Итак сегодняшний день мы посвятим декларативному UI. И начну я с истории как я чуть не стал Flutter разработчиком, расскажу что же мне в нем так понравилось, что я был готов предать нативную разработку...

Все началось с выхода первой релизной версии Flutter, тогда я наконец решился попробовать что же это такое. Поначалу писать UI в коде мне показалось странной затеей, но затем я проникся этим подходом и любовью к Flutter.
Самое первое, что подкупило меня при знакомстве с новым фреймворком — это документация. Такой отличной доки я никогда в жизни не видел, на официальном сайте была куча статей, коделабов и каждый виджет сопровождался примером использования!
Следующей киллер фичей для меня стали Hot Reload и Hot Restart, они позволяли без перезапуска приложения обновлять верстку, причем первый даже сохранял текущее состояние экрана! Я радовался как ребенок...
Подкупали меня еще возможности кастомизации UI, как же теперь было легко после Android полностью кастомизировать TextField вплоть до цвета курсора, реализовать кастомную вьюшку и так далее.
Ну а самое главное, что чтобы запустить приложение под iOS нужно было нажать всего одну кнопку и твое приложение отлично себя чувствовало на другой платформе🤩
Так я создал несколько простых приложений на Flutter и мне захотелось сделать на нем что-то серьезное. Я потихоньку начал продавать Flutter своей команде, разумеется сложнее всего было убедить iOS разработчиков, но все же многие заинтересовались этим фреймворком.
Мы с @Neil_Tirell загорелись идеей сделать крутой ивент по Flutter. Мы обратились к нашей команде за помощью, продумали доклады и структуру мероприятия. Так мы провели Флаттертон в Екатеринбурге, это был мой первый публичный опыт выступления! Эх, хорошие были доковидные времена..



После я продолжил углубляться во Flutter и тут, как по заказу, к нам приходит продуктовая команда и просит сделать мобильное приложение. В это время iOS команда была занята и я предложил использовать Flutter.
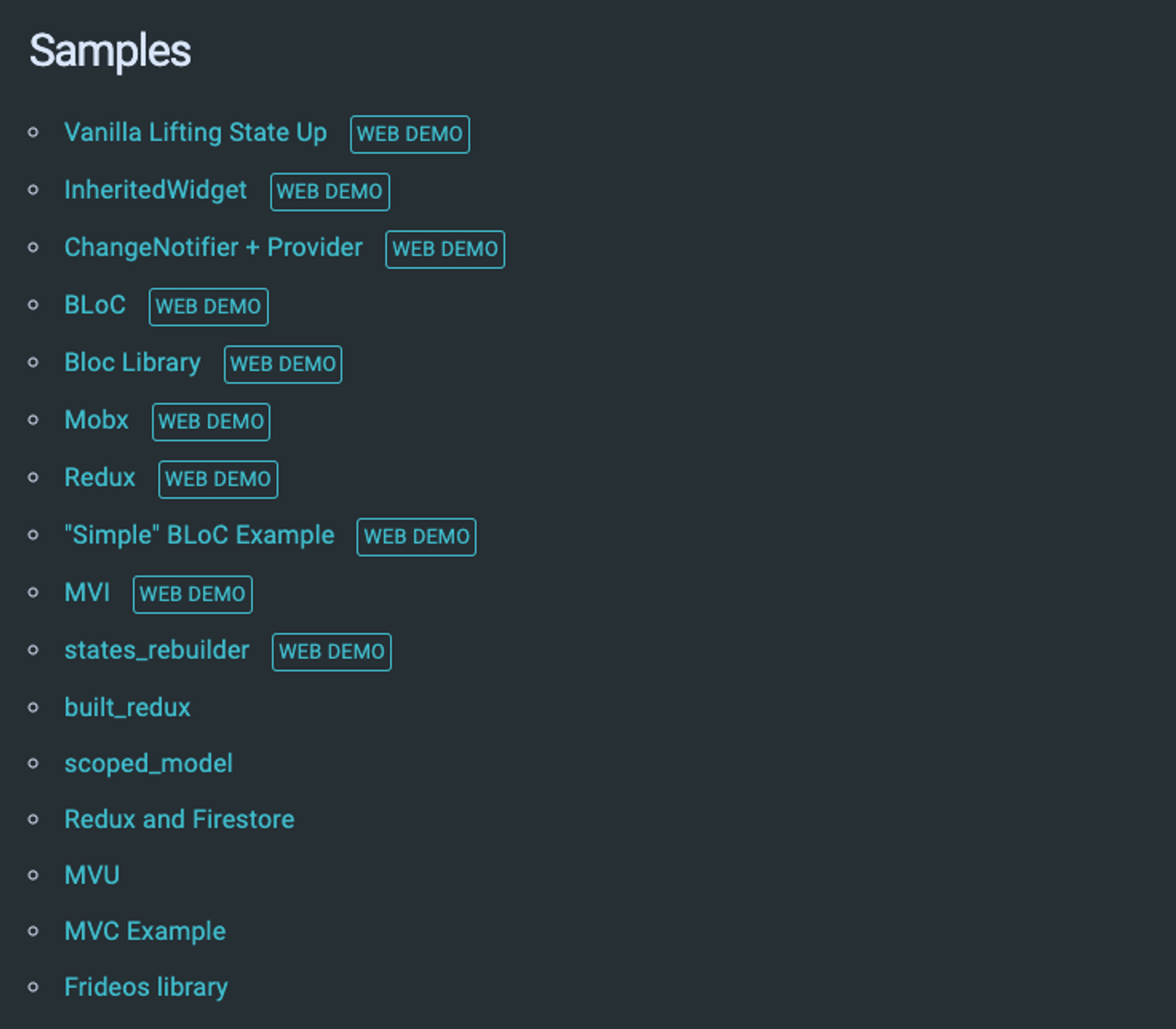
Мою идею одобрили и я приступил к созданию приложения. Я начал ресерчить библиотеки, углубляться в лучшие архитектурные практики во Flutter и мягко говоря офигел от обилия различных подходов. Это все напомнило мне генератор архитектурных паттернов iosarchitecture.top

Так после этого ресерча я даже подготовил доклад о том, как подготовить ваше Flutter приложение к продакшену и рассказал о других неочевидных нюансах youtube.com/watch?v=Xe3Ug3…
Мы начали разработку и тут моя любовь к Флаттеру постепенно начала сходить на нет, точнее больше не к самому Флаттеру, а к языку Dart. После Kotlin, Dart ощущался чем-то устаревшим и напоминал то JS, то Java..
Я получил кучу негатива от странной многопоточки с изолятами, где можно было передавать только примитивы или простые объекты до ужасно неудобной и долгой работы с когенерацией у различных библиотек.
Также во Flutter было максимально неудобно взаимодействовать с платформенным кодом. Нам нужно было интегрировать в приложение нативные модули, а взаимодействие через платформенные каналы с помощью строк позитивных эмоций тоже не вызывало.
Но мои мучения продлились не долго, и проект через несколько месяцев разработки закрыли... И, несмотря на то, что интерес к Флаттеру у меня еще не угас, делать собственный пет проект мне не хотелось, а на работе следующего шанса уже не представилось.
Так я отложил Flutter до лучших времен и спустя какое-то время открыл для себя Jetpack Compose, дружба с флаттер была окончена и я нашел себе нового лучшего друга!

 Алексей Панов
Алексей Панов