Расскажу о своем первом мобильном приложении. Эта история об упорстве, ужасных костылях и успехе.
Устраивайтесь поудобнее и запасайтесь фейспалмами

История началась в далеком 2015 году, когда я обучался на втором курсе в УрФУ и меня окончательно достало каждый раз логиниться на сайте университета, чтобы посмотреть расписание или баллы за сданную работу, к тому же у сайта не было мобильной верстки!
Это все натолкнуло меня на мысль создать свое мобильное приложение, где можно было бы узнать все то же, что и на сайте, только намного быстрее и с дополнительными фичами, вроде уведомления о следующей паре.
И так как смартфон у меня был Android, и на тот момент я уже немного знал Java, то выбор платформы был очевиден. Проблема была в том, что я совершенно не знал Android и пришлось изучать его уже в бою.
Как говорится вижу цель, не вижу препятствий. Осталось придумать как же получать данные для приложения. И путем не долгих исследований я осознаю, что у университетского сервиса нет публичного апи…
Я понимаю, что никто в здравом уме скорее всего не стал делать то же, что и я. Поэтому приведу другие варианты, чтобы бы выбрали вы в такой ситуации?
🤔
57.0% Сделал бы свой бекенд🤔
29.0% Попросил бы публичное апи🤔
14.0% Нет API — нет приложенияНо я пошел своим путем и решил парсить сайт прямо с мобилки🤦♂️ Казалось бы бери обычный http клиент, делай запрос и парси сайт, но тут я встретился с главной проблемой — аутентификацией.
Я перепробовал все адекватные варианты, отчаялся и перешел к неадекватным, а именно к использованию web view, и я сейчас не говорю про отображение верстки сайта в приложении...

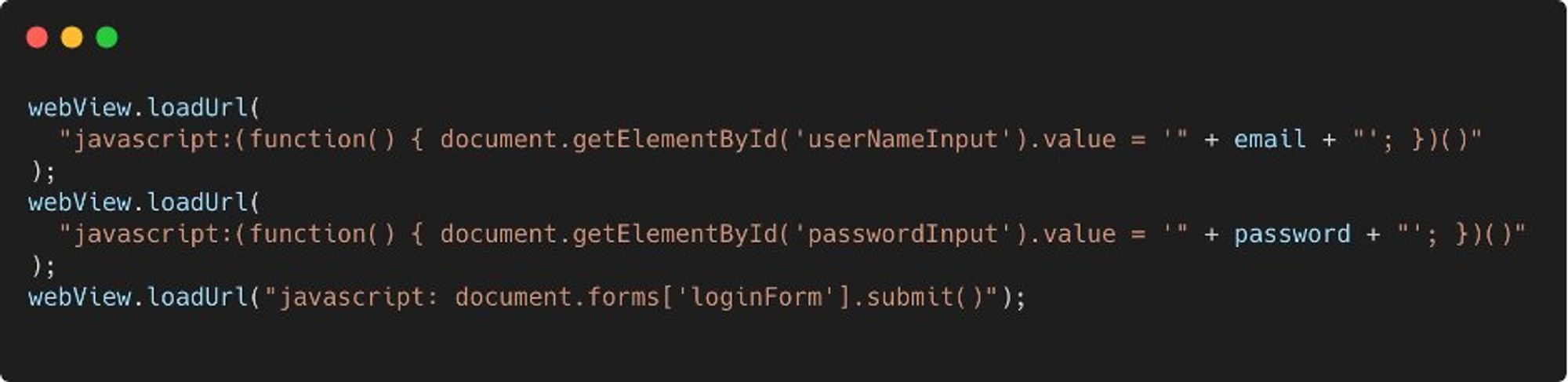
Так как же залогиниться на сайте, используя webview, но при этом с нативной версткой приложения? Все очень просто: ищем поля логина и пароля в DOM-дереве, вбиваем данные и нажимаем на кнопку “войти” 🤗

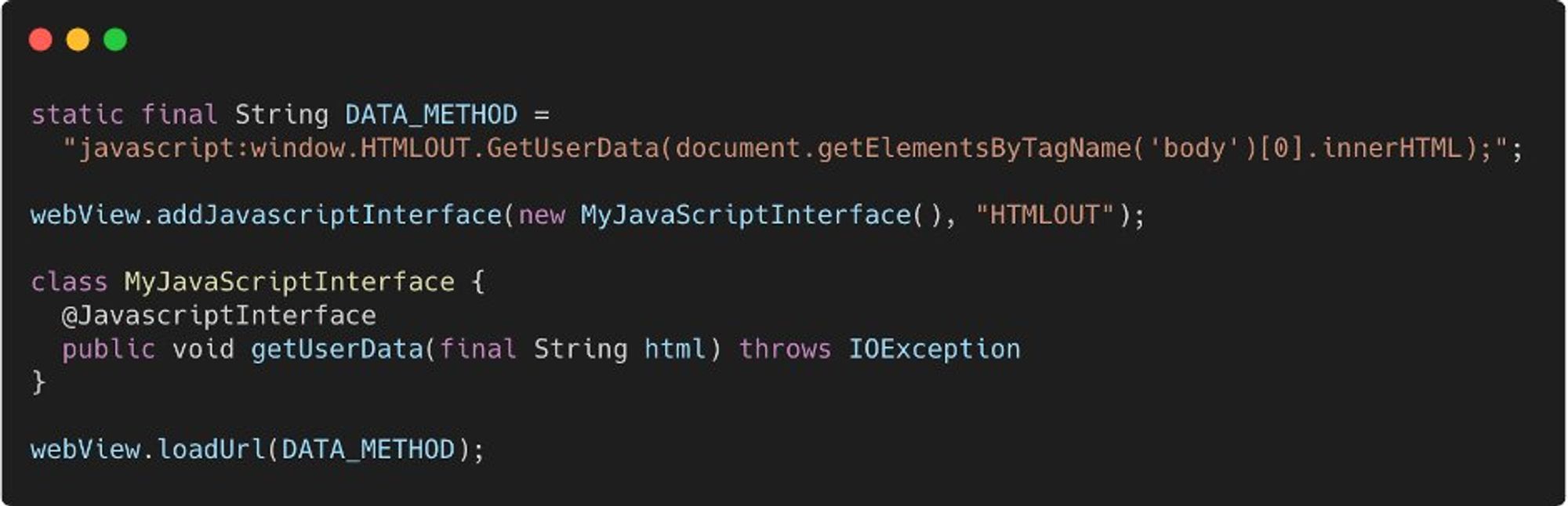
Ну ладно, допустим мы зашли, а дальше что? А дальше нам необходимо как-то передать данные из webview в приложение и в этом нам поможет JavaScriptInterface.

Как ни странно, все работало как часы: я дожидался загрузки страницы, парсил данные из html и отображал их нативно. Проблема началась тогда, когда страница не перезагружалась при клике на новую неделю расписания.
Мне удалось сделать JS инъекцию и отслеживать изменения DOM поддерева, но по какой-то причине этот колбэк вызывался несколько раз и получить измененную страницу мы могли только после трех вызовов этой функции.
Ну и я недолго думая просто зафигачил счетчик вызовов функции, который обнулялся после трех вызовов. Удивляюсь как после этого я вообще не бросил программирование…
Проблем с получением данных я больше не испытывал, зато испытывал проблемы с Android, и моими лучшими друзьями стали StackOverflow и другие русскоязычные сайты по Android разработке. С такими друзьями качество кода было скажем не лучшим…
Я решил что-то с этим сделать, прочитал две крутые книжки: Effective Java и Чистый код, преисполнился и понял, что мой код максимально ужасен, но все попытки что-либо улучшить были тщетны.
Но благодаря моим врожденным навыкам к тестированию, приложение работало без нареканий, оно могло работать даже в отсутствии интернета, правильно сохраняло стейт при изменении конфигурации и так далее.
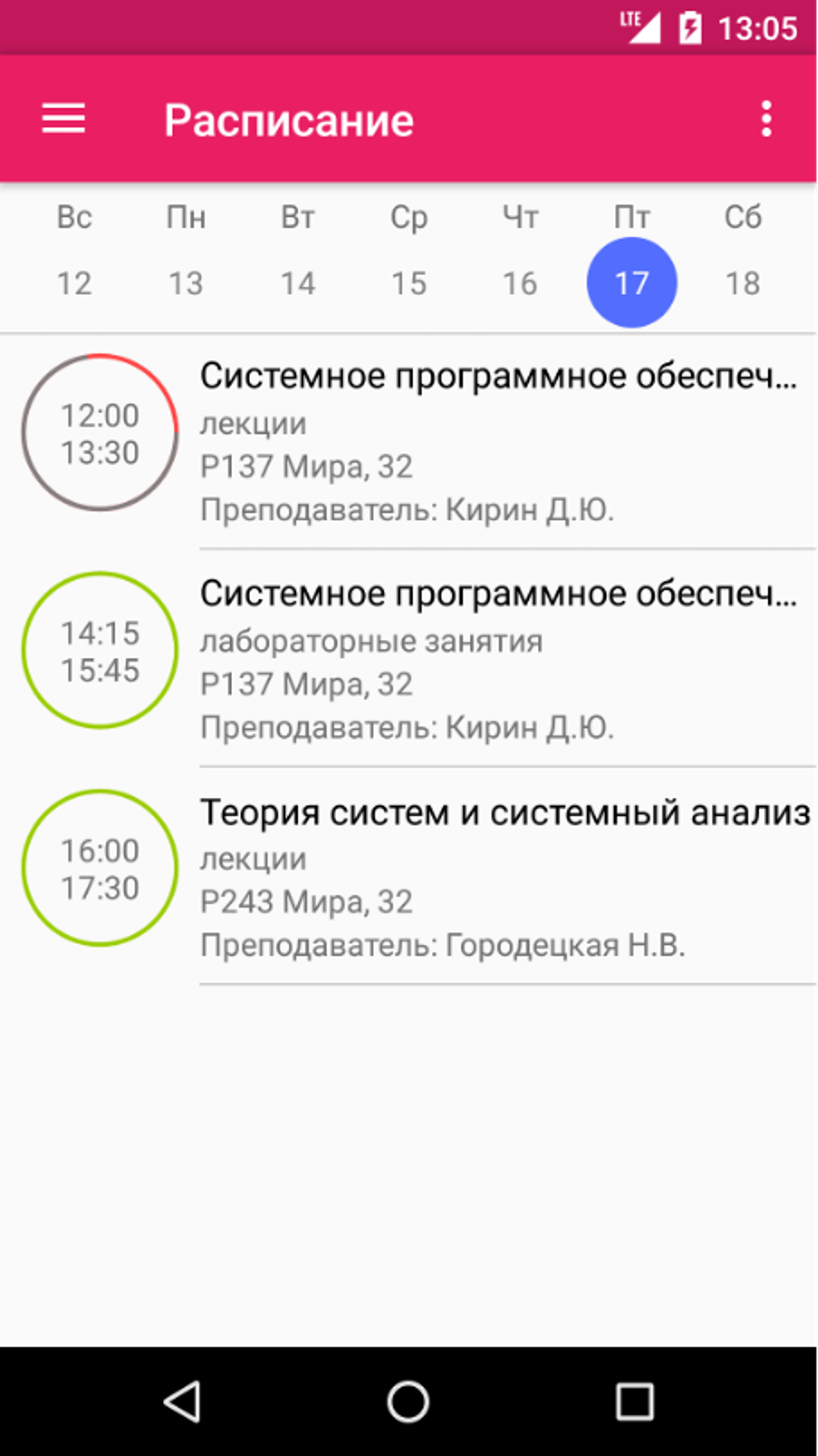
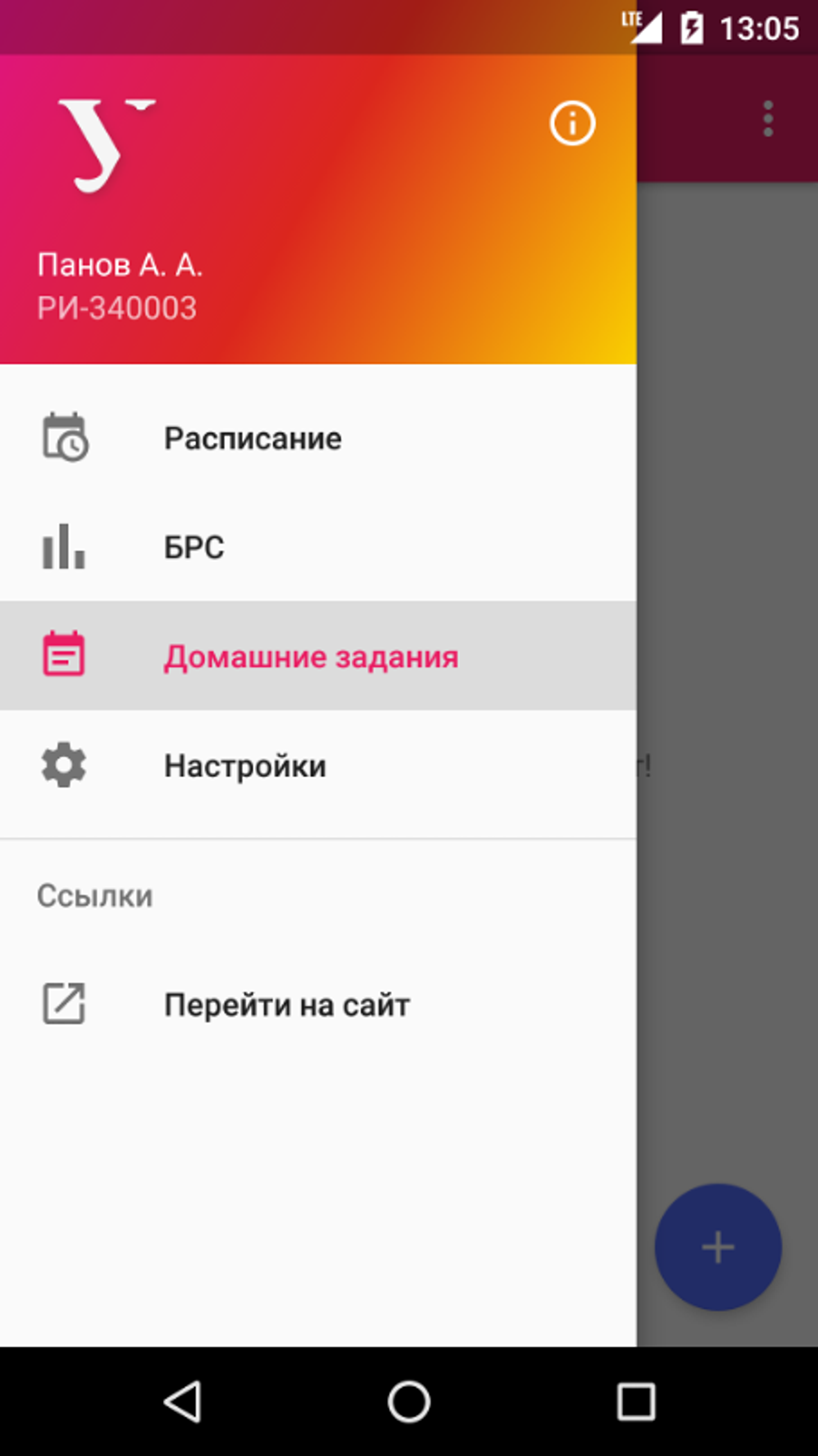
Таким образом, спустя несколько месяцев разработки, я выпустил первую версию приложения и выглядела она следующим образом. Для того времени дизайн приложения выглядел вполне сносно.


Я сделал плакаты с рекламой приложения, расклеил их в общаге и универе, рассказал о приложении всем знакомым, тем самым запустил сарафанное радио и приложение стало достаточно популярным.
Приложение было бесплатным, и мне захотелось хотя бы отбить стоимость аккаунта разработчика. Таким образом я сделал премиум доступ и даже запилил свою виртуальную валюту💵
Премиум доступ включал в себя оффлайн расписание с возможностью редактирования. И это было хорошей идеей, несмотря на то, что стоимость была всего 50 рублей, я в несколько раз окупил стоимость аккаунта разработчика.
А вот виртуальная валюта не принесла мне ничего… Чтобы ее заработать нужно было либо смотреть рекламу, либо скачивать приложения по реферальной ссылке. Это приносило очень мало денег, а вывести их можно было только после $250, которые я так и не заработал😿
Самое смешное, что для того, чтобы никто не взломал мой премиум доступ я реализовал какое-то шифрование на коленке для проверки покупки, но при этом флаг премиум доступа хранился в открытом виде в Shared Preferences...

Ну ладно, будем подводить итоги. Как думаете сколько раз за 4 года существования приложения я был вынужден переделать парсер верстки сайта? Правильно, ни разу!
С — значит стабильность.
Приложение имело более 10 тысяч установок и 800 отзывов, при этом средний рейтинг был в районе 4.8. Это очередной раз говорит, что пользователей не волнует, что у вас под капотом, главное, чтобы приложение было удобным и хорошо работало.
Также это приложение помогло мне защитить диплом, устроиться на первую работу в качестве Android разработчика. Поэтому не бойтесь экспериментировать, делать что-то новое, будьте настойчивым и у вас обязательно все получится!
 Алексей Панов
Алексей Панов