстка будет реагировать на появление клавиатуры и уже флаги adjustResizе в манифесте вас не спасут.
В Compose все еще недостаточно возможностей из коробки, например API для анимирования изменения элементов в LazyColumn появилось совсем недавно, а вот механизма Drag&Drop еще нет и приходится реализовывать самому или же искать сторонние библиотеки.
Кажется я переоценил свои силы и надо поднапрячься, чтобы вспомнить все проблемы, с которыми пришлось сталкиваться в работе с Compose. Пока я буду вспоминать, вы можете мне помочь и написать то что вам не нравится в Compose?
@mobileunderhood А как же бесконечная возня с градл плагинами, библиотеками, которые непонятно совместимы ли с новым компоузом, ну и вообще с гредлом в целом
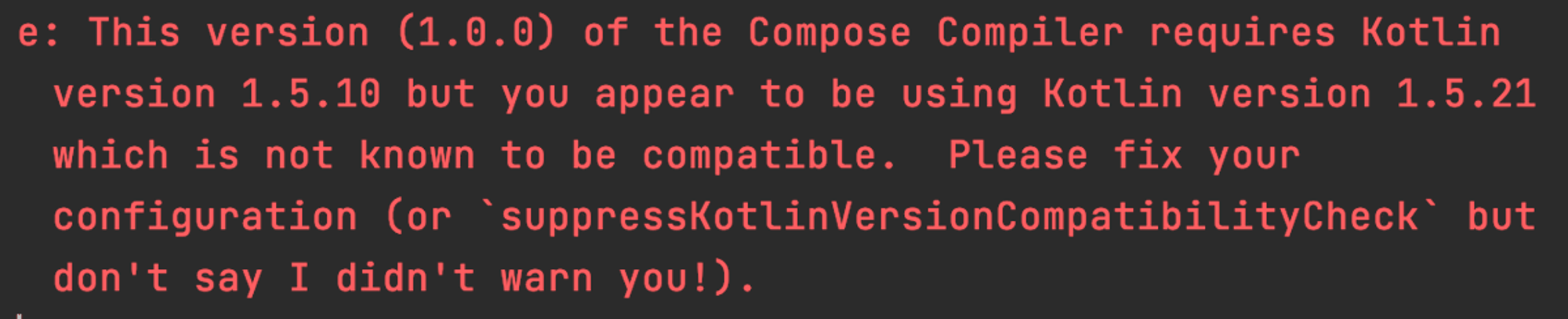
О да, как же я об этом мог забыть. Игра называется угадай с какой версией Kotlin совместима версия Compose.
twitter.com/NeuraSC2/statu…

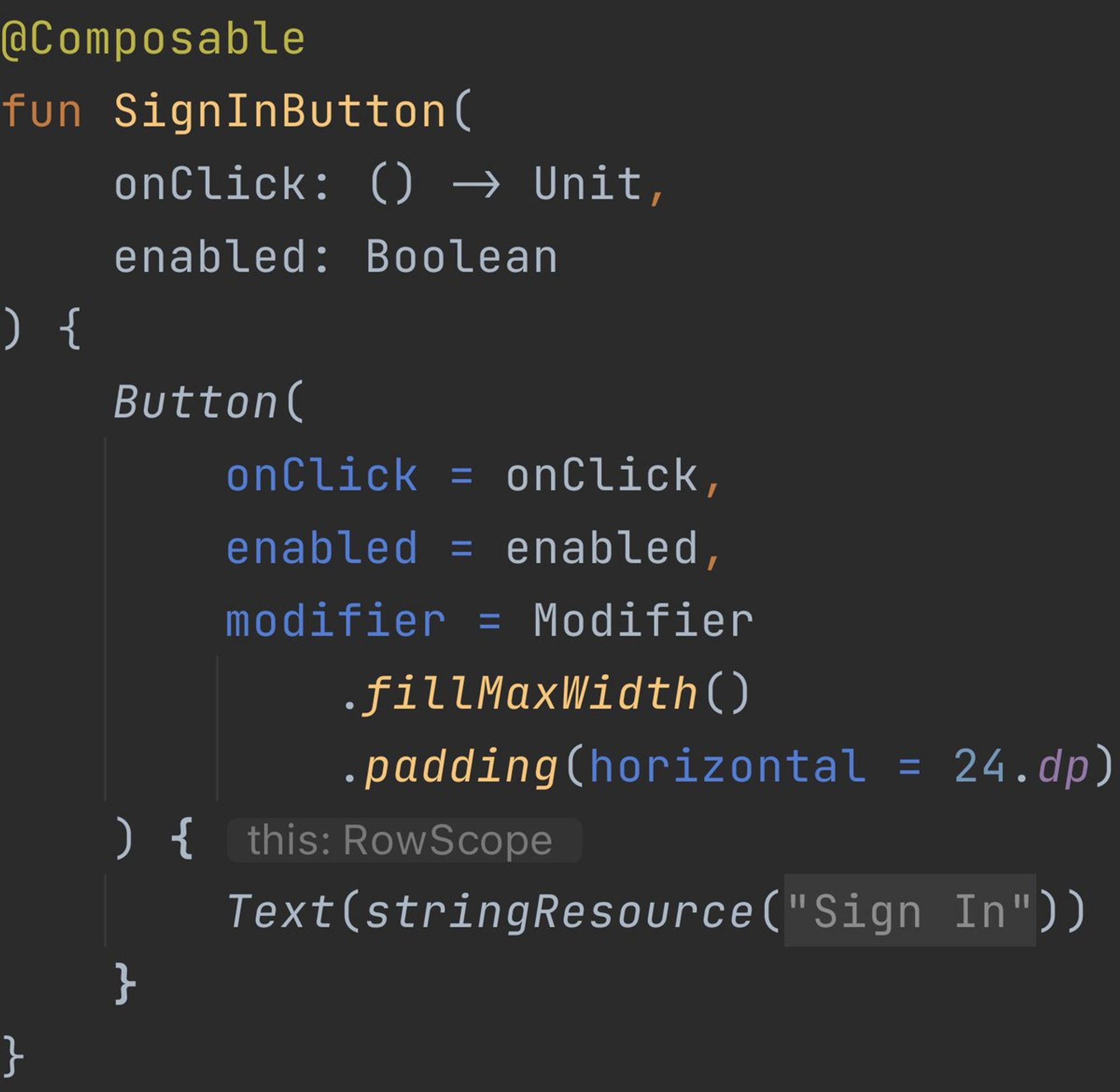
Еще в Compose достаточно не очевидно происходит рекомпозиция функции, если даже параметр enabled не поменялся, то функция будет вызвана повторно, если на вызывающей стороне лямбда onClick не была обернута в remember или не использована ссылка на другую функцию.

@mobileunderhood Сколько альфа версий библиотек нужно использовать, чтобы писать проект?
Это тоже можно отнести к недостаткам, в Compose все еще приходится использовать достаточно библиотек, которые не в релизе. Но ситуация стремительно меняется и либ в альфа уже практически нет, даже navigation-compose уже обзавелся бетой.
twitter.com/Xan02/status/1…
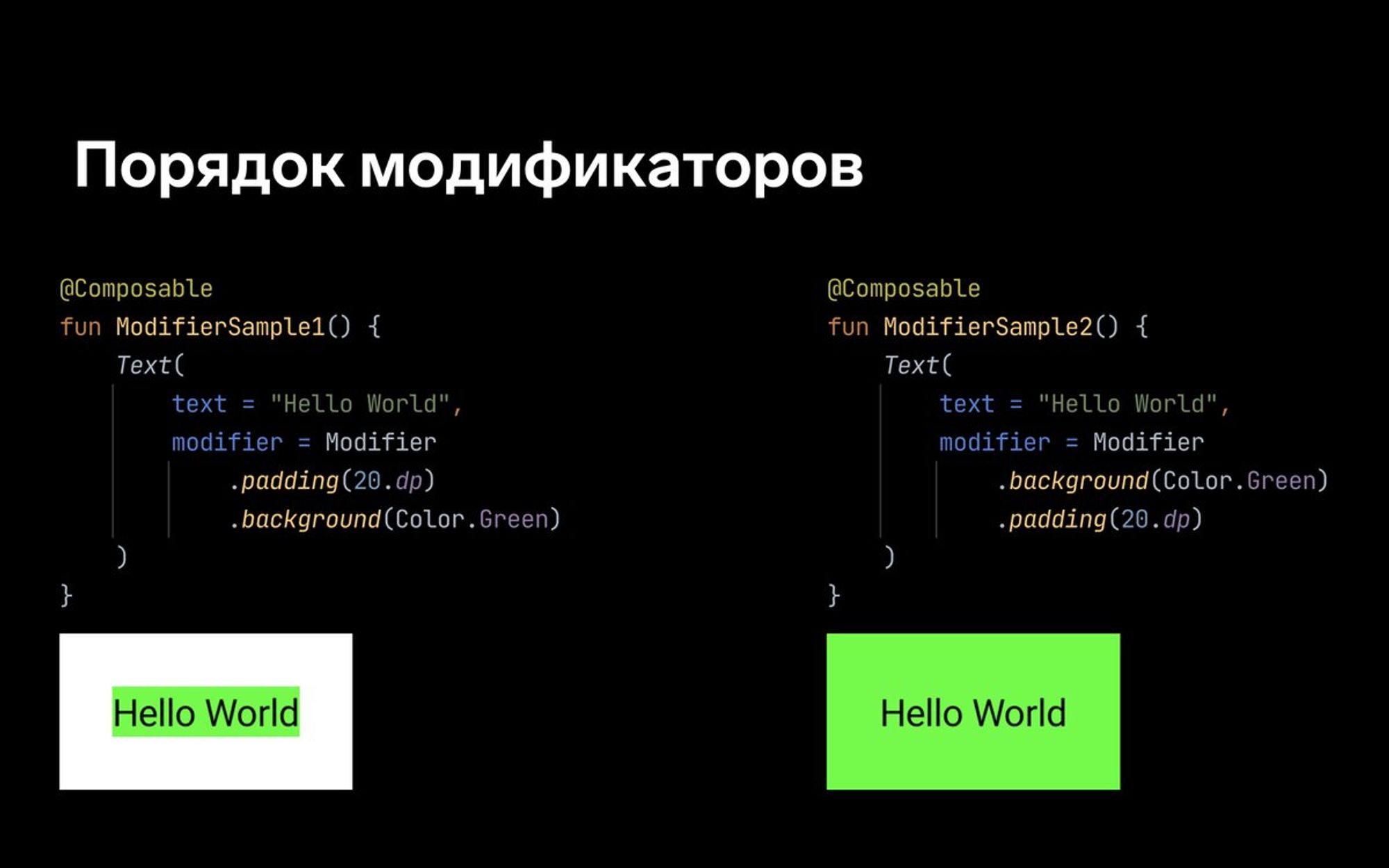
Мне нравятся модификаторы в Compose, это гораздо лучше, чем использовать отдельный виджет для отступов как во Flutter. Но так как порядок модификаторов важен, не всегда очевидно как они будут применяться в сложных цепочках.

Кажется пора перестать докапываться до Compose, ведь все проблемы надуманные, а Compoe идеален, так и запишем.
 Алексей Панов
Алексей Панов